
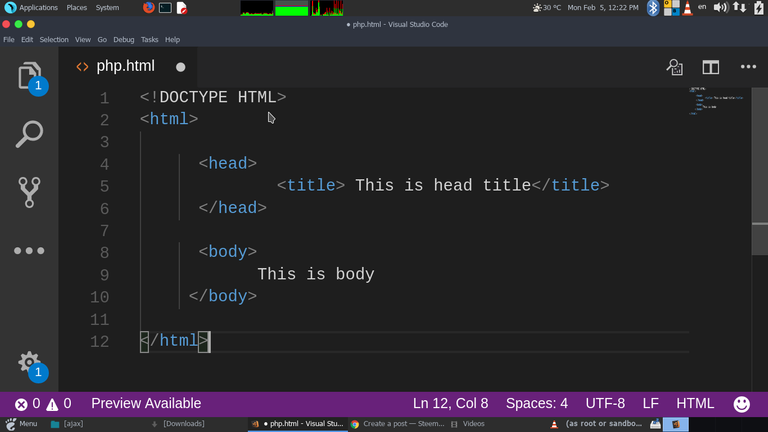
Text Editer တစ္ခုကိုဖြင့္လိုက္ပါ ျပီးရင့္ေတာ့ တာ့ကိုထည့္လိုက္ပါ

ျပီးရင္ေတာ့ Ctrl+s နဲ့ Save ပါမယ္ Save တဲ့အဲ့ခါမွာ Document အမ်ိုးအစားက html ျဖစ္တာေျကာင့္ name.html
.html ကိုထည့္သြင္းျပီး Save ေပးမို့လိုပါမယ္ ျပီးရင္ေတာ့ file ကို browser တစ္ခုခုနဲ့ run လိုက္ပါမယ္
မိတ္ေဆြေတြ့မွာက title tag ထဲ ထည့္ထားတဲ့ This is head title က browser ေခါင္းပိုင္ျဖစ္တဲ့
bar မွ ေတြ့ျမင္ရမွာ body ဆိုတဲ့စာကေတာ့ Browser မ်က္နွာျပင္ မွာ This is body ဆိုျပီးေတြ့ေနရမွာပါ
!DOCTYPE html ဆိုတာ document အမ်ိုးအစားဟာ html ျဖစ္ေျကာင္း browser မွာ ေျကျငာလိုက္တဲ့သေဘာပါ
HTML ေရးသာရာတြင္
html နဲ့ စျပီး html အပိတ္နုဲ့ ျပန္ဆံုးပါတယ္ head head Tag ကေတာ့ မိတ္ေဆြတို့သိတဲ့အတိုင္းပဲ ေခါင္းပိုင္း
head Tag ထဲမွ title title ကေတာ့ေခါင္းစဥ္ေပါ့ဗ်ား ျပီးရင္ေတာ့ ကိုယ္ပိုင္း body body Tag ေတာ့ Browser မ်က္နွာျပင္
ကိုယ္ပိုင္းေပါ့ဗ်ား နာလည္မယ္လို ထင္ပါတယ္
ေနာက္တစ္ခုကေတာ့ သူမ်ား website ကေရးထားတဲ့ code ေတြကိုျကည့္နည္းကိုေျပာျပပါမယ္
မိတ္ေဆြတို့ျကည့္ျခင္တဲ့ website သြားေပါ့ဗ်ား က်ြန္ေတာ္ကေတာ့ https://www.facebook.com သြားလိုက္မယ္ထား
facebook ထဲက design ပိုင္းနဲ့ပါနဲ့ပါတ္သက္တဲ့ code ေတြကို ျကည့္မို့ view-source: ကို ကိုယ္ျကည့္ျခင့္တဲ့ website အေရွ့မွာ
ထည့္ျပီးျကည့္ရပါတယ္ ဥပမာ view-source:https://www.facebook.com ေပါ့ဗ်ာ တာဆို Beginner ေတြကေတာ့
ဘာမွန္မသိေလာက္ေအာင္ code ေတြကိုျမင့္ေနရပါလိုက္မယ္
lessson 2 အတြက္ကေတာ့ ဒီေလာက္ပါပဲ မိတ္ေဆြတို့နားမလည္တာရွိရင္ comment ေရျပီး ေမးျမန္နိုင္ပါတယ္
lesson 3 ကုိလည္းဆက္လက္ေရးသားသြားမွာျဖစ္လို့ https://steemit.com/@seinwinoo မွာလာေရာက္ေလ့လာနိုင္ပါတယ္
က်ြန္ေတာ္လည္း beginner တစ္ေယာက္ပါပဲ သိသေလာက္တက္သေလာက္ကို ျပန္လည္မ်ွေ၀လိုက္ပါတယ္
ေက်းဇူးတင္ပါတယ္ မိတ္ေဆြတို့လည္း vote ေပးမို့မေမ့ပါနဲ့လို့ ဟီးဟီး