LESSON 1.
CORE PROGRAMS TO BECOME A FRONT-END WEB DEVELOPER/PROGRAMMER:
HTML
CSS
JAVASCRIPT
HTML
What is HTML?
HTML is a markup language for describing web pages.
HTML stands for Hyper Text Markup Language
A markup language is a set of markup tags
HTML documents are described by HTML tags
Each HTML tag describes different document content
HTML Example
<!DOCTYPE html>
<html>
<head>
<title>contains the title of the page</title>
</head>
<body>
<h1>heading</h1>
<p> paragraph</p>
</body>
</html>
EXPLANATION FOR THE ABOVE EXAMPLE:
The DOCTYPE declaration defines the document type to be HTML
The text between <html> and</html>describes an HTML document
The text between <head> and</head> provides information about the document
The text between<title> and </title> provides a title for the document
The text between <body>and </body> describes the visible page content
The text between<h1>and</h1> describes a heading
The text between <p> and</p> describes a paragraph
HTML Tags
HTML tags are keywords (tag names) surrounded by angle brackets:
<tagname>content</tagname>
HTML tags normally come in pairs like `<p>` and `</p>`
The first tag in a pair is the start tag, the second tag is the end tag
The end tag is written like the start tag, but with a slash before the tag name
Note : The start tag <>is often called the opening tag. The end tag</> is often called the closing tag.
HTML TEXT EDITORS
Write HTML Using Notepad or TextEdit
HTML can be edited by using professional HTML editors like:
Microsoft WebMatrix
Sublime Text
However, for learning HTML I recommend a text editor like Notepad (PC) or TextEdit (Mac).
I believe using a simple text editor is a good way to learn HTML.
NOW LETS LEARN HOW TO CREATE OUR FIRST WEB PAGE USING THE FOLLOWING STEPS.
Step 1: Open Notepad
Click Start . Click All Programs. Click Accessories. Click Notepad.
To open Notepad in Windows 8 or later:
Open the Start Screen. Type Notepad.
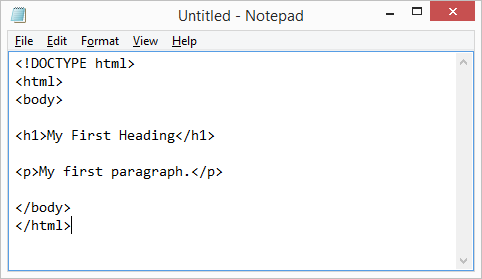
Step 2: Type these codes

<!DOCTYPE html>
<html>
<body>
<h1>My First Heading </h1>
<p>My First Paragraph</p>
</body>
</html>
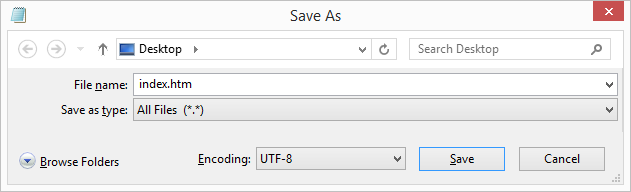
Step 3: Save the HTML Page on you computer
Select File > Save as in the Notepad menu.
Name the file "index.html" or any other name ending with html or htm.
Note :You can use either .htm or .html as file extension. There is no difference, it is up to you.

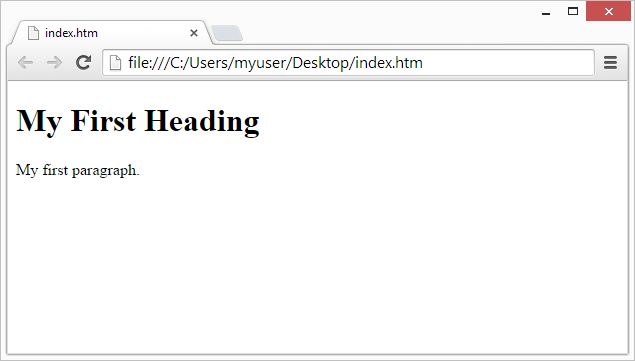
Step 4: View HTML Page in Your Browser
Open the saved HTML file in your favorite browser and see what your first web page looks like.

Congratulations @prosper2beloved! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!