Repository
https://github.com/tecoky/TicTacToe
What you will learn in this tutorial?
- You will how to apply the knowledge of java to develop an interactive application using JavaFx platform in this case, tictactoe application.
Requirements
- JDK (java development kit)
- IDE (integrated Development Environment) i am using Intellij Idea IDE for this tutorial
- Basic knowledge of JavaFx
- Java knowledge
- Willingness and readiness to learn
Difficulty
- Basics
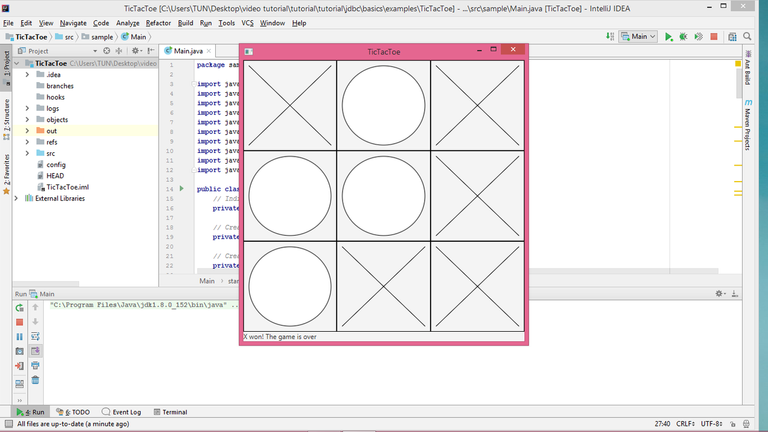
We shall learn how to develop Tictactoe application as shown in the following picture:

Tutorial Contents
This project is a tic-tac-toe board that consists of nine cells, created using new Cell
[3][3] which is multiple array in java programming language.
To determine which player’s turn it is, you can introduce a variable named whoseTurn of
the char type. whoseTurn is initially 'X', then changes to 'O', and subsequently changes
between 'X' and'O' whenever a new cell is occupied. When the game is over, set whoseTurn
to ' '.
How do you know whether the game is over, whether there is a winner, and who the winner,
if any? You can define a method named isWon(char token) to check whether a specified token
has won and a method named isFull() to check whether all the cells are occupied.
This project has two classes. One is the Cell class, which handles operations for a single
cell; the other is the TicTacToe class, which plays the whole game and deals with all the
cells. Cell class is to support the TicTacToe class, it is therefore defined as an inner
class in TicTacToe.
Development Processes
- Open on your favorite IDE
- Create a new project
- Select java and click on next
- Name your project
- Then it shows a text editor where all your code will be written
Explanation On the Source Code
Importing all the necessary javaFx class that we need for the project
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Line;
import javafx.scene.shape.Ellipse;
The TicTacToe class initializes the user interface with nine cells placed in a grid pane.
private char whoseTurn = 'X';
private Cell[][] cell = new Cell[3][3];
private Label lblStatus = new Label("X's turn to play");
public void start(Stage primaryStage) {
@Override
GridPane pane = new GridPane();
for (int i = 0; i < 3; i++)
for (int j = 0; j < 3; j++)
pane.add(cell[i][j] = new Cell(), j, i);
BorderPane borderPane = new BorderPane();
borderPane.setCenter(pane);
borderPane.setBottom(lblStatus);
Scene scene = new Scene(borderPane, 500, 500);
primaryStage.setTitle("TicTacToe");
primaryStage.setScene(scene);
primaryStage.show();
}
A label named lblStatus is used to show the status of the game. The variable
whoseTurn is used to track the next type of token to be placed in a cell. The methods
isFull and isWon are for checking the status of the game.
public boolean isWon(char token) {
for (int i = 0; i < 3; i++)
if (cell[i][0].getToken() == token
&& cell[i][1].getToken() == token
&& cell[i][2].getToken() == token) {
return true;
}
for (int j = 0; j < 3; j++)
if (cell[0][j].getToken() == token
&& cell[1][j].getToken() == token
&& cell[2][j].getToken() == token) {
return true;
}
if (cell[0][0].getToken() == token&& cell[1][1].getToken() == token && cell[2]
[2].getToken() == token) {
return true;
}
if (cell[0][2].getToken() == token && cell[1][1].getToken() == token && cell[2]
[0].getToken() == token) {
return true;
}
return false;
}
Since Cell is an inner class in TicTacToe, the variable (whoseTurn) and methods
(isFull and isWon) defined in TicTacToe can be referenced from the Cell class. The inner
class makes programs simple and concise. If Cell were not defined as an inner class of
TicTacToe, you would have to pass an object of TicTacToe to Cell in order for the
variables and methods in TicTacToe to be used in Cell.
public class Cell extends Pane {
private char token = ' ';
public Cell() {
setStyle("-fx-border-color: black");
this.setPrefSize(2000, 2000);
this.setOnMouseClicked(e -> handleMouseClick());
}
The listener for the mouse-click action is registered for the cell. If an empty
cell is clicked and the game is not over, a token is set in the cell. If the game is over,
whoseTurn is set to ' '. Otherwise, whoseTurn is alternated to a new turn.
private void handleMouseClick() {
// If cell is empty and game is not over
if (token == ' ' && whoseTurn != ' ') {
setToken(whoseTurn); // Set token in the cell
// Check game status
if (isWon(whoseTurn)) {
lblStatus.setText(whoseTurn + " won! The game is over");
whoseTurn = ' '; // Game is over
}
else if (isFull()) {
lblStatus.setText("Draw! The game is over");
whoseTurn = ' '; // Game is over
}
else {
// Change the turn
whoseTurn = (whoseTurn == 'X') ? 'O' : 'X';
// Display whose turn
lblStatus.setText(whoseTurn + "'s turn");
}
}
}
}
}
That's pretty much about this tutorial. In our next tutorial we shall be looking into different project, i mean we will write and android project. Thanks and let's meet in our next tutorial.
Proof of ownership
https://github.com/tecoky
Thank you for your contribution.
This moderation might not be considered due to the below:
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.
I have made changes to the post, can it be considered for reward now?
Sorry, no. Please do a new tutorial with a different subject.
Chat with us on Discord.
[utopian-moderator]Need help? Write a ticket on https://support.utopian.io/.