Repository
https://github.com/surpassinggoogle/UlogsV2
Ulogs.org blockchain-based social network where everyone can create ULOGS, become "true celebrity" (ULOGGERS), have a community of "true fans" and earn a variety of rewards and the currency called "steem".
It is a fork of busy.org as well. Thus, being familiar with the busy.org helps.
Details
In this task, we would love you to create a new Tab(s) area across the Ulogs website. Let's starting by looking at the mock-up below:
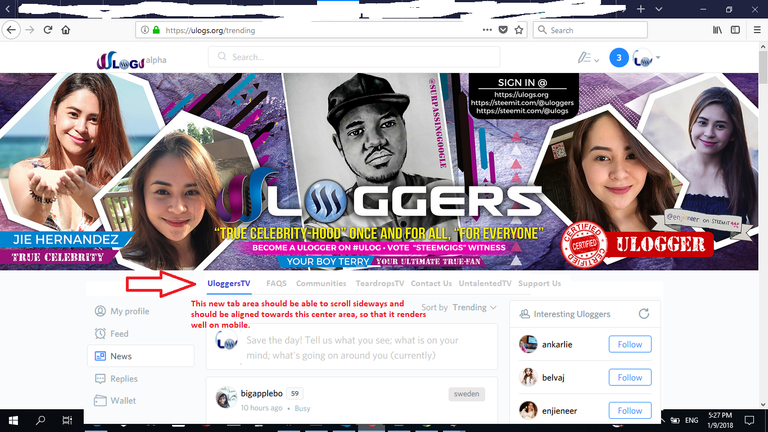
Upon login:

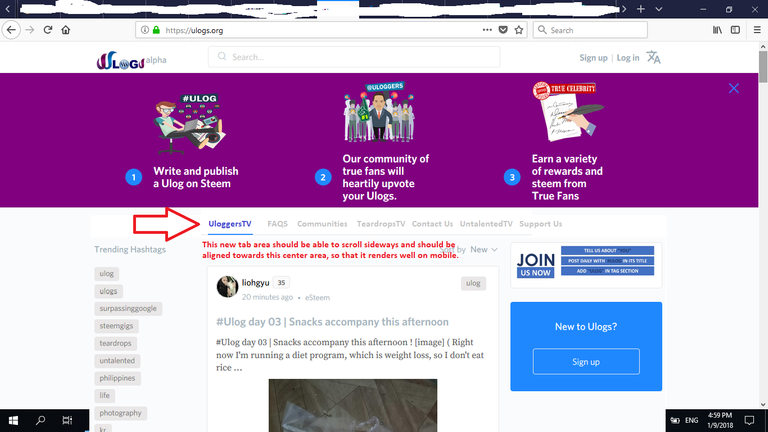
Prior to login:

Basically, you are to add this new "Tab(s)" area across ulogs.org, both prior-to-login and upon-login. This Tab(s) region will appear across all hashtags etc.
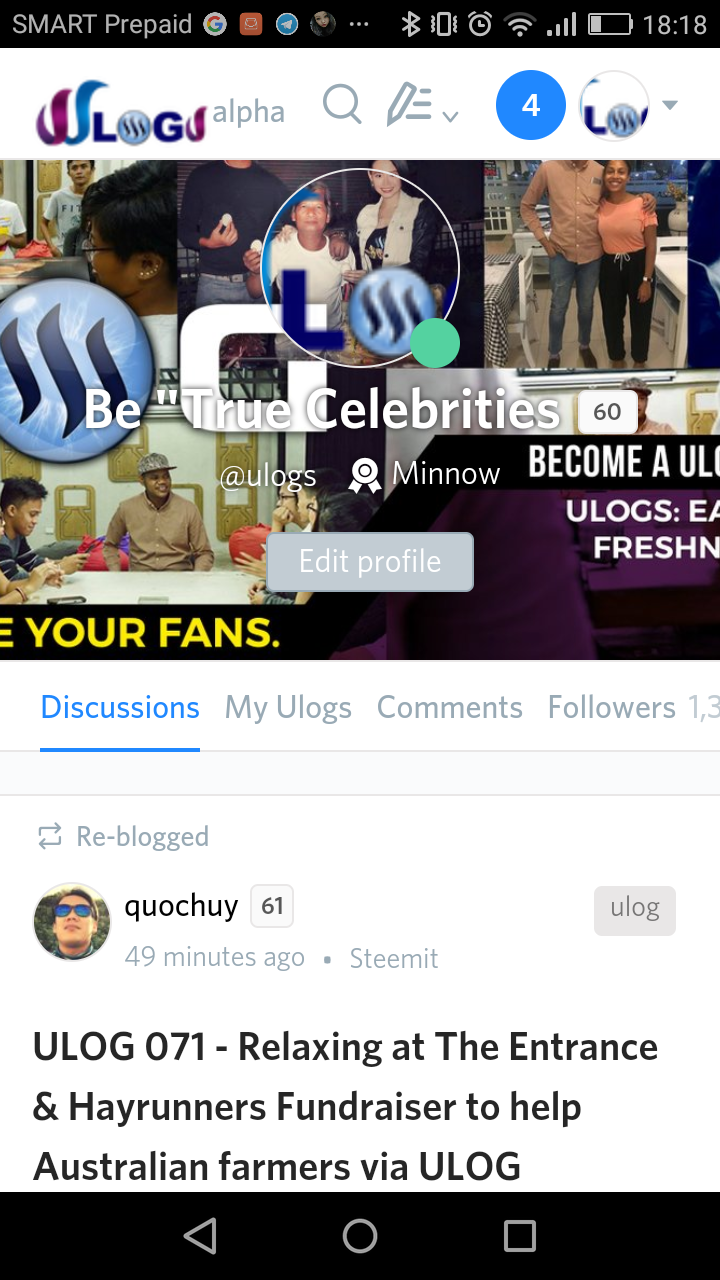
It will not appear with user profiles. As seen below, user-profiles already has its own Tab(s) component and something very similar to what we are trying to re-create:

Note that the new Tab(s) region we want you to create, should also be align towards the center of the screen in the area where posts appear (similar to how it is aligned with the user-profiles tab(s) in the screenshot just above), so that this new Tab(s) area renders well on mobile. Ofcourse, this new Tab(s) area should also be able to slide sideways.
On mobile, it should appear something similar to this:

Here are the URL(s) for each of the tabs:
- UloggersTV: https://www.youtube.com/channel/UCzI3Rjamg7zSe_o0BwSeIQQ
- TeardropsTV: https://www.youtube.com/channel/UCnIJlzMZzfrcE0bXabLpXKw
- UntalentedTV: https://www.youtube.com/channel/UCq6ylwOaSG9VDYwZkMr3jMw
- Communities: https://ulogs.org/@ulogs/ulogs-org-communities
- Support us: https://ulogs.org/@ulogs/ulogs-org-support-us
- Contact us: https://ulogs.org/@ulogs/ulogs-org-contact-us
- FAQ(S): https://ulogs.org/@ulogs/ulogs-org-faq-s-and-answers
Components
Being that we are trying to create a more universal-coding protocol for the development of ulogs.org, that applies the use of micro-programming-tasks, we will relate a possible "replication logic" that may simplify the task especially for programmers who aren't very versed with React JS or who have "time constraint". So, this may help:
As portrayed above, user-profiles on ulogs.org already have a similar "Tab(s) component to what we are trying to create. Thus, you can look for that portion of the code, replicate it accordingly and modify it according to the "details of the task request above"
If you are a veteran coder and especially, versed with React JS and the busy.org framework, you can certainly carry out your own build.
Carry out the task according to your preference and expertise, submitting a pull request and thereafter a post following Utopian's guidelines for Development (contributions).
Deadline
3 days
Communication
You can contact me on:
- Telegram (username: @surpassinggoogle)
- Discord (username: surpassinggoogle#1660)
You can also indicate interest by leaving a comment underneath this post or on Github. It is recommended that we are able to discuss, for a better understanding of the task.
Thanks for the task request, @surpassinggoogle! Seems clear to me what needs to be done, so I wish you good luck finding someone who can complete it for you.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
Thank you for your review, @amosbastian!
So far this week you've reviewed 6 contributions. Keep up the good work!
Thank you very much for helping our community develop, great SUrpassinggoogle
Hey @surpassinggoogle! I think adding this tabs area won't be that difficult. The more interesting question is about what content will be accessible through that area. But if I understand correctly, this task is really just about adding this area and to fill it with content later, right? There might be one example tab in the beginning.
Hi bro, i have now update the post with all the URL(s) that each TAB should lead to.
:)Done: https://github.com/surpassinggoogle/UlogsV2/pull/100
Yes bro. most of the content accessible through that area and pretty temporary for now. The TVs will link to youtube channels, links which I will add to the post in a bit and other tabs will link temporary to short ulogs url post etc the contact us link, is likely to lead to a discord channel or a telegram for now. I will edit the post to this effect in a bit
Hey, @surpassinggoogle!
Thanks for contributing on Utopian.
We’re already looking forward to your next task request!
Get higher incentives and support Utopian.io!
SteemPlus or Steeditor). Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi, e-mail me at [email protected] in regards to your witness. Thank you . Tomas
Thank you bro. I sent an email
@surpassinggoogle, Great to see the first two pictures and in my opinion these new updates are reflecting really awesome and i want to appreciate the team for sure.
And in my opinion these tabs are giving the great options and also its giving the Diversification essence to the site. And in my opinion this is an add on for the ULOG.
And these kind of constant updates showcase the efforts for sure, and it will also spread an message and that is you and team are striving hard to bring the updates and improvements.
So, keep up this awesome work and for sure these updates will going to attract more users and more people will going to visit the platform and will going to spread the ULOG ECONOMY.
Wishing you an great day and stay blessed. 🙂
Stay blessed
Thank you so much brother. 🙂
Hi @surpassinggoogle!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
If only I know work related in programming and coding or to do the task request I would love to help and give the support ulogs.org needed.. all I can dp for now is praying for the success and for al the plans that can be realize the soonest, For better and everyone's comfort. More power and God bless
here is no one as complicated as the task of adding the tab, friend @surpassinggoogle, all this in fact in reacj js?
so much development on ULOGS thank you sir @surpassinggogle for this great idea of yours
Parece complicado @surpassinggoogle pero solamente entrando en ulogs.org en la nueva sección que creaste Tab (s) solo asi sabremos su verdadera importancia en la página y como siempre ustedes buscandonos mucha más comodidad a los usuatios de ulogs.org @surpassinggoogle
Hi @surpassinggoogle, contributing to the steemit platform through ulogs.org, we observe the efforts they make to make the project grow
Excelente información, @surpassiggoogle, hay que seguir experimentando con esto.
Trying but not yet completed. Hope it will finish in 3 days time. Else my bad luck. :(
It has been completed. Note that these contributions get support from utopian. So you may want to look into contributing codes to open source projects as well
I see. Thank you for the information
This comment was made from https://ulogs.org
Muchas gracias probaré esto ahora mismo
Un gran saludo desde Venezuela
Ahora fiel seguidor de ulogs
Esperamos ver cada día mas
Saludos..
Ulog website is growing very well . This is your hard work ..Keep it up and keep supporting us.
Thanks
Does it contains a live stream? O hope ulog will add job posting on the site using steem platform
Greetings, Great Surpassinggoogle
I wonder how difficult and well-pulled the work you're developing.
I imagine that the programmers and the other professionals are "running out of time" to do this work in time and very well developed.
I wish you luck and be ready and well done this work.
Wow,this is awesome,another great development from @surpassinggoogle,going to follow the instructions immediately on my blog.
You always thinks of others sir thats the special quality in you i hope you achieve all your targets in 2018.
@surpassinggoogle, Literally this is great IDEA and Initiative and first tag as ULOG now will going to find an special tab, so it's an aspect of privilege for the tag.
And good to know that now you want to take the action as soon as possible and striving hard to make it live and Practical aspect, and i hope and wish that this Initiative will going to be proved as productive.
And also hope that soon you will going to find the effective coder for this idea to make an practical aspect and everything will be moved as per your plans.
These kind of developments and ideas are really appreciable because, an change can change overall perspective towards particular subject so i wish that this change will going to add-up the numbers.
Wishing you an great day and stay blessed. 🙂
Thankyou to information
This comment was made from https://ulogs.org
I think it's a good idea, so it's easier to find the publications that are ULOG. It happens to me that I look for it by labels and I miss some of them. I think that would be a better way to visualize it and that it would not be scattered. Thank you for the recommendation, you always worried about your followers and for strengthening the brand. That's the attitude! I'll try to do it. Productive start of the week.
I would love to be with your every efforts and developments in this beautiful community.But you know dear I am technologically very inefficient to do so.Sometimes I don't understand the coding languages,but I have great love and respect for your every creativity dear.Thanks you so much for your every dedications for improving this community,may god blessed you and keep you happy and healthy for ever.This is my love and blessing as you are my son's friend so i like to love you as my son.Stay blessed dear.
You are a very genius, you are also very well known in social media. Thanks.
Great to see that you are using github sir i am glad with the progress of ulogs,have a great day sir,take care of your health.
Very nice. I like your writing. I want to read more from you.
Thanks for the info sir!
Congratulations @surpassinggoogle! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPThe video is beautiful and I've stuck it, thanks @surpassinggoogle