What Will I Learn?
- You will learn how to install and use jQuery Clock Time Picker
- You will learn how to add clockTimePicker() method to input element
- You will learn kinds of jQuery Clock Time Picker
Requirements
- Basic Knowledges about HTML
- Basic Knowledges about JavaScript
- Need to install or host jQuery and jQuery Clock Time Picker
Difficulty
- Basic
Tutorial Contents
jQuery Clock Time Picker is a plugin from jQuery to select the time with a clock. This plugin works on Desktop and Mobile phones. For more detail lets follow the steps bellow:
Installation
- Download the plugin on github : https://github.com/loebi-ch/jquery-clock-timepicker
- Extract the
jquery-clock-timepicker.min.jsto new folder
Creating HTML file
- Open your text editor.
- Create new file save as
index.htmland save it in the previous folder that you have extracted thejquery-clock-timepicker.min.jsfile. - Add HTML element as usual.
<html>
<head>
<title>Clock Time Picker</title>
</head>
<body>
</body>
</html>
- Create an input text element to input the time.
TIME : <input type="text" id="clock" value="00:00">
Including jquery and jQuery Clock Time Picker to HTML file
- Because jQuery Clock Time Picker is part of jQuery so you need to host jQuery file. You can use the CDN if you don't want to download and install it.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
- Include
jquery-clock-timepicker.min.jsfile.
<script src="jquery-clock-timepicker.min.js"></script>
Calling Method.
- To write the jQuery Script we should open
<script>tag. You can put it in<head>element or in<body>element.
<script></script>
- Before add more event in jQuery. There is an event that we should add for the first. It is ready() event. this event to make sure that all html elements are loaded. if it is, then it will load jQuery script. So, all jQuery Script must write in this function event.
$(document).ready(function(){
});
- Select the input, Here I select it by id
$("#clock")
- then add the
clockTimePicker()method
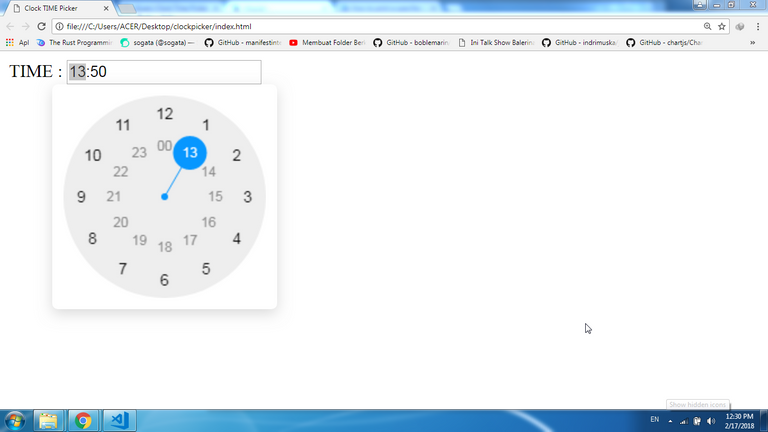
$("#clock").clockTimePicker();
- Save and run the file to see the result.

Modifying the Clock Time Picker
- Setting as required, just add the required as method parameter with the value is true like this. Then run the file and try to delete the input.
$("#clock").clockTimePicker({
required:true
});
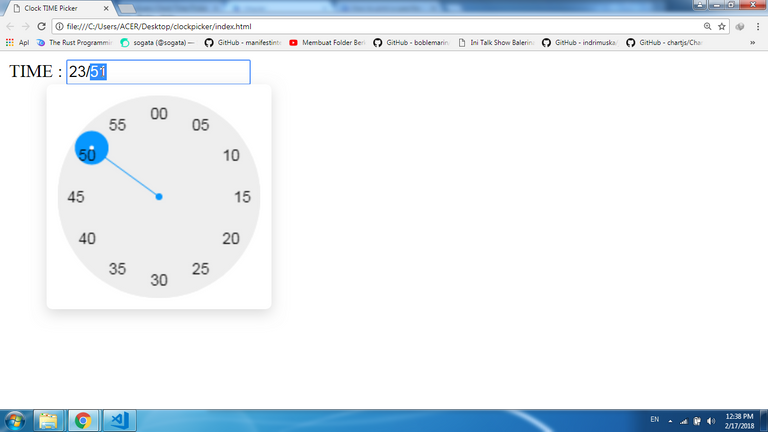
- Change the separator.
$("#clock").clockTimePicker({
separator:'/'
});

- setting the precision. For example I set 10 minute as precision
$("#clock").clockTimePicker({
precision:10
});

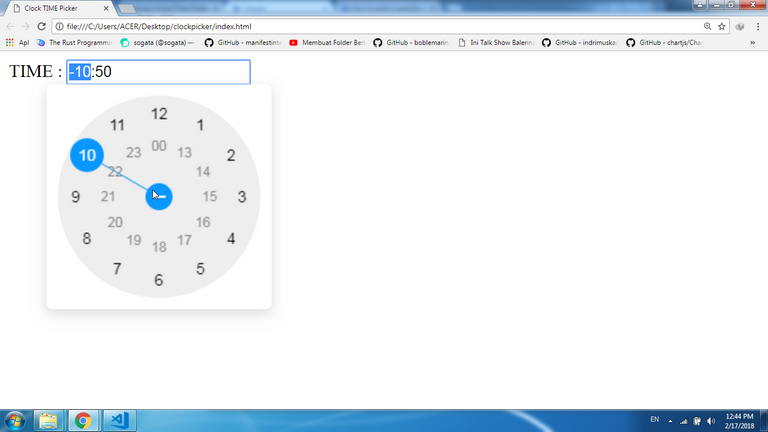
- allow to select negative duration
$("#clock").clockTimePicker({
duration:true,
durationNegative:true
});

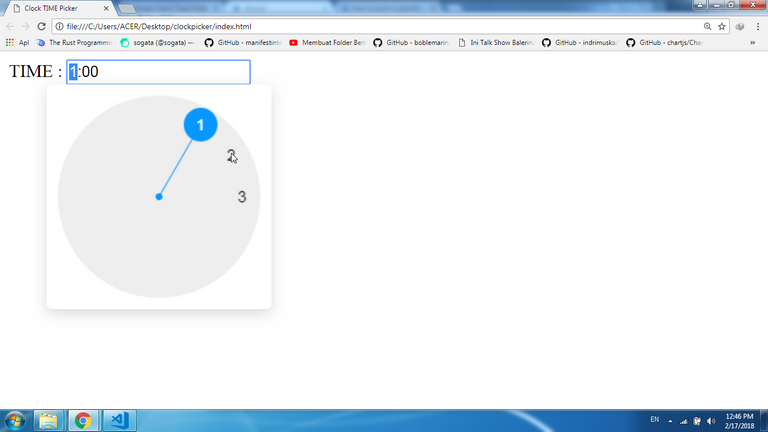
- Set maximum and minimum duration
$("#clock").clockTimePicker({
duration:true,
minimum:'01:00',
maximum:'03:00'
});

Full code
<html>
<head>
<title>Clock TIME Picker</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="jquery-clock-timepicker.min.js"></script>
</head>
<body>
TIME : <input type="text" id="clock" value="00:00">
<script>
$(document).ready(function(){
$("#clock").clockTimePicker({
required:true,
separator:'.',
precision:10,
duration:true,
minimum:'01:00',
maximum:'03:00',
durationNegative:true
});
});
</script>
</body>
</html>
Download All File on GDRIVE
Curriculum
Place here a list of related tutorials you have already shared on Utopian that make up a Course Curriculum, if applicable.
- How to print a specifiec area of the page using printThis jQuery Plugin
- How to change validation style of input element when user input using jQuery
- How to create International Phone Input using intl-tel-input jQuery Plugin
- How to pop-up image galery on modal using bootstrap and jQuery
- How to check already exist username when user input on Sig Up Form
- How to add Rows in Table element using jQuery
- How to insert data to MySql from PHP using jQuery AJAX
- Auto-Refresh Specific HTML element Without Reloading page Using jQuery
- How to create a toggle button to show and hide an element
- How to Create Filter Lists using jQuery
- How to Create Filter Tables using jQuery
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
The contribution doesn't follow the rules:
You can contact us on Discord.
[utopian-moderator]
hey bro, never review my contributions again in the next time. I will not see you again here. I will other moderator only review my contributions.
Hi @sogata, please try to understand that you chose a project that has its functions and parameters well described in the GitHub repository.
- this is a demo page linked in the README file
http://plugins.slyweb.ch/jquery-clock-timepicker/This tutorial is seen as simple and therefore it cannot be rewarded. Your contribution does not bring anything different than basic HTML file structure with including jQuery and clock timepicker with providing examples for different.
Hey @roj, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Thank you for sharing your story, good luck always
@sogata wahyudin vote le sige din yak na sbd bacut 😂
haahahha, mebut keh aju
@sogata ka sukses gata din tekejut long kalen level kah 😂 karap jeut keu bos utopian hehehe
posting bagus sobat
Beule saba din