
REACT
Hello dear friends,
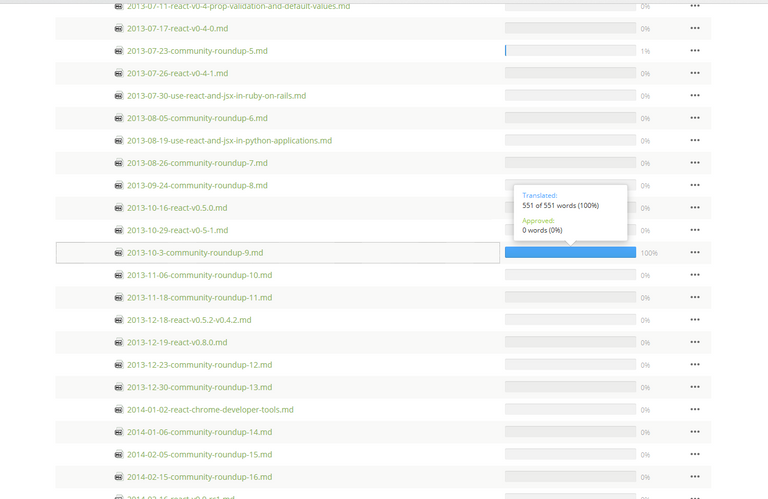
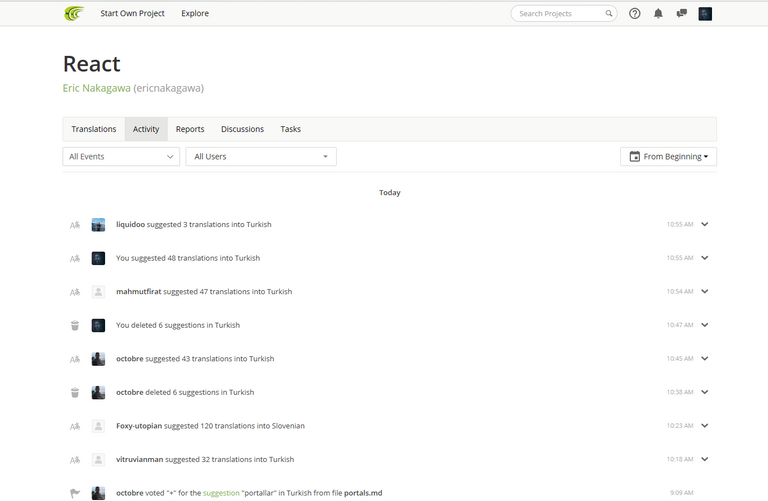
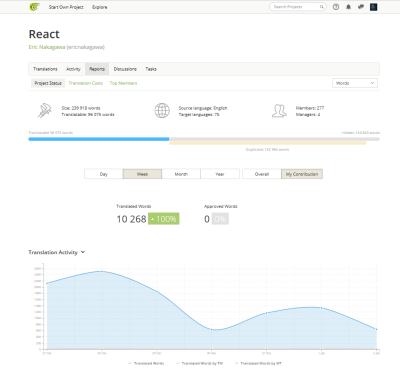
This is the 16th translation of mine for React, a JavaScript library. In this contribution, I translated 551 words in order to finish my daily goal. I translated the project's Community Round-Up#9 section from 0% to 100%. With this, I have 16 translations in total and I don't think of giving up for now. Follow me for more!
What is Hackathon?
A hackathon (also known as a hack day, hackfest or codefest) is a design sprint-like event in which computer programmers and others involved in software development, including graphic designers, interface designers, project managers, and others, often including subject-matter-experts, collaborate intensively on software projects.
The goal of a hackathon is to create usable software. Hackathons tend to have a specific focus, which can include the programming language used, the operating system, an application, an API, or the subject and the demographic group of the programmers. In other cases, there is no restriction on the type of software being created.
From one of React developers
We organized a React hackathon last week-end in the Facebook Seattle office. 50 people, grouped into 15 teams, came to hack for a day on React. It was a lot of fun and we'll probably organize more in the future.
React Hackathon Winner
Alex Swan implemented Qu.izti.me, a multi-player quiz game. It is real-time via Web Socket and mobile friendly.
What is the game about?
The game itself is pretty simple. People join the "room" by going to http://qu.izti.me on their device. Large displays will show a leaderboard along with the game, and small displays (such as phones) will act as personal gamepads. Users will see questions and a choice of answers. The faster you answer, the more points you earn.
What a developer in React says about this game?
In my opinion, Socket.io and React go together like chocolate and peanut butter. The page was always an accurate representation of the game object.
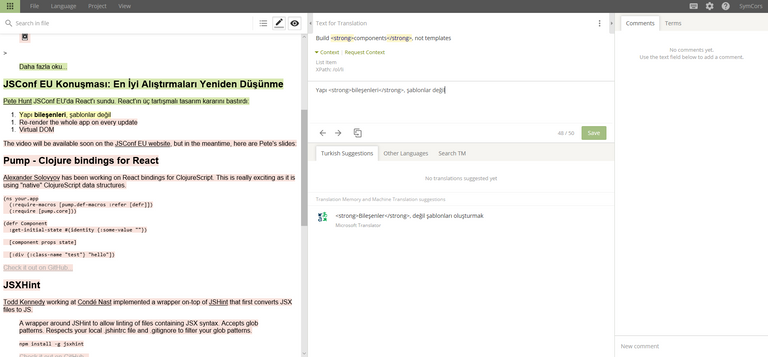
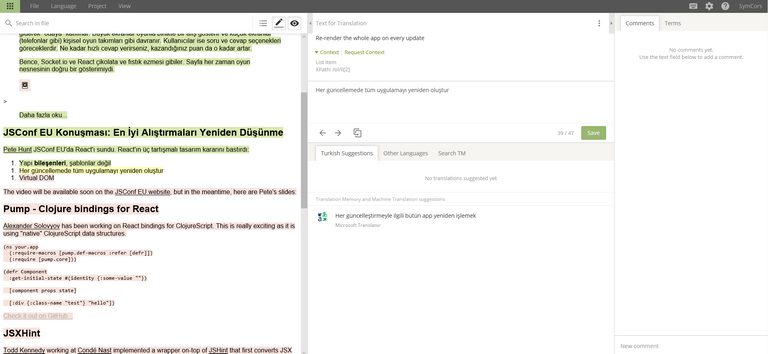
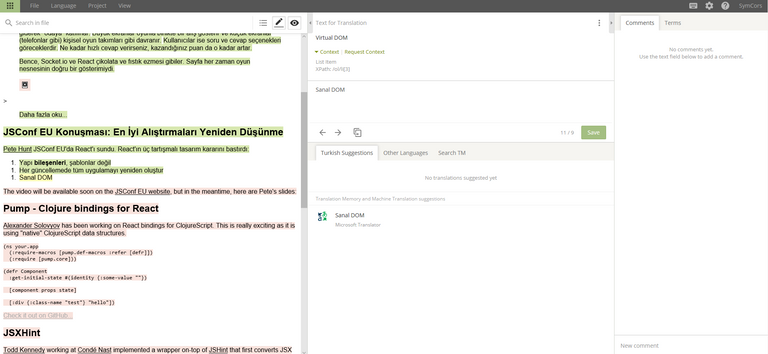
Here is the translation:

Before

While Translating



After



EN:
JSConf EU Talk: Rethinking Best Practices
Pete Hunt presented React at JSConf EU. He covers three controversial design decisions of React: Build components, not templates, Re-render the whole app on every update, Virtual DOM. The video will be available soon on the JSConf EU website.
Pump - Clojure bindings for React
Alexander Solovyov has been working on React bindings for ClojureScript. This is really exciting as it is using "native" ClojureScript data structures.
JSXHint
Todd Kennedy working at Condé Nast implemented a wrapper on-top of JSHint that first converts JSX files to JS. A wrapper around JSHint to allow linting of files containing JSX syntax. Accepts glob patterns. Respects your local .jshintrc file and .gitignore to filter your glob patterns.
npm install -g jsxhint
Turbo React
Ross Allen working at Mesosphere combined Turbolinks, a library used by Ruby on Rails to speed up page transition, and React. "Re-request this page" is just a link to the current page. When you click it, Turbolinks intercepts the GET request and fetchs the full page via XHR. The panel is rendered with a random panel- class on each request, and the progress bar gets a random widthX class. With Turbolinks alone, the entire would be replaced, and transitions would not happen. In this little demo though, React adds and removes classes and text, and the attribute changes are animated with CSS transitions. The DOM is otherwise left intact.
Reactive Table
Stoyan Stefanov continues his series of blog posts about React. This one is an introduction tutorial on rendering a simple table with React. React is all about components. So let's build one. Let's call it Table (to avoid any confusion what the component is about).
var Table = React.createClass({
/stuff goeth here/
});
You see that React components are defined using a regular JS object. Some properties and methods of the object such as render() have special meanings, the rest is upforgrabs.
TR:
JSConf EU Konuşması: En İyi Alıştırmaları Yeniden Düşünme
Pete Hunt presented React at JSConf EU. He covers three controversial design decisions of React: Yapı bileşenleri, şablonlar değil, Her güncellemede tüm uygulamayı yeniden oluştur, Sanal DOM. Video yakında JSConf EU websitesinde yayınlanacak.
Pump- React için Clojure bağları
Alexander Solovyov ClojureScript için React bağları üzerinde çalışmaktadır.
JSXHint
Condé Nast'da çalışan Todd Kennedy ilk olarak JSX dosyalarını JS'ye dönüştüren bir JSHintin yanı sıra bir sarıcı uyguladı. JSHint etrafında, JSX sözdizimi içeren dosyaların silinmesine izin veren bir sarmalayıcı. Küresel desenleri kabul eder. Glob desenlerinizi filtrelemek için yerel .jshintrc dosyanıza ve .gitignore'a riayet eder.
npm install -g jsxhint
Turbo React
Mesosphere'da çalışan Ross Allen, Sayfa geçişini hızlandırmak için Rail üzerindeki Ruby ve React'ta kullanılan bir kütüphane olan Turbolinks'i birleştirdi. "Bu sayfayı yeniden talep edin", yalnızca geçerli sayfaya bir bağlantıdır. Tıkladığınız vakit, Turbolinks isteği ALIR ve XHR aracılığıyla tam sayfayı getirir. Panel, her istek üzerine rastgele bir panel sınıfıyla işlenir ve ilerleme çubuğu rasgele bir widthX sınıfı alır. Tek başına Turbolinks ile, tümü değiştirilir ve geçişler olmazdı. Bu küçük demoda olsa, React sınıfları ve metni hem ekler hem de siler, ayrıca özellik değişiklikleri CSS geçişleriyle canlandırılır. DOM aksi takdirde bozulmadan bırakılır.
Reaktif Tablo
Stoyan Stefanov, React hakkındaki blog yazı dizisini sürdürüyor. Bu, React ile basit bir tablo oluşturma konusundaki giriş öğreticisidir. React bütünüyle bileşenlerle ilgilidir. Bu nedenle bir tanesini kuralım. Buna Table diyelim (bileşenin ne olduğu konusundaki karışıklığı önlemek için).
var Table = React.createClass({
/stuff goeth here/
});
React bileşenlerinin normal bir JS nesnesi kullanılarak tanımlandığını görüyorsunuz. Nesnenin render() gibi bazı özellikleri ve yöntemleri özel anlamlara sahiptir, geri kalan kısmını herkes bulabilir.
Translation Part 1
Translation Part 2
Translation Part 3
Translation Part 4
Translation Part 5
Translation Part 6
Translation Part 7
Translation Part 8
Translation Part 9
Translation Part 10
Translation Part 11
Translation Part 12
Translation Part 13
Translation Part 14
Translation Part 15
Translation Part 16 ==> (You're here!)
Translation Part 17
Translation Part 18
Translation Part 19
Proof Link
My Crowdin Profile
React - Crowdin
React - Github
Posted on Utopian.io - Rewarding Open Source Contributors
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://zhenyong.github.io/react/blog/2013/10/03/community-roundup-9.html
WARNING - The message you received from @tripadvisor.com is a CONFIRMED SCAM! DO NOT FOLLOW the instruction in the memo! For more information, read this post: https://steemit.com/steemit/@arcange/scammer-reported-tripadvisor-com
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @sym I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x