Repository
https://github.com/hapramp/alpha-web
SteemConnect Integration - HapRamp Alpha Web App
HapRamp's Alpha Web App was using posting key based authentication earlier. The implementation had a lot of issues like storing posting key in localStorage, creating a comment to generate unique auth token for the user and so on. To overcome these shortcomings, we moved to authentication using SteemConnect.
In this post, I will be sharing how I integrated SteemConnect to a web app which previously used posting key based authentication.
1. Registering a New Application
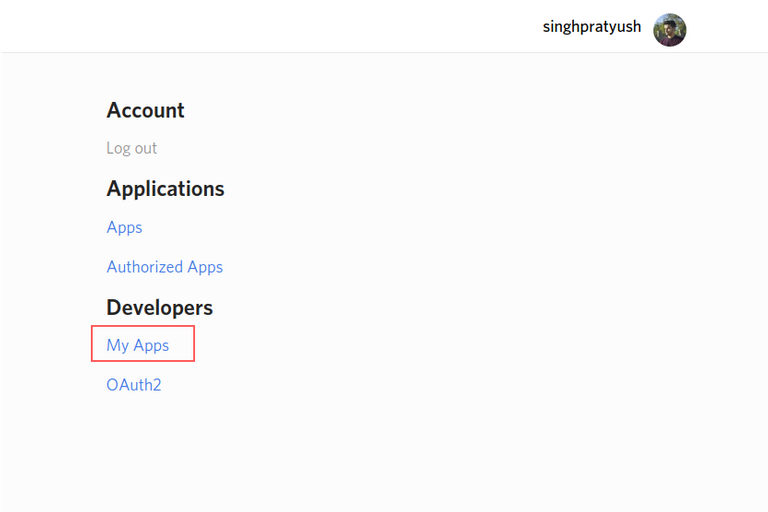
New applications can be registered on SteemConnect v2 from its dashboard. On the dashboard, go to My Apps under Developers section and then follow on-screen instructions to get your new app registered.

Once the app is created, you will have to choose valid callback URLs that your apps must support. In this case, we went with /_outh/. It should be noted that in you have to provide complete URLs for redirect, e.g. http://my.app/_oauth/ and not just /_oauth/.
2 Using SteemConnect JS SDK
Steemit offers SteemConnect JS SDK which can be used to work with SteemConnect API.
2.1. ES6 and CRA
HapRamp Alpha WA was bootstrapped with CRA and requires the packages in node_modules to be entirely in ES5. But since the SDK uses ES6 in the source, it was not possible to add it as direct git dependency without changing the build script. Due to this, the SDK source was added directly to the project.
2.2. Initializing the SDK
Once we have the SDK, we can initialize it using app's name, callback URL and desired scopes -
You can see the full list of scopes here.
3. Handling Callback in React
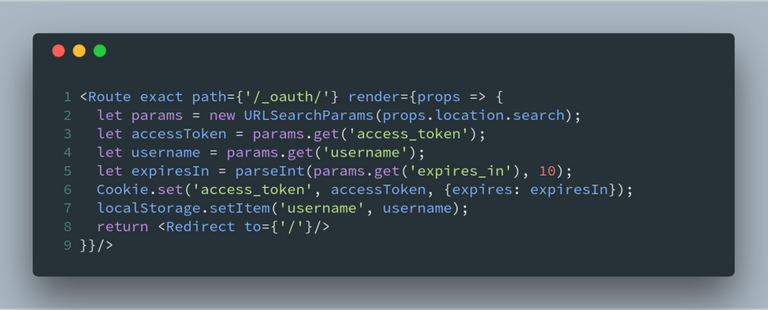
Once the user authenticates herself from SteemConnect, the browser redirects to the callback URL with the access token, expiry and authenticated user's username as GET parameters. These details are used to set the cookies and other related parameters -
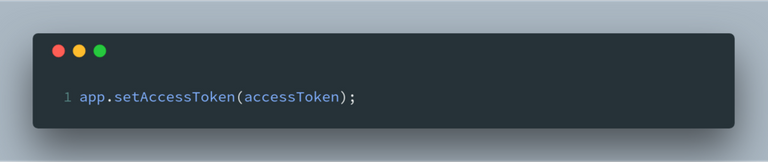
Cookies are handled using js-cookie package. We also need to set the access token using the SDK API -
4. Using the SDK for Blockchain Operations
Once we have the SDK ready, we can use it to perform operations on the blockchain like comment, vote, follow, etc. -
A detailed documentation can be found at SDK's README.
5. Ease of Transition
Since the SteemConnect SDK's API and Steem JS's API are very similar, there was not much code change required to move to the former. The signature of the API functions remained the same, hence removing need to change all the dependent modules.
Pull Request: Integrate SteemConnect (#25)
Commmits
Github Account: https://github.com/hapramp/alpha-web/pull/25/commits: https://github.com/singhpratyush




Congratulations @singhpratyush! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!Hey @singhpratyush
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!