Repository
https://github.com/hapramp/alpha-web
1. Introduction

Hapramp is a Steem powered social media that rewards you for sharing value with the community.
In a recent blog post, I introduced the alpha web application for the platform.
In this blog post, I will be sharing how I added user search feature to the web app.
2. The Feature - User Search

The user search feature would enable users on HapRamp to look for other users using their username.
3. Implementation Details
3.1. Data Flow
The search is triggered using Steem JS SDK with value in the search bar as a parameter. When the action completes, a redux state is updated and the component which displays result is updated with new user search results.
3.2. The Search Bar
The SearchBar component takes onSearch as an optional prop and calls it with the search text when clicking on the search button or pressing Enter key. It gets focussed automatically when the user navigates to the search page and uses state to store search query.
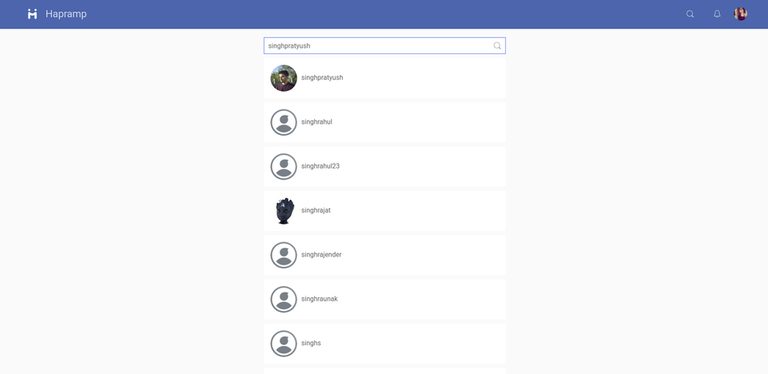
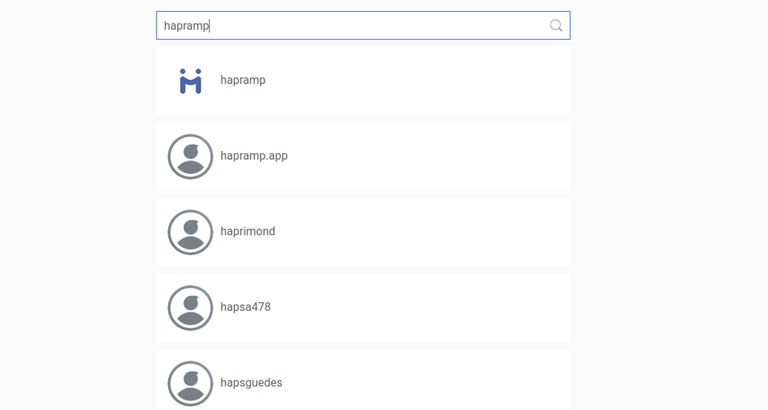
3.3. Search Results
The SearchResults component takes an array of usernames as input and renders the list of users with their profile picture and username. On clicking the user card, one can navigate to the user's blog.
3.4. Getting the search working
3.4.1. The action and reducer
The action creator uses steem JS SDK to search for users based on the input text and dispatches an action accordingly. This action is utilized by the search reducer to determine the next state.
3.4.2. Putting the SearchBar and SearchResults together
The index.js for search declares a component which binds the two components with Redux so they work smoothly. It also renders errors and ensures that two searches are not triggered concurrently.
Pull Request - https://github.com/hapramp/alpha-web/pull/33.
Commit - https://github.com/hapramp/alpha-web/pull/33/commits/26bc201c7bdeb8f76625cfdac47c08b777c362b0
Github Account - https://github.com/singhpratyush


Hey @singhpratyush
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @singhpratyush! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOP