Repository
https://github.com/surpassinggoogle/UlogsV2
Ulogs.org blockchain-based social network where everyone can create ULOGS, become "true celebrity" (ULOGGERS), have a community of "true fans" and earn a variety of rewards and the currency called "steem".
It is a fork of busy.org as well. Thus, being familiar with the busy.org helps.
Quick Note
Please bear with me. I tried for hours just to figure out the byte-size of the post, that will publish successfully. I was unable to post due to the post growing bigger than a block-size. So, i kept deleting and deleting, that some 'overview' details are now missing from the post.
Kindly discuss with me if there is a part you don't understand.
Task Request Proper
Details
Taking note of the details highlighted in the earlier part of the post will be useful in fully understanding what this entire task request entails.
This can be seen as one giant task broken into segments, with each segment having an additional steem bounty. This means that, while one developer can decide to take up the request as whole; in the presence of many other developers, each developer can chose portions of the task to participate in.
This is task request is done via utopian.io; so, we would like contributors to consider doing a post covering their contributions (following utopian guidelines), after their pull request has been approved and merged with our repository.
When this task is complete, we simply want each user to have tangible insight into our grand picture and insight into where the UI is headed overall.
Note Also:
Ulogs.org is built around a growing list of "certified uloggers". This list can be found on 'https://ulogs.org/discover' or on 'https://steemit.com/@uloggers/followed'.
We already have several aspects of our existing code that applies 'algorithms' built around this dynamic list.
e.g
- Currently each certified ulogger has a "certified" badge
- Each 'certified ulogger' has a 'delegate' button beneath their (un-expanded) posts.
- Our 'interesting uloggers' column only suggests 'certified uloggers'
- etc.....
Several of the tasks below will also be built around 'the list of certified uloggers'; so, taking a look at the existing code may simplify the tasks.
Getting Started
1. Add a UI portal that allows users to better select an appropriate ulogging editor. (with an additional bounty of 100 steem/time-frame = 4 days)
Please note that we will eventually have many specialized editors across ulogs.org. In our case, a "specialized editor" is a feature (perk) that ulog-communities can earn as they autonomously grow.
We want to reward different 'ulog-subtags' that eventually graduate into vibrant 'ulog-communities', their own specialized editors.
Currently, our aim in this aspect of the task, is to seamlessly introduce users into the other aspects of content-creation/contribution available on ulogs.org e.g our different ulog-subtags & ulog-communities
Note that while users can create 'entire ulogs' to recount their day, they can also do niche-based ulogs, under different ulog-subtags. (where #ulog is the umbrella tag)
Thus, we want an simple interactive portal that allows users to chose from a list of editors
is still fresh on the entire internet. Currently, users aren't well-abreast of the variety of specialized editors that is available to ulogs.org and their various functions, being that the concept of #ulog, ulog-subtags etc
Most users thus, that post through ulogs.org usually focus on the "Write a ulog" editor.
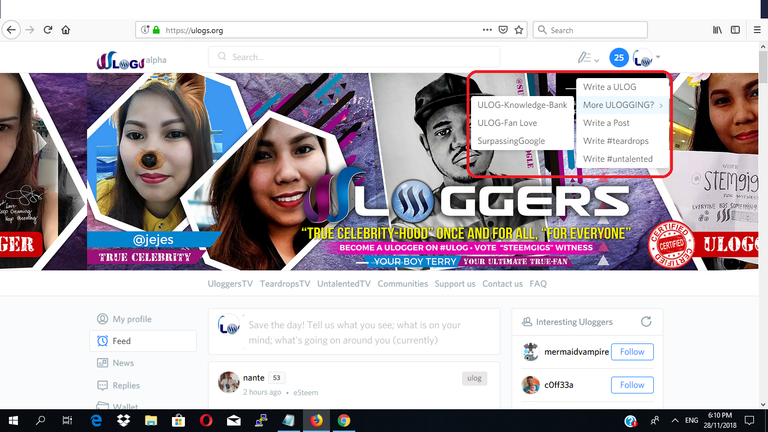
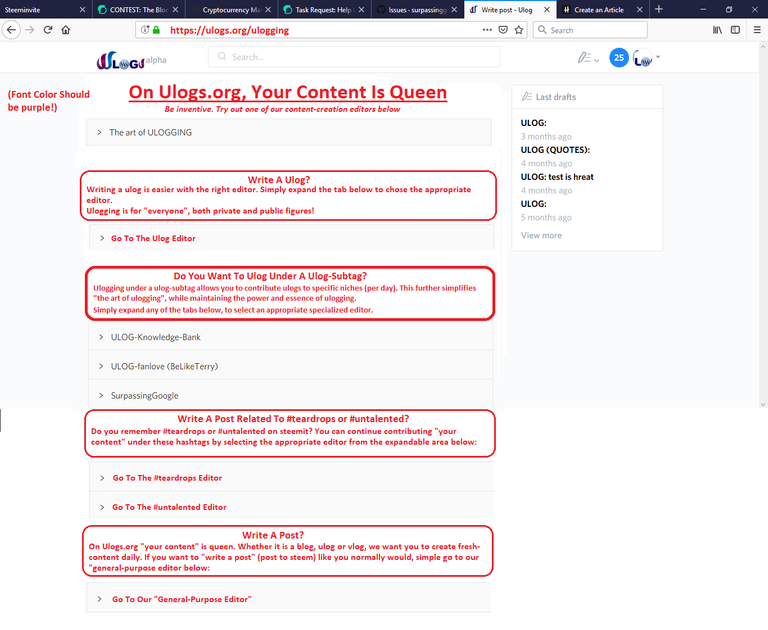
This is how the 'editor selector' area currently looks:
The tab called "more ulogging" seen above leads users to 'https://ulogs.org/ulogging' as seen in the screenshot below:
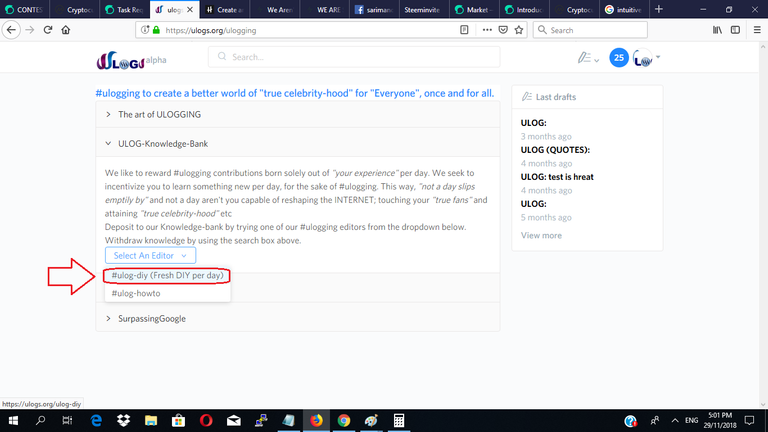
Currently, 'https://ulogs.org/ulogging' is a separate portal that allows users to chose editors related to a 'ulog-subtag' e.g the #ulog-diy editor etc
We now want the 'pen icon' to lead to an entire portal on the same URL, 'https://ulogs.org/ulogging', whereupon users can hand-select their desired/appropriate editor.
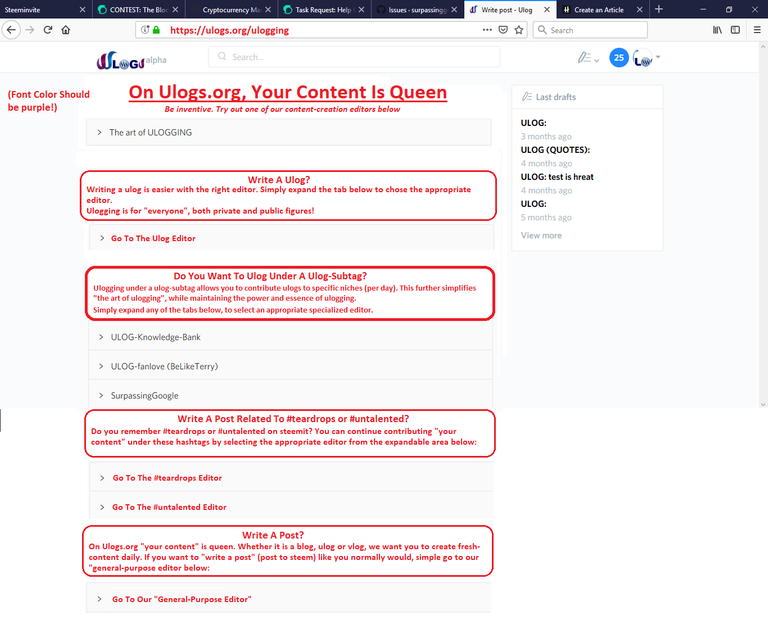
This screenshot gives a hint into what we want to achieve:
Please note that a major part of the code for this task exists in our current repository.
On 'https://ulogs.org/ulogging', you will notice that many of the expandable tabs and their corresponding 'select editor' modal are already functional and lead to existing respective editors
e.g when you select the #ulog-diy editor from the 'Ulog-Knowledgebase' segment, it will lead you to the '#ulog-diy editor' on 'https://ulogs.org/diy'
In this task, you can simply focus on 'making additions', to convert the existing portal on 'https://ulogs.org/ulogging' into the page that we want, following the mock-up screenshot shown earlier.
When this task is done, users who click on the 'pen icon', should be lead to 'https://ulogs.org/ulogging', which should now look somewhat like this:
Note that each collapse/expand component has its own text/style-guide.
Below, i will write out the "raw text" for each component that doesn't already have text/style-guide.....
a. "The art of ulogging" (Already contains text)
This expand/collapse component is already functional on https://ulogs.org/ulogging and already its corresponding text/style-guide
The only adjustment to make here, is to make the component "collapsed" by default. Users can decide to "expand" as desired.
b. "Go To The Main Ulog Editor" (Required Text Is Written Below)
[You can write an entire ulog today, with the aim of recounting your entire day and all the activities in it. The U in Ulog stands for "You".
Ulogging is for both public & private figures.
A ulog is a kind of content that is freshly-created by "You", containing only experiences, events, feelings, moments, knowledge etc drawn from a particular day.
A ulog written today, should not have existed anywhere online, yesterday; as "each day and 'you' in it, carries its own freshness.
Our aim while ulogging is to "mine the human into its awesomest version", while managing to reshape the entire internet. Thus, while ulogging, we aim to gift the internet with our "freshly-made" content, at least once a day, instead of resourcing from the internet.
You can write an entire ulog right now. To do so, simply select our "main ulog editor" below.]
c. "Ulog-Knowledge-Bank" (Already contains text)
d. "Ulog-Fanlove" (Already contains text)
e. "SurpassingGoogle" (Already contains text)
For items c, d, e above, their respective expand/collapse component is already functional on https://ulogs.org/ulogging and already its corresponding text/style-guide
The only adjustment to make here, is to make the component "collapsed" by default. Users can decide to "expand" as desired.
f. "Go To The #teardrops Editor" (Required text written below)
[Share your @teardrops moments. We reward "proof of tears".
As you "mine the human" & en-route "breakthrough", there will be many tears, happy, sad or un-fell. "Each tear has value". We will celebrate each tear with a "breakthrough token" & "emblem of human" called the "Teardrops Smart Media Tokens".
Write a #teardrops post today. You may get some imaginary Teardrops SMT today, in the form of steem. Select the editor below to write a post now.]
g. "Go To The #untalented Editor" (Required text written below)
[We don't want any level of talent or potential talent to go amiss without celebrating it. We seek to reward even "attempts at out-of-the-boxness". If we remove bum, smart or average, "we are genius".
"flaws are allowed""relegate reservations". We will sift even the nonsense to find sense therein. #untalented is a home (an important aspect of ulogs.org) where . When you write under #untalented,
Not too confident? Confident? Too confident? Write under a post now under "#untalented". Select the editor below!]
h. "Go To Our General-Purpose Editor" (Required text written below)
[On ulogs.org, your freshly-made content is queen. We want to incite you create content on a daily basis as that in itself is rewarding. Anytime you invest in creating "your own content" you have managed to "mine the human" some more. This is world adjusting!
Ulogs.org allows you to explore and enjoy the entire steem ecosystem. Thus, whether is it is a blog, ulog or vlog, we welcome your contributions and will look forward to celebrating 'the you' in it; we as your "true fans".
You can post to steem like you normally would (e.g blogs etc), using the "General-Purpose" editor below.]
Special Note: Please keep all the collapse components on "collapsed" mode by default, so that users can expand these components as desired.
2. Make the default tag for each ulog-related editor currently on ulogs.org default, static and unchangeable. (Additional 40 Steem bounty/time-frame = 2 days)
As mentioned earlier, we already have several ulog-related editors across ulogs.org. This is the current list of these editors:
- https://ulogs.org/main-editor
- https://ulogs.org/ulog-diy
- https://ulogs.org/ulog-howto
- https://ulogs.org/ulog-ned
- https://ulogs.org/ulog-surpassinggoogle
- https://ulogs.org/ulog-quotes
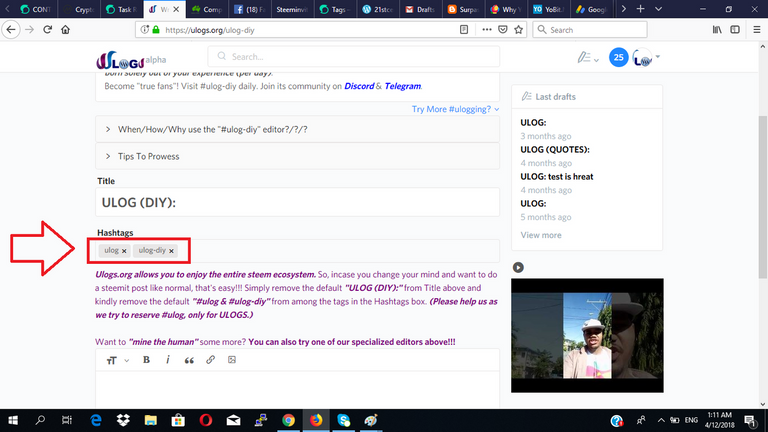
If you visit each of this editors, you will notice that they have '#ulog' as their first tag. However, it is not static, meaning that users can delete it.
e.g see image:
In this task, for each of the existing ulog-related editors enlisted above, we want '#ulog' to be a static default first tag. This means that users will no longer be able to the delete the default first tag, '#ulog'.
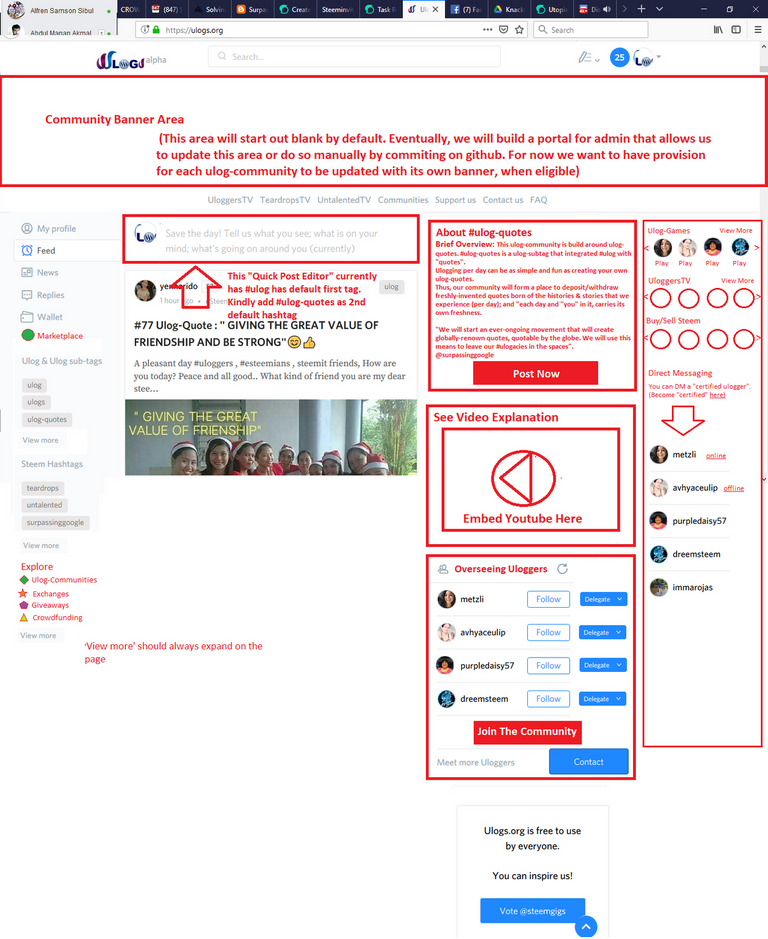
3. Adjust the general UI structure of our homepage and pages across ulogs.org (Additional 300 steem bounty/time-frame = 7 days)
We want to exhaust as much landscape (webpage dimension) as possible by adding more default columns etc to the pages & homepages across ulogs.org
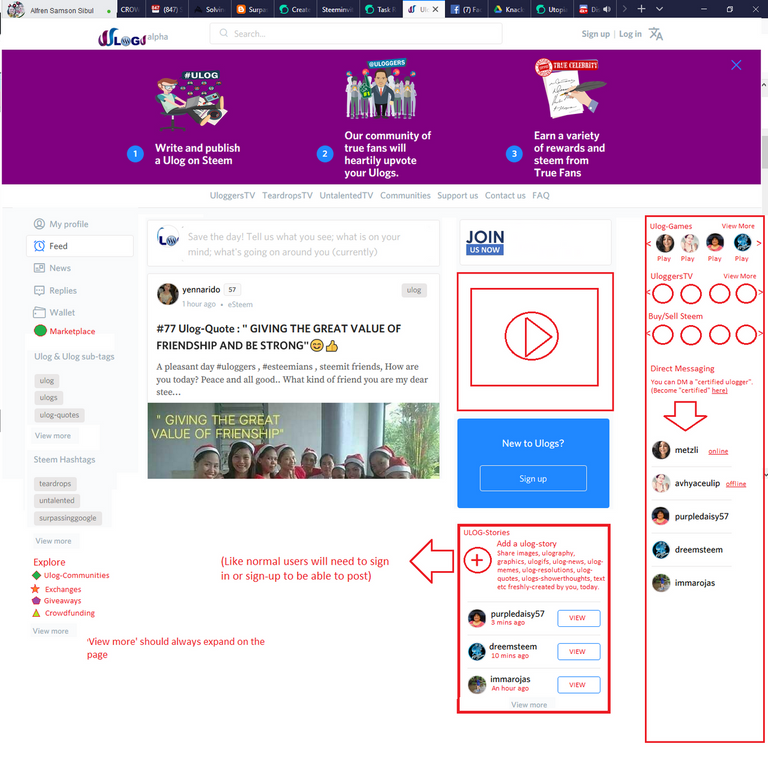
First, we will tackle the UI page structure of our homepage (upon login). This will now form the basis for other pages.
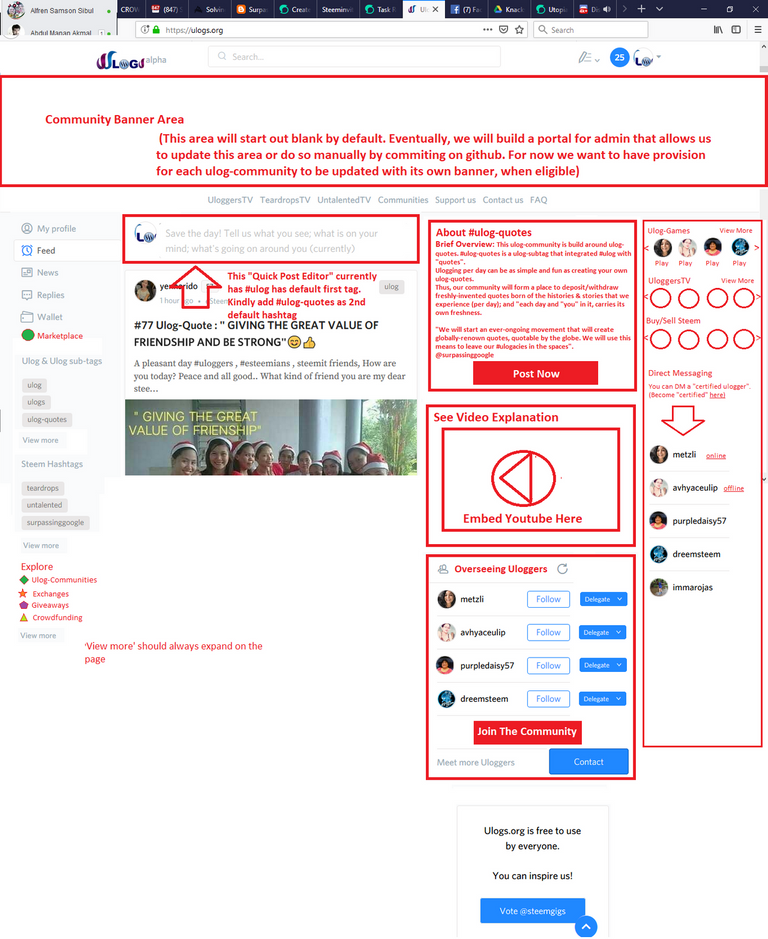
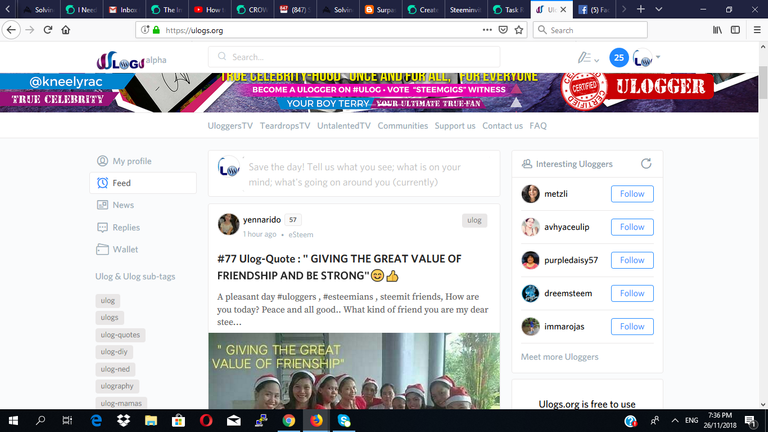
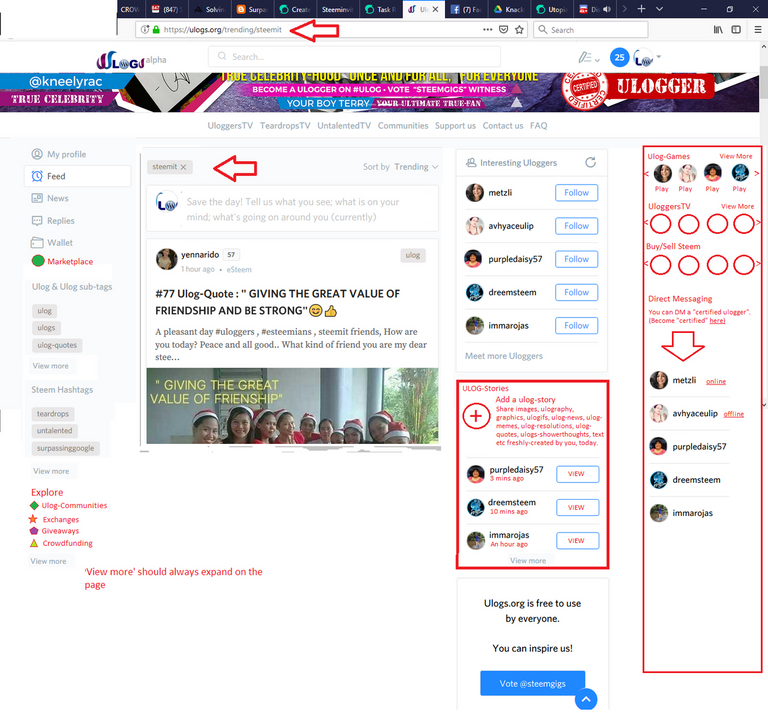
Our homepage structure currently looks like this (upon login):
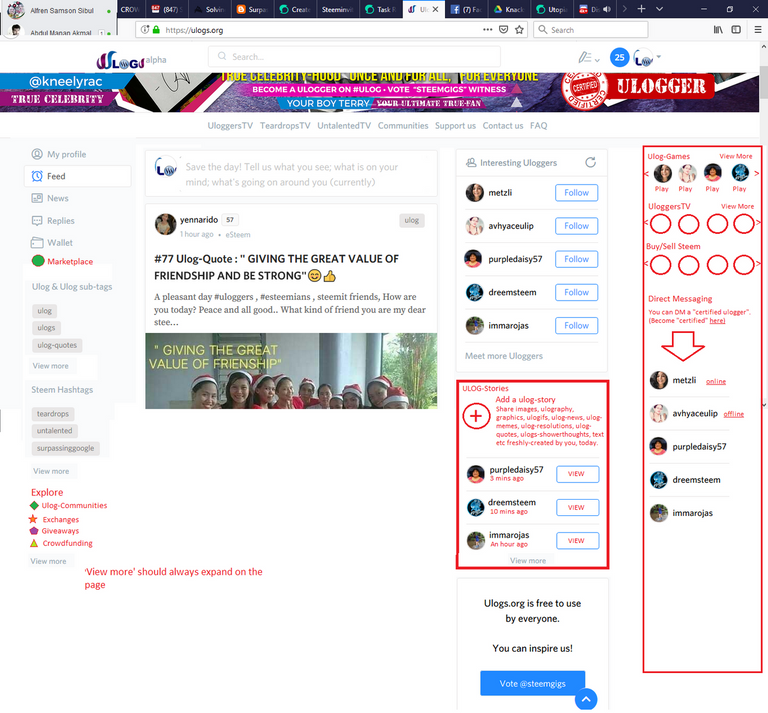
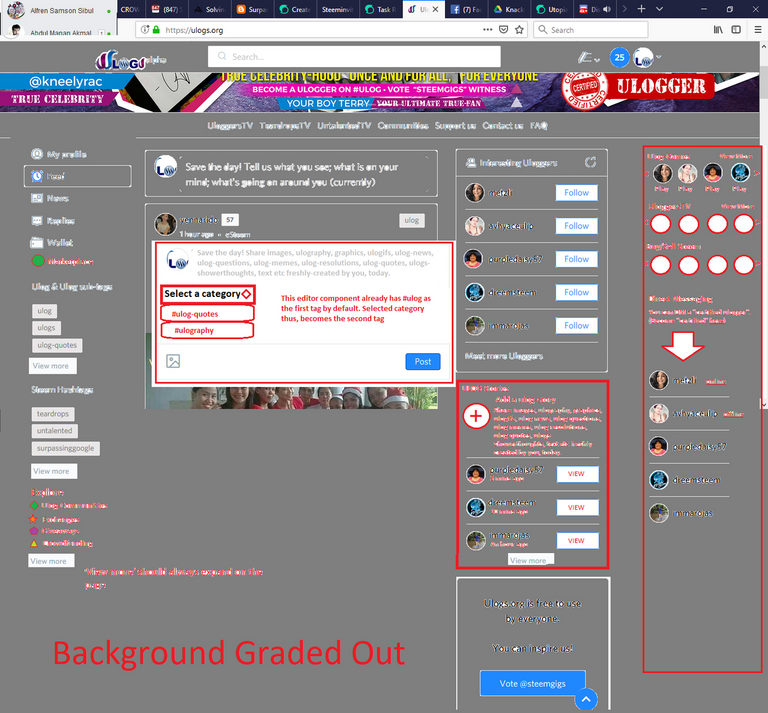
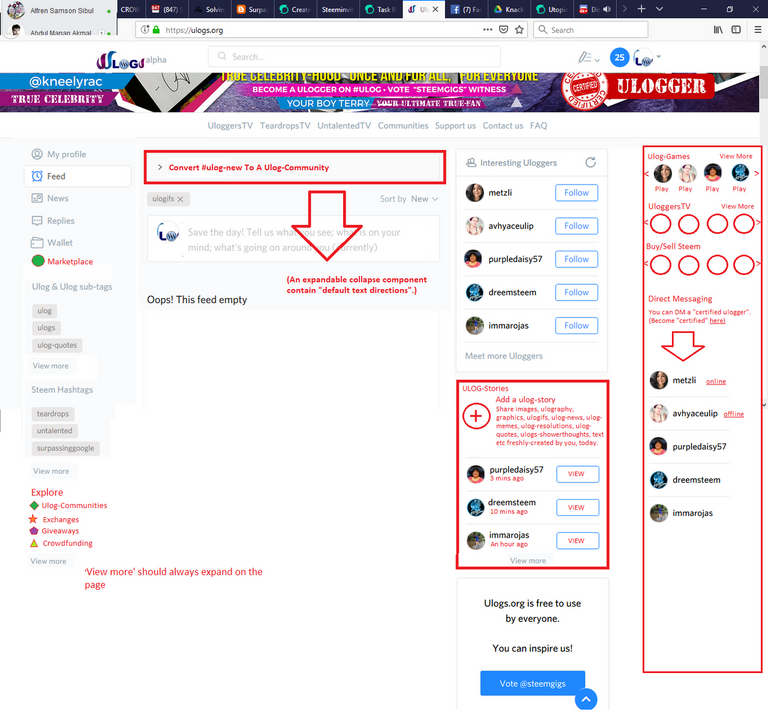
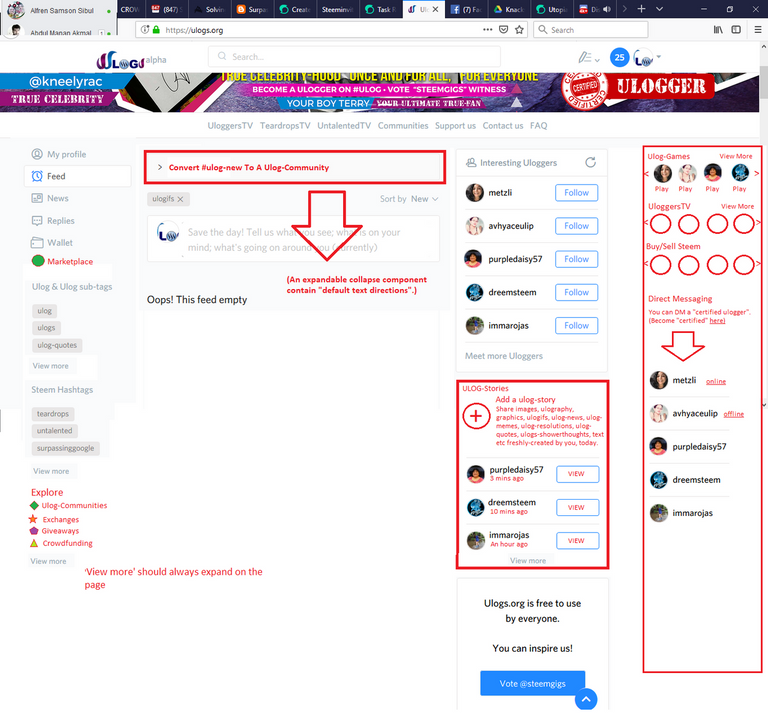
We now want our homepage structure to look like this:
Note the only aspect of 'our pages' that will not contain this 'chat area' segment is user profiles i.e user profiles will maintain its current look.
The page structure depicted in the image earlier will also be the default for hashtag URL-spaces across ulogs.org i.e hashtags across ulogs.org e.g 'https://ulogs.org/created/steem' (#steem) should look like this:
Now, onto explaining the various additions to our new homepage and how 'functions'......
You will notice that we have added some more 'clickable tabs' to the left-most menu column.
These are the new tab additions:
- Marketplace
- Ulog-Communities
- Exchanges
- Giveaways
- Crowdfunding
For now, each of these new tabs show relay as short "Coming Soon" message, when users click on them.
Another core addition that we are adding to our new page structure is the "Ulog-Stories" segment.
This segment will should be fully functional at the end of this task.
Most of the code to make this 'ulog-stories' segment work already exists in our current repository. You may need to seek these aspects of the current code out and replicate them.
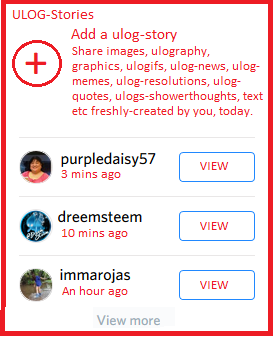
The "add the ulog-story" button, when clicked upon, should open a simple portal like this below:
You will notice from the screenshot above, that when users click on the 'add a ulog-stories' button, a 'quick editor' portal opens up (while the background grades out), which allows users to create a quick ulog under a variety of ulog-categories (ulog-subtags) that fall under 'ulog-stories'.
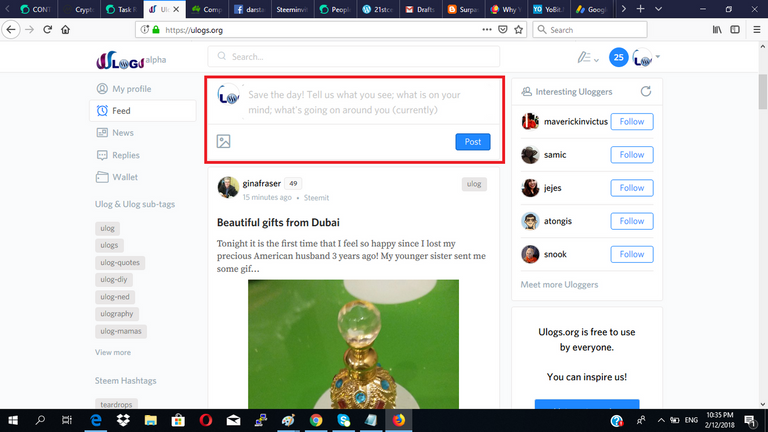
Note that we already have a 'quick editor' across ulogs.org that you can replicate and currently, this 'quick editor' already has '#ulog' as the default first tag.
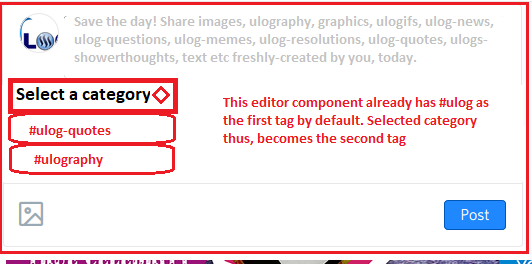
See this:
The difference however is, for the 'Ulog-stories quick editor', you will now need to add a 'categories tab' function, that allows users to select from a list of Ulog-Stories 'categories'.
'Selected categories' will now form the second hashtag for the eventually created post, with '#ulog' already constituting the first default hashtag.
Below is the list of current Ulog-Stories categories
- #ulog-images
- #ulography
- #ulog-graphics
- #ulogifs
- #ulog-news
- #ulog-arts
- #ulog-unfinishedarts
- #ulog-drafts
- #ulog-memes
- #ulog-resolutions
- #ulog-quotes
- #ulog-showerthoughts
For instance, if a user uses the Ulog-Stories editor and selects '#ulog-unfinishedarts''#ulog'. as category, this becomes the second tag for his post (where '#ulog' is the default first tag). This means that his post will populate on https://ulogs.org/created/ulog-unfinishedarts and will also appear as a post under our primary (umbrella) tag,
Now, here is the technical part.....
Recall that ulogs.org is an ecosystem that seeks inventive ways of celebrating 'humans'. We being your ultimate "true fans".
The 'ulog-stories' display column thus, will constitute a UI perk for 'certified uloggers' only. In general, only 'certified uloggers' can be given face on our UI.
This means that, while every user (certified/non-certified) can use the Ulog-Stories editor to post to the steem blockchain, only such posts from 'certified uloggers' will appear on the 'ulog-stories display column' on ulogs.org
We want to create value for the role "certified" across our UI
First things first, the code algorithm for the 'ulog-stories' segment should be able to ascertain from the onset, whenever users click on the "Add a ulog-story" button, whether the user is a 'certified ulogger' or not.
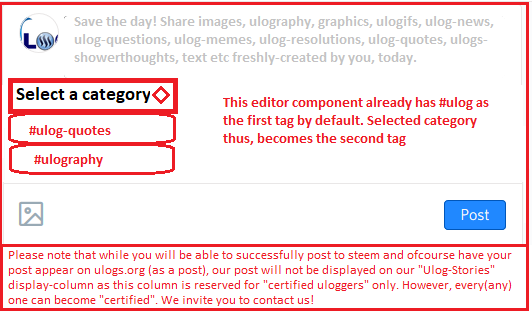
If the user is "certified', the editor portal that should show up, is this:
On the other hand, if user who clicked on the 'add a ulog-story' is not 'certified' is this:(i.e not on the list 'https://steemit.com/@uloggers/followed'), the editor portal that should pop up
Raw bottom text: [Please note that while you will be able to successfully post to steem and ofcourse have your post appear on ulogs.org (as a post), your post will not be displayed on our "Ulog-Stories" display-column as this column is reserved for "certified uloggers" only. However, every(any)one can become "certified". We invite you to contact us!]
Possible algorithm
When users click on the 'Add a ulog-story' button, check if user is 'certified' or 'not certified'corresponding editor portal as indicated earlier. (i.e on the list 'https://steemit.com/@uloggers/followed'). Based on this, pop up
Now, if user is 'certified' and completes a post (ulog-story), his post can appear on the "Ulog-Stories" display-column, else cant!
By "Ulog-Stories" display-column, we are referring to this:
- This ulog-stories column displays only ulog-stories created by 'certified uloggers'.
- The 'view' button expands the actual post, like a normal ulogs.org post.
- The 'view more' button should display more certified ulogger profiles within the same column and their corresponding ulog-stories. (Posts displayed here should populate inorder of "new" or "recent".)
This the raw text for the "Add A Ulog-Story" area:
[Share images, ulography, graphics, ulogifs, ulog-news, ulog-arts, ulog-unfinishedarts, ulog-drafts, ulog-memes, ulog-resolutions, ulog-quotes, ulog-showerthoughts, plain text etc freshly-created by you, today.]
Summary (ulog-stories)
Ulog-Stories is another way of inciting users to be part of our ecosystem. It enables them to be inventive in creating freshly-made content daily, exposing them further to 'true fans' and opportunities as well as some additional organic promotion etc. Thus, creating further value for 'humans' and for the role 'certified' etc
We also want to create additional incentive for users to hangout on and use ulogs.org to create content. Thus, our 'ulog-stories display column' will only show posts that were created using the 'Add a ulog-story' editor.
For now, 'ulog-stories quick editor' will only allow photos/text/GIF-format. In the future, we will look into video-format, where videos are allowed to disappear.
Back to other aspects of the new homepage structure.
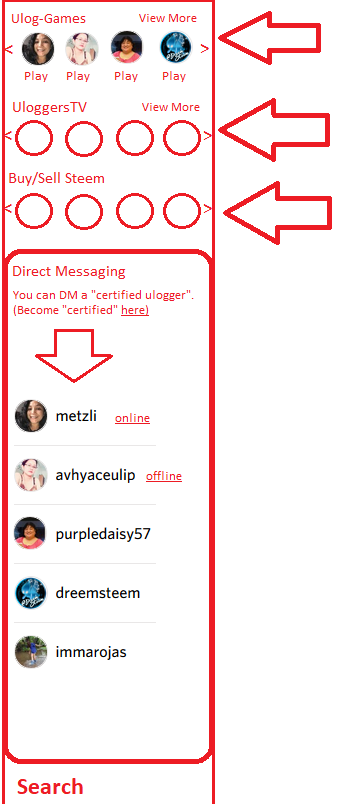
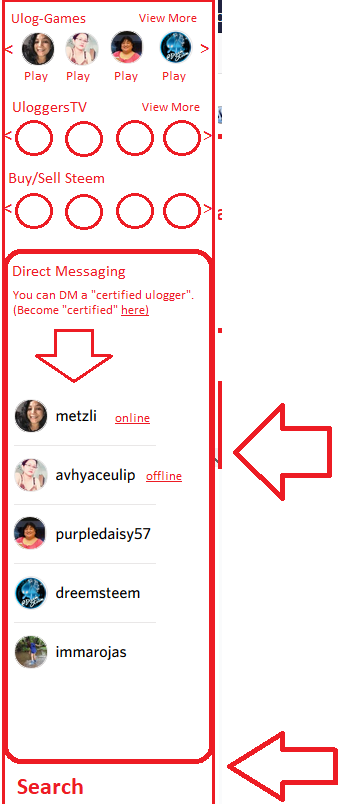
The right-side of the screen will now contain a static 'chat area' as mentioned earlier. Below, i will explain the current functionality that we expect.......
The top area of the chat area column has some tabs.
Some of these tabs will have a "Coming Soon" status!
For instance, the 'Ulog-Games' tab will relay a "Coming Soon" message, when users click on it.
This area will eventually have actual games (uloggers-based playable games).
In the near term however, we will use this area to showcase daily games/contests created by 'Certified Uloggers', that offer prizes everyday.
We want users of ulogs.org to have a guaranteed way of earning some rewards each day, like a faucet. We want to have visitors, who visit ulogs.org for the reason of earning some rewards per day.
This segment is also a UI perk for certified uloggers. Certified uloggers will eventually have their daily ulog-games/contests featured here. This is another way that ulogs.org will use in giving "certified uloggers" (true celebrities) further limelight.
The UloggersTV tab will show pull random videos from UloggersTV channel on YouTube. If that is difficult to pull off; you can make the thumbnails on display, lead to the following YouTube videos:
The Buy/Sell steem Tab
Will also only showcase buy/sell posts from "certified uloggers". For now, this portion will relay a "Coming Soon" status, when users try to explore it (click on it).
"The chat area"
By chat area, we refer to this:
While our DM function will not work just yet, we want users to already know that it is "Coming Soon".
For now, within the scope of this task, we want this area to have some functionality. First, the top area will contain a header called "Direct Messaging" and some follow-up text.
This is the Raw Text for the follow-up text:
[This feature is "Coming Soon". When this feature is fully-functional, "certified uloggers" will be able to use it and all its functions. If you are not yet "certified", you will be able to DM "Certified Uloggers" but you will only be able to view their response, when you become a "Certified Ulogger". Contact us on [email protected] to get "Certified".]
Being that the "Chat area" provides a perk to "Certified Uloggers" only, we will like to already display this on our UI. Thus, we would like you to pull up and display the thumbnail of all users currently on our certified uloggers list in this chat area. Users will be able to scroll up or down on this list and search this list by username.
Users should also be able to search a users by name, by using the search box beneath the chat area.
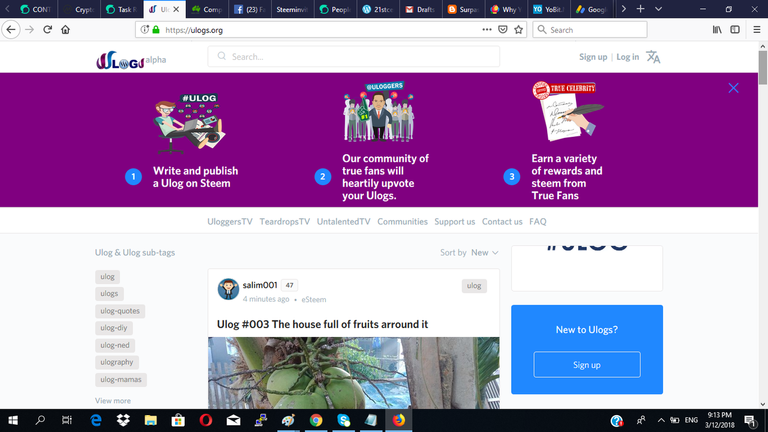
Having explain everything about the new homepage structure that we want to build, we will now come to the structure of our homepage (prior to login) as well as other pages across ulogs.org and how their default look will be.
Prior to login, our current homepage looks like this:
At the end of this task, our homepage (prior to login) should now look like this:
Some items will require login to proceed as expected
Hashtag spaces in general e.g #steemit, #travel, #teardrops etc will also now carry this look, to tally with our new default page structure:
The page structure for general hashtags e.g steemit, teardrops etc indicated in the screenshot above, excludes already existing ulog-communities and ulog-subtags created using our "create a ulog-community" portal.
Please read later part of this post to understand better.
4. Embed Some Videos To The Top-Banner Slide On Our Homepage And Other Pages Across Ulogs.org That Have The Top-Banner Slide. (Additional 30 steem bounty/time-frame = 2 days)
By 'top-banner' slider, we refer to this:
In this task, we will like to embed some our YouTube videos, to now form part of the slides on the top-area of ulogs.org, wherever these sliders are located across the site.
Here are the list of videos:
The top-banner will now have as slide, made up of images and embedded videos.
5. Help Us Restructure The UI For Existing Ulog-Communities & Help Us Create A Simple Portal The Allows Users Create Ulog-Subtags (Additional bounty of 200 steem/time-frame = 6 days)
In this task, we want to kick-start the framework that allows users to create eventual 'ulog-communities'. We spoke about "communities" in the earlier part of this post.
Recall that the path to creating an eventual ulog-community, begins with the creation of a #ulog-subtag.
Ofcourse, on steem, everyone can create a new hashtag, which automatically creates a corresponding URL/web-space that can be found on https://steemit.com/created/newhashtag.
Creating a new hashtag-space is as easy and as instant as using the 'new hashtag' as one of the 5 hashtags underneath a newly-created post.
On ulogs.org, a newly-created hashtag also creates a corresponding URL/web-space on https://ulogs.org/created/newhashtag
Speaking of a ulog-subtag; it is simply 'a hashtag', but it is always prefixed by '#ulog-' and by default a hashtag created on the steem blockchain is 24-characters-long. Example of existing ulog-subtags are #ulog-diy, #ulog-ned, #ulog-quotes etc
In this task, we will be focusing only on hashtags that are prefixed by '#ulog-' (i.e ulog-subtags)
Now, while some 'ulog-subtags' may continue to maintain the status, "ulog-subtags", some of these existing ulog-subtags will grow and begin to form "ulog-communities". The distinction is evident on our UI, even currently.
Currently, this distinction is slightly visible on our UI but we want to make the distinction clearer, hence this task request.
We are giving a general overview before the main details, so that developers who want to contribute can have a broad vision of what we are trying to accomplish. Also, this overview covers some of the potential algorithms needed to carry out the task.
We want to do two things in this task:
- Create a simple portal that allows users to actually create a "Ulog-Subtag"
- Establish the new default UI structure for our "ulog-communities".
a. Create a simple portal that allows users to actually create a "Ulog-Subtag"
We want to create a simple layer or portal, that makes the creation of 'ulog-subtags' a more intuitive process".
Users will now also be able to create fresh ulog-subtags (potential ulog-communities) by using a simple portal named "Create a ulog-community".
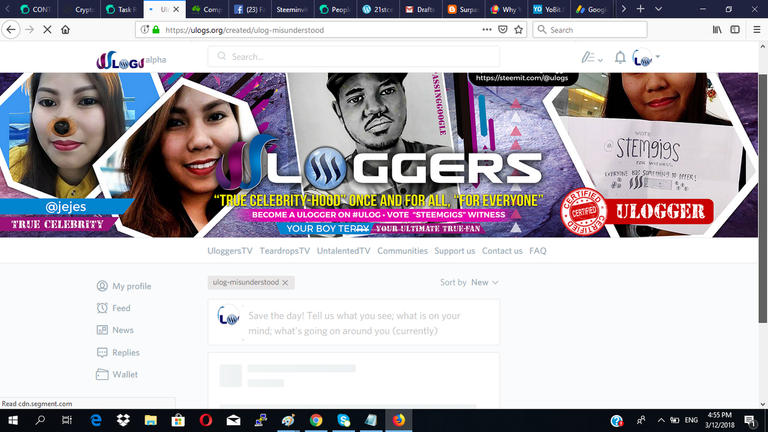
Our focus is only on #ulog-subtagsa "syntax algorithm". and will not involve regular hashtags like #misunderstood, #botany #steemit etc meaning that this simple portal will apply the use of
Being that this is a UI feature (perk) exclusive only to 'certified uloggers' (by our UI standard); only certified uloggers will be able to use the "create a ulog-community" button.
Non-certified uloggers who click on the "create a ulog-community" button, would be referred instead to a separate page or pop-up message, reminding them that the feature is only for those "certified" and intimating them on how to apply to be "Certified".
Below is, the raw-text for the actual "display message' relayed to non-certified uloggers, who click on the 'create a ulog-community' button:
[Thank you for attempting to create a Ulog-Community. However, this feature is only available to 'certified uloggers'. See if you are a certified ulogger on ulogs.org/discover, else send an email to [email protected] to apply.]
Details proper
Since we don't have a real "search" mechanism on ulogs.org yet, there be no need for enabling this portal to sort or classify newly-created ulog-subtags according to various niches. That being said, the portal we will be creating is simple and straight-forward. This will change with subsequent development.
Note that portal is simply a UI layer, that plays a role similar to "users creating a #ulog-subtag by adding a new #ulog-subtag as one of the hashtags underneath a created-post.
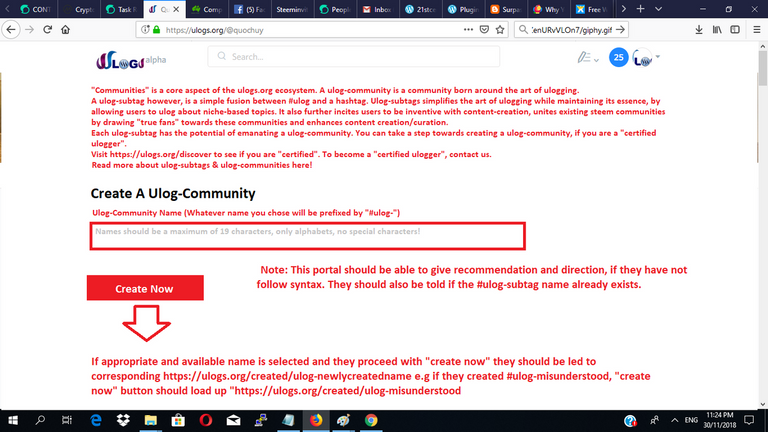
Here is an image depicting what we want:
The page above can be on https://ulogs.org/create-community
As simple-looking as the portal appears, it will need an algorithm. Based on the overview from earlier, you will notice that this page will need to check the 'syntax' and 'availability' of the 'name' selected by users.
By default, each name they select will already be prefixed by "ulog-"
Possible algorithm:
Check if name being typed (eventual ulog-subtag) already exists. If the name is not available, suggest its 'unavailability' to user.
i.e scan through every steem hashtag prefixed by "#ulog-" and mark it 'unavailable'.
Then, check syntax and approve or suggest error. (Syntax being: Maximum of 19 characters, all small letters and no numerals or special characters).
If name syntax and availability is met, go on to create load up https://ulogs.org/created/newulog-subtag
Now, there is a small twist!
Considering or assuming that, we have already changed the general UI design/structure for our pages to this:
Then, any ulog-subtag created using our "create a ulog-community" portal should have default UI design that looks like this:
Did you notice how it looks like slightly different from the UI structure for a generic newly-created hashtag space?
See this:
Summary ('create a ulog-community' portal)
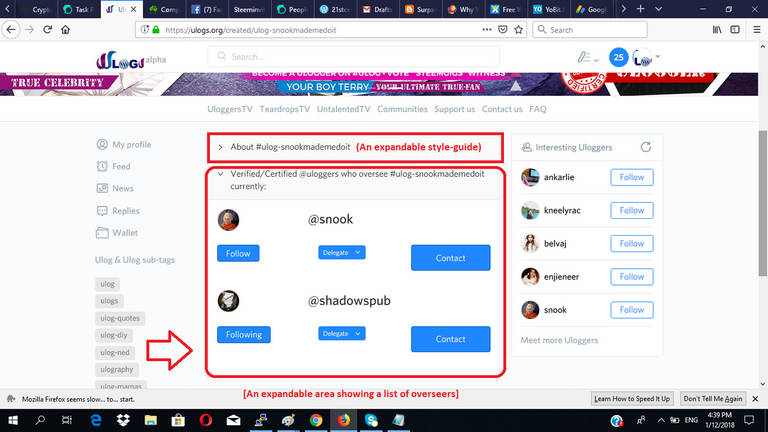
At the end of the task, any new ulog-subtag using the "create a ulog-community" button, should create a ulogs.org/created/newulog-subtag webspace that looks like this by default:
i.e apart from the general new structure of the page, it should have a collapse header component titled "convert #ulog-respectivename to a Ulog-Community", which when expanded, should have the default text below:
[Thank you for beginning the process of creating a "Ulog-Community". To further the process, start by contributing ulogs under this ulog-subtag and inviting others to do the same. You can start now! Simply visit this editor on 'https://ulogs.org/main-editor' to contribute a ulog and make sure to use the ulog-subtag here as one of the tags underneath your post.
To complete the process of creating a 'Ulog-Community', kindly send an email containing your intention to [email protected]
Note: Anyone can choose to complete the process!]
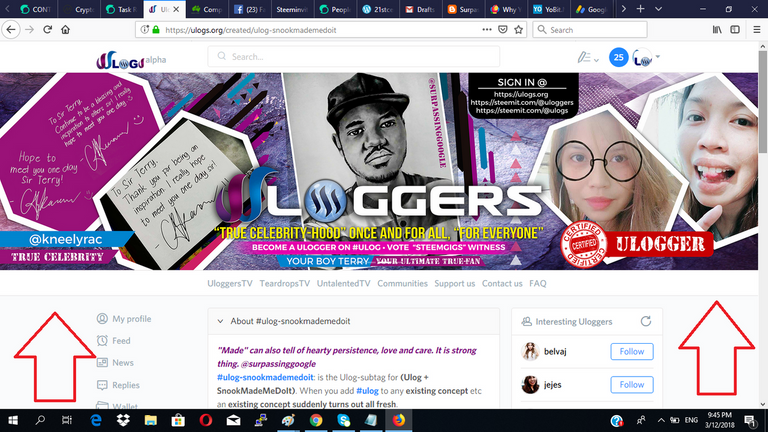
b. Restructure the UI design for existing ulog-communities.
A ulog-community is an upgrade from the ulog-subtag.
This is indicated by the UI design. Currently, a ulog-subtag space starts out like this:
While a ulog-community currently looks like this:
a ulog-community has some additional features.You will notice that unlike a simple #ulog-subtag URL space,
Note also that ulog-communities have dedicated editors attached to them e.g the 'ulog-diy community' on' https://ulogs.org/created/ulog-diy' has its dedicated specialized editor on 'https://ulogs.org/ulog-diy'
On our current UI structure for ulog-communities, we haven't been able to portray 'the general vision for ulog-communities' and 'create a clear distinction between a ulog-subtag and a ulog-communities' well enough because we were concerned about 'not disrupting the rendering of our site on mobile' but we want to change that now.
We now want to adjust the UI design of our existing ulog-communities, making it look this:

Below i will cite the list of existing ulog-communities, so that you easily find each to adjust the general default UI of this area.
Here:
- https://ulogs.org/created/ulog-diy
- https://ulogs.org/created/ulog-howto
- https://ulogs.org/created/ulog-ned
- https://ulogs.org/created/ulog-surpassinggoogle
- https://ulogs.org/created/ulog-quotes
- https://ulogs.org/created/ulog-snookmadedoit
- https://ulogs.org/created/ulogifs
- https://ulogs.org/created/ulog-memes
- https://ulogs.org/created/ulog-utopian
- https://ulogs.org/created/ulog-blocktrades
- https://ulogs.org/created/ulog-bobbylee
- https://ulogs.org/created/ulog-showerthoughts
- https://ulogs.org/created/ulog-gratefulvibes
- https://ulogs.org/created/ulog-kusknee
- https://ulogs.org/created/ulog-papapepper
- https://ulogs.org/created/ulography
- https://ulogs.org/created/ulog-teamsteem
- https://ulogs.org/created/ulog-dimimp
- https://ulogs.org/created/ulog-steemjet
- https://ulogs.org/created/ulog-sweetsssj
- https://ulogs.org/created/ulog-surfyogi
- https://ulogs.org/created/ulog-resolutions
Then two core communities that form part of the ulogs.org ecosystem:
The general UI structure for each of the addresses enlisted above, will now look like the image shown earlier i.e like this:
Now, you will notice that is structure is slightly different from the new structure of our homepage etc. Our 'ulog-communities' possess features and columns that makes it a community. Let's touch on how some of the segments on our 'ulog-communities' UI below:
You will notice the video embed segment:
We don't have all the videos ready yet for each individual ulog-community, so the default video to embed for most of the ulog-communities enlisted earlier is this:
We currently have temporary videos however, for https://ulogs.org/created/ulography and https://ulogs.org/created/ulog-snookmademedoit.
Below are the two videos to embed in these two ulog-communities:
(https://ulogs.org/created/ulography):
(https://ulogs.org/created/ulog-snookmademedoit)
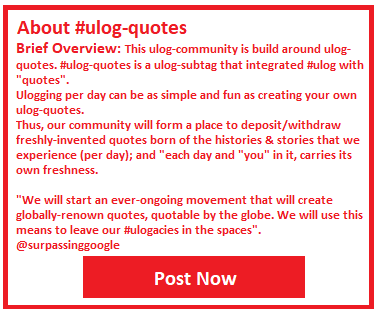
Now, we also have the 'About us' segment i.e:
First thing to note here is the 'Post Now' button! We currently have 5 ulog-communities that have "dedicated editors".
This means that the 'Post Now' button for these 5 ulog-communities should lead directly to respective dedicated editors.
Below i will enlist the 5 ulog-communities and the URL for their respective dedicated editors:
- The ulog-diy 'Post Now' button should lead to the editor on 'https://ulogs.org/ulog-diy'
- The ulog-howto 'Post Now' button should lead to the editor on 'https://ulogs.org/ulog-howto'
- The ulog-ned 'Post Now' button should lead to the editor on 'https://ulogs.org/ulog-ned'
- The ulog-quotes 'Post Now' button
The ulog-surpassinggoogle 'Post Now' button should lead to the editor on 'https://ulogs.org/ulog-diy' should lead to the editor on 'https://ulogs.org/ulog-surpassinggoogle'
Bonus:
- The #Teardrops 'Post Now' button should lead to the editor on 'https://ulogs.org/teardrops'
- The #Untalented 'Post Now' button should lead to the editor on 'https://ulogs.org/untalented'
As for the remaining 'ulog-communities' that don't yet have their own 'dedicated editor', their 'Post Now' button should all lead to 'https://ulogs.org/main-editor'
Next, i would have liked to relate the raw text for each of the 'About us' segment for each community but this post has grown bigger than a steem block-size, so i will keep it all short:
a. About #ulog-quotes
[Brief Overview:
This ulog-community is built around Ulog-Quotes. #ulog-quotes is a ulog-subtag that integrates '#ulog' with 'quotes'. Ulogging each day can be as simple & fun as creating your own Ulog-Quotes.
Thus, our community will form a place to deposit/withdraw freshly-invented quotes, drawn solely from the histories/stories within a particular day; and each day and 'YOU' in it, carries its own freshness.
We will start an ever-ongoing movement that will create globally-renown quotes. We will use this means to leave our ulogacies in the spaces. @surpassinggoogle]
Note: all the other ulog-communities enlisted earlier, should have a default text that simply says, ["Welcome To Our Community"]
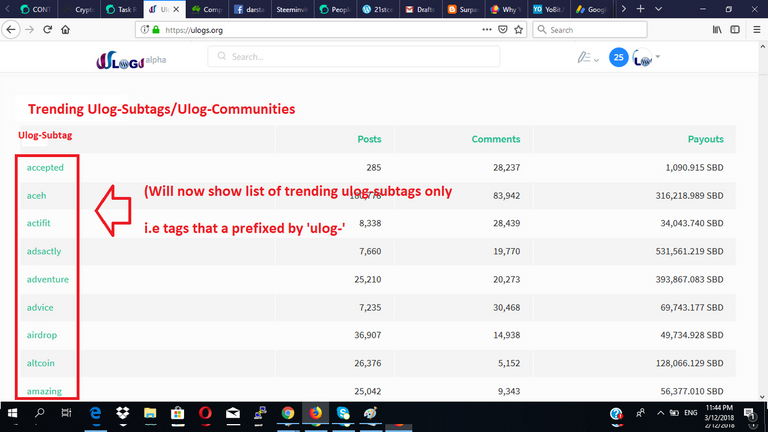
6. We want to build a page showing a list of all existing ulog-subtags and post and comment count as well as steem payout. (Additional 50 steem bounty)
We want to create something similar to 'https://steemit.com/tags' on the address 'https://ulogs.org/ulog-subtags'.
It should look similar to this:
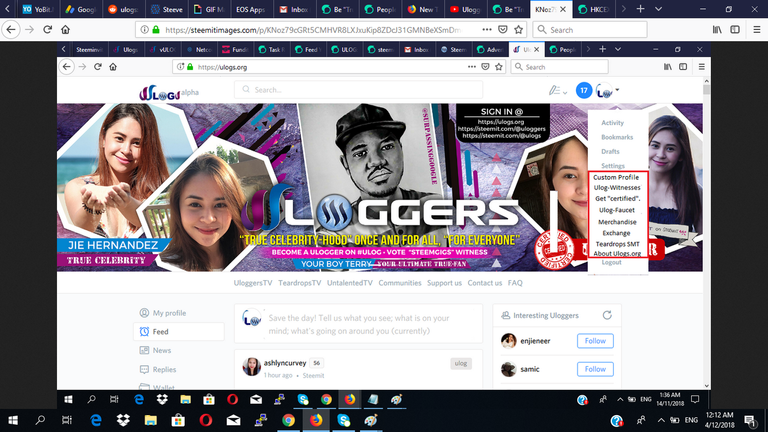
7. Simply add a few more tabs to the drop-down beside user-profile(s) thumbnail. (Additional 30 steem bounty/time-frame = 2 days)
You are simply required to add a few more tabs to the drop-down beside user-profile(s) thumbnail. See this image:
The tab 'ulog-witnesses' should lead to 'https://ulogs.org/vote-ulog-witnesses'. Most of the 'new tabs' should have a "Coming Soon" indicator, while the tab called "Custom Profile" would lead to a page that will be explained in 'task 8' below..
8. A simple Appearance settings portal. (Additional 70 steem bounty/time-frame = 3 days)
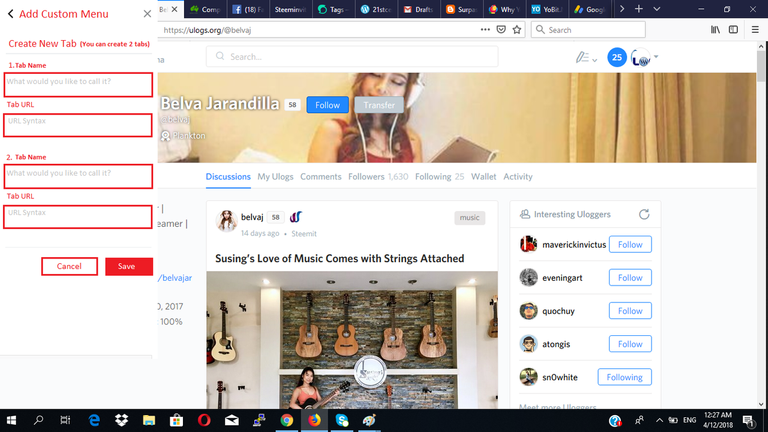
We want to create a simple feature like this:
We want to explore the possibility of 'certified uloggers' being able to build custom mini-websites, to help them enhance their online presence both on ulogs.org on on the internet as whole as well as expose them by this means, to more "opportunities" and draw 'true fans' their way.
Please discuss if the resources available can pull this off as ulogs.org is currently 'front-end' only
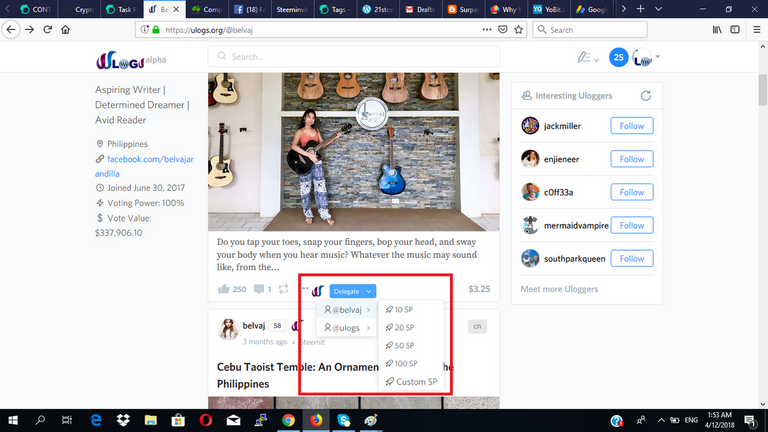
9. Add delegate button under posts for certified uloggers only, when their post is expanded. (Additional 60 steem/time-frame = 3 days)
Currently, each 'certified ulogger' has a functional 'delegate button' underneath each of their posts, prior to expanding. See screenshot:
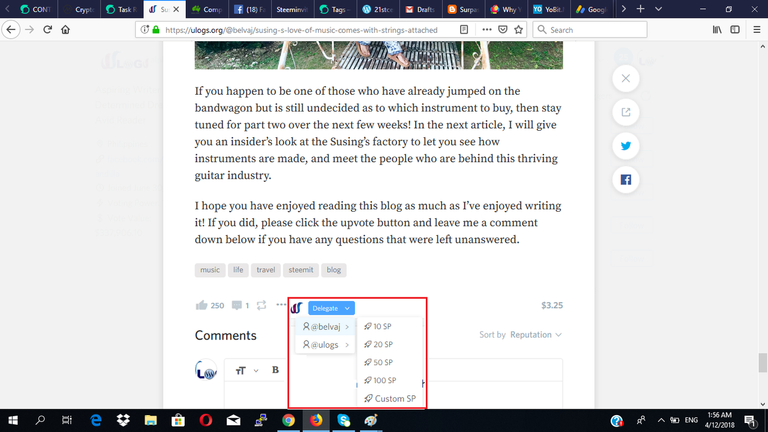
We now want posts to maintain or have this button (underneath) as well when they are expanded i.e this:
Component.
Looking at the existing codes may simplify the task.
If you are a veteran coder and especially, versed with React JS and the busy.org framework, you can certainly carry out your own build.
We can always discuss possible solutions, logic etc We just may find answers!
Overall, carry out the task according to your preference and expertise, submitting a pull request and thereafter a post, following Utopian's guidelines for Development (contributions).
Kindly try to maintain existing 'style' across ulogs.org and were possible, please enhance 'rendering' on mobile!
Deadline
Where a single developer takes the task up, We want to complete the entire task in 2 weeks. We can discuss time-frame allotment though as it can be negotiable.
Communication
You can contact me on:
- Telegram (username: @surpassinggoogle)
- Discord (username: surpassinggoogle#1660)
You can also indicate interest by leaving a comment underneath this post or on Github.
Let's discuss, for a better understanding of the task.
Bounty
The bounty is a total of 880 steem. May be negotiable depending on discussions.































task request (high bounty, multiple tasks), so I would recommend getting in contact with him to see how he managed with that, since he may have some advice. Also the developers that helped him out could also be interested in helping you out, so it's worth following up on them in my opinion.Thanks for the task request, @surpassinggoogle! I feel like this task request is very similar to @knowledges'
Good luck finding a team of developers who can contribute to your project and solve all the tasks for you!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you alot bro. I did just that once the task one done then saw this and smiled. I didn't get any response though. I left comments on their post mainly, so they may not have seen it. I didn't contact Knowledges but perhaps i will if i don't get anyone.
Some of the tasks have been taken. Not all though.
I think knowledges was the one who made me resume trying to post task requests via utopian and telling me of the process since the previous UI of utopian went temporarily down. Thank you for all your help bro and utopian's. I am grateful
Change that big ugly banner lol too many colors., u could make this seem really pro with just new graphic design
Yes bro, many thing will soon change. You are very knowledgeable bro. I hope i can reach you for talks. I have 3 interfaces with all the models ready and the Teardrops SMT. I need so much direction and advice especially.
Do i have permission to reach you?
Thank you for your review, @amosbastian! Keep up the good work!
@hsynterkr has committed to taking up 3 & 5 and @petertag has picked up 1, 2, 6, 7, and 9
There is still task 4 and 8.
Hey, @surpassinggoogle!
Thanks for contributing on Utopian.
We’re already looking forward to your next task request!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
After the task has been done, Ulogs.org's beaty is glowing amazingly. Keep moving Terry!
I really want to see it glow eventually by means of our shine too
@surpassinggoogle, Keep up and hope that this part of the task will be fulfilled soon. Stay in peace brother. Wishing you an great day and stay blessed. 🙂
Thank you bro. Continue what you do. It is not for you alone
Welcome brother and stay blessed.
Yes, while i am weak, keep on strong
Keep rising strong brother.
I'll take a look at this more later tonight on my comp, seen ulogs before and I'd be glad to help out
Posted using Partiko Android
Thank you very much Peter. That will be so so so awesome.
This comment was made from https://ulogs.org
Hi bro, dont forget to check.
This comment was made from https://ulogs.org
No worries, checked last night but was beat from work, gonna be starting some of it in a second
Posted using Partiko Android
Okay bro, kindly tell me which ones in the comments so I can begin to assign it. if there is a part you don't understand well, I am reachable on the discord. I am very grateful. Thank you for having checked.
This comment was made from https://ulogs.org
Ok, I'll pick up 1, 2, 6, 7, and 9 for right now, look into the feasibility of 8 before picking it up, and then after those I'll look at 3, 4, and 5 (if no one picks them up) since large UI stuff is not my strong suit but you've got such nice guideline pics I could probably do it.
Thank you alot bro. Kindly leave a comment regarding progress and regarding other numbers that end up interesting you. I dont know if you are familiar with utopian. When the pull requests and merged, you can do posts as well regarding your contribution, something like this one:
https://steemit.com/ulog/@eastmael/ulog-13-developing-the-ulog-communities-front-end
also making use of those tags. you can do so with steemit.com or busy.org
utopian really supports contributors to help me so far
This comment was made from https://ulogs.org
Sweet...keep up the goodwork
May God gives you the strength to carry on!! resteemed to my community!!
This is great.
More grace to carry on Terry..
Ulogs.org to the moon..
You have such vision! :) I hope that you can find all the developers you need to bring your project to full fruition! I know that you suffer, but I hope that you can find small joys and peace in the midst of it! Climbawalkround it <3
Your girl, Dreemie :)
@tipU voting service guide | For investors.This post is supported by $23.14 @tipU upvote funded by @ulogs :)
That great ! thanks you !
https://cuoihoingoclinh.com/