Repository
https://github.com/fashlogue/fashlogue-landing-page
Pull Request
https://github.com/fashlogue/fashlogue-landing-page/pull/4
Update on the project and about PR
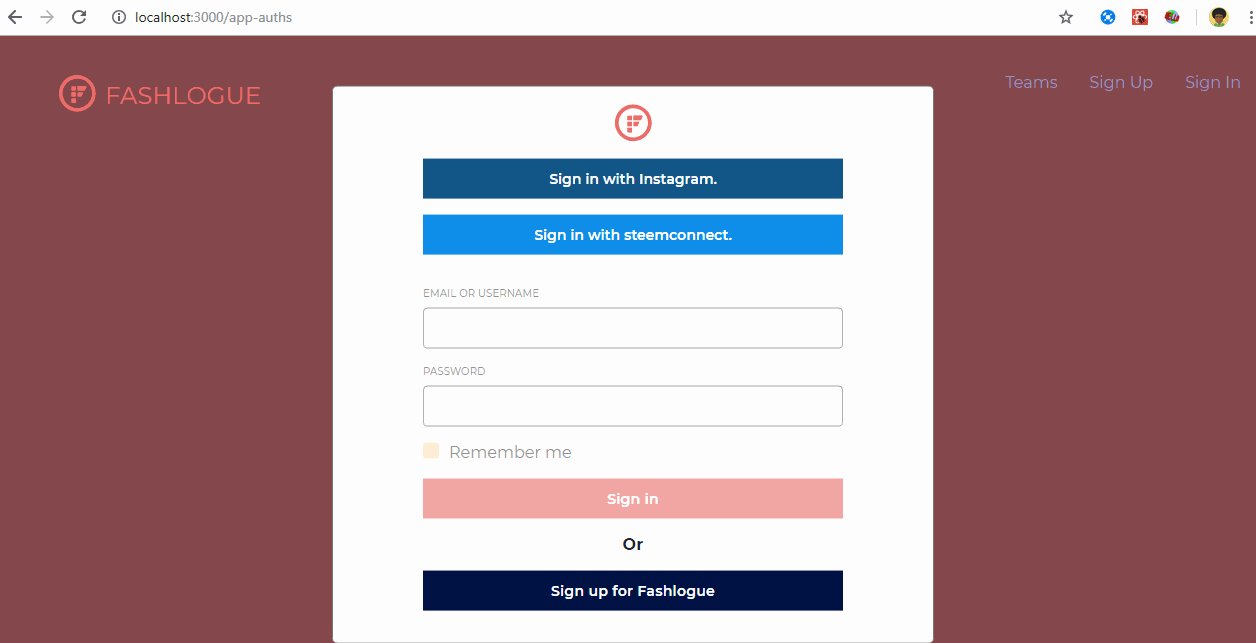
The fashlogue project is undergoing evolution, the fashlogue landing page gives details about the project. The authentication modal for various platform which include steemconnect sand instagram was added. The package react- router-modal was used for the implementation of the auth screen.
Brief peep into building a modal with react router modal package.

Modal can be built with different method, it can be created with react router modal or using react portal which appends a container outside Dom tree. to begin install the package by runing
yarn add react-router-moder --save
Next up we need to set up the router file to use this react routermodal
import * as React from 'react';
import { Route } from 'react-router-dom';
import { ModalRoute } from 'react-router-modal';
import { HomeScreen } from '../screens/HomeScreen';
import { AuthChoiceScreen } from '../screens/AuthChoiceScreen';
const baseModalProps = {
inClassName: 'react-router-modal__modal-in',
outClassName: 'react-router-modal__modal-out',
backdropClassName: 'react-router-modal__backdrop',
backdropInClassName: 'react-router-modal__backdrop-in',
backdropOutClassName: 'react-router-modal__backdrop-out',
outDelay: 500,
};
const routeList = [
{
component: HomeScreen,
isModal: false,
isExact: true,
path: '/',
},
{
component: AuthChoiceScreen,
isModal: true,
isExact: true,
path: '*/app-auths',
}
];
export default class Routes extends React.Component {
constructor (props) {
super(props);
}
/**
* Renders routes defined in the `routeList` params.
*
* @param {Array<IRoute>} routeList - List of routes.
* @param {Object} props - Route props.
*
* @returns React.ReactNode
*/
renderRoutes (
routeList,
props,
) {
return routeList.map((route, i) => (
route.isModal ?
<ModalRoute
component={route.component}
exact={route.isExact}
key={i}
parentPath={props.match.path}
path={route.path}
{...baseModalProps}
/> :
<Route
component={route.component}
exact={route.isExact}
key={i}
path={route.path}
{...baseModalProps}
/>
));
}
render () {
return (
<Route render={(props) => {
return (
<div style={{
width: '100%',
}}>
{this.renderRoutes(routeList, props)}
</div>
);
}} />
);
}
}
Above, we created a class for our routing and in this class the snippet below uses either the regular routing or the modal routing.
renderRoutes (
routeList,
props,
) {
return routeList.map((route, i) => (
route.isModal ?
<ModalRoute
component={route.component}
exact={route.isExact}
key={i}
parentPath={props.match.path}
path={route.path}
{...baseModalProps}
/> :
<Route
component={route.component}
exact={route.isExact}
key={i}
path={route.path}
{...baseModalProps}
/>
));
}
We iterate through the routeList, and run checks if is modal is set to true or false and render the approiate routing menchanism.
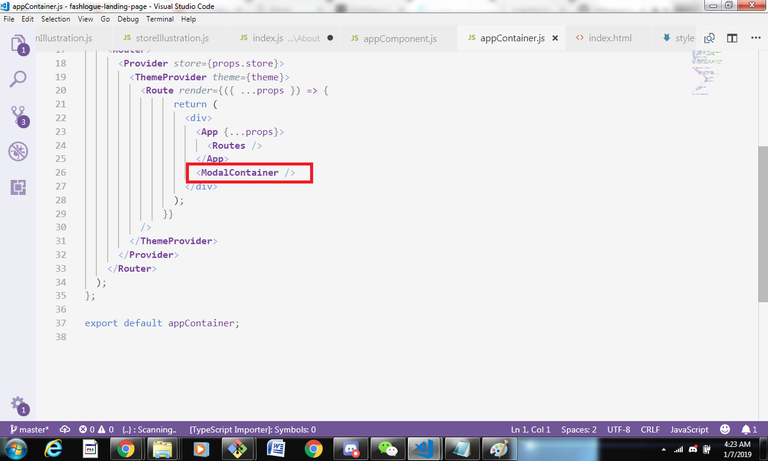
Lastly, a modalContainer should be added to the appContainer to render the modal.

Next up
The setting up of the main application.
Github Account
https://github.com/ogbiyoyosky
Thank you for your contribution. A nice little update to the project and the About page looks great. It would have been better if you could have written what exactly is Fashlogue.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you for your review, @codingdefined! Keep up the good work!
Hi bro, i want to show you some of my tasks. You may interested in helping me with them.
This is my recent open task:
https://steemit.com/utopian-io/@surpassinggoogle/task-request-kindly-help-us-create-a-page-portal-called-grow-on-ulogs-org-etc-additional-bounty-of-70-steem
You can see this task to see sample of my previous tasks. It also contains an overview that will help you understand the earlier task:
https://steemit.com/utopian-io/@surpassinggoogle/task-request-add-core-features-and-communities-to-ulogs-org-880-steem-bounty-and-more
I also write tasks for https://steemgigs.org (It's front-end is vuejs)
Send me a message on discord
Hi @sirfreeman!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!