We Set A Date For May 12, 2018 And It's Already Here!
Thanks to support from the community and a kick ass blazing fast development team, the Steem Backed - STEEM/SBD Donation Plugin For WordPress has been officially LAUNCHED!
 Get it here for free from our secure webserver - Steem Backed where you'll also find more in-depth instructions for installation and usage. Here Is The Basic Summary:
Get it here for free from our secure webserver - Steem Backed where you'll also find more in-depth instructions for installation and usage. Here Is The Basic Summary:
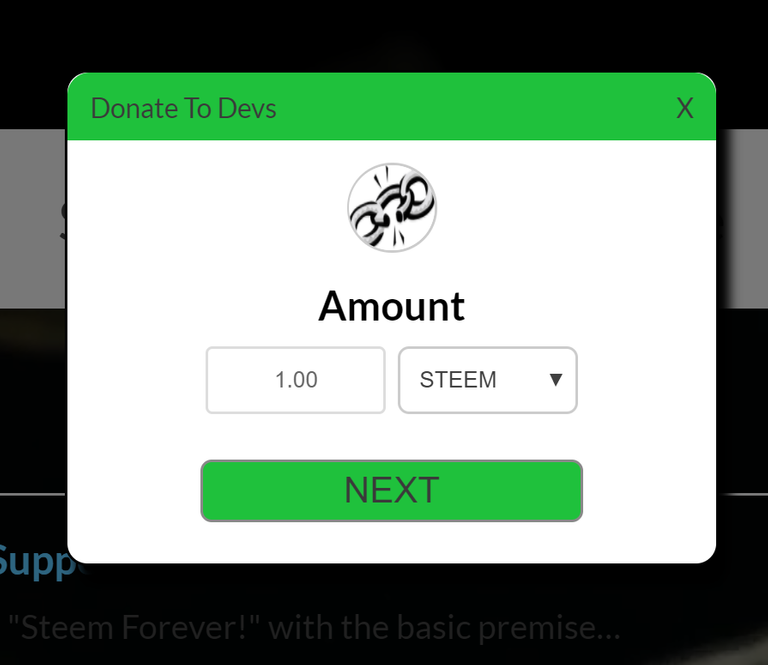
When a user clicks the button, a Modal Pop-Up Window Will Allow Them To Enter The Amount To Send As Well As Choose The Currency Type. The Colors And Text Displayed Are Also Customizeable.

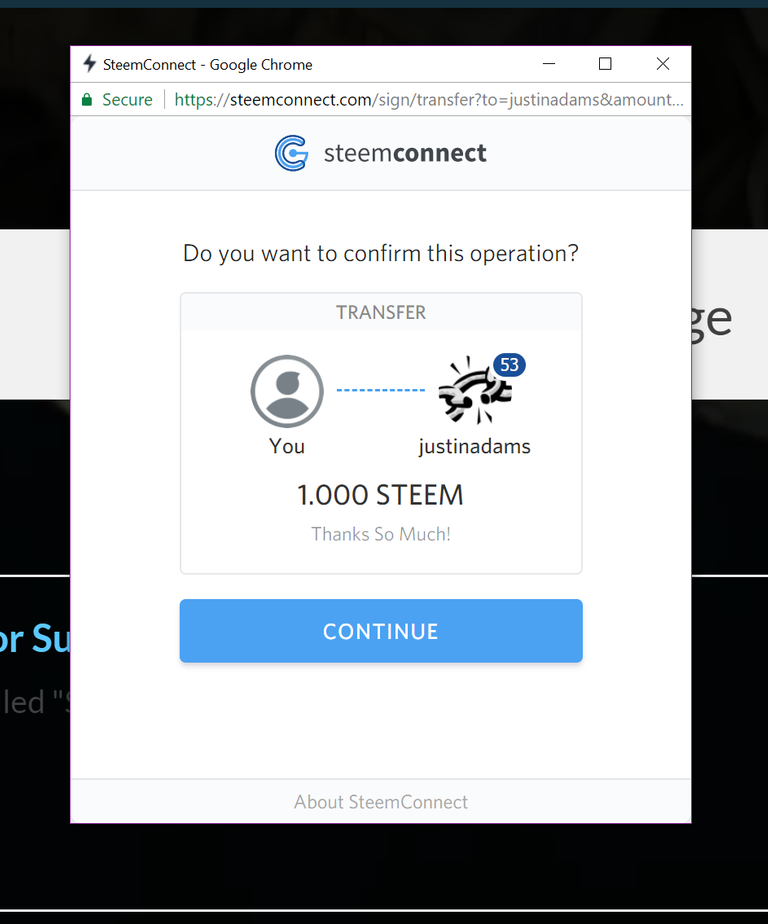
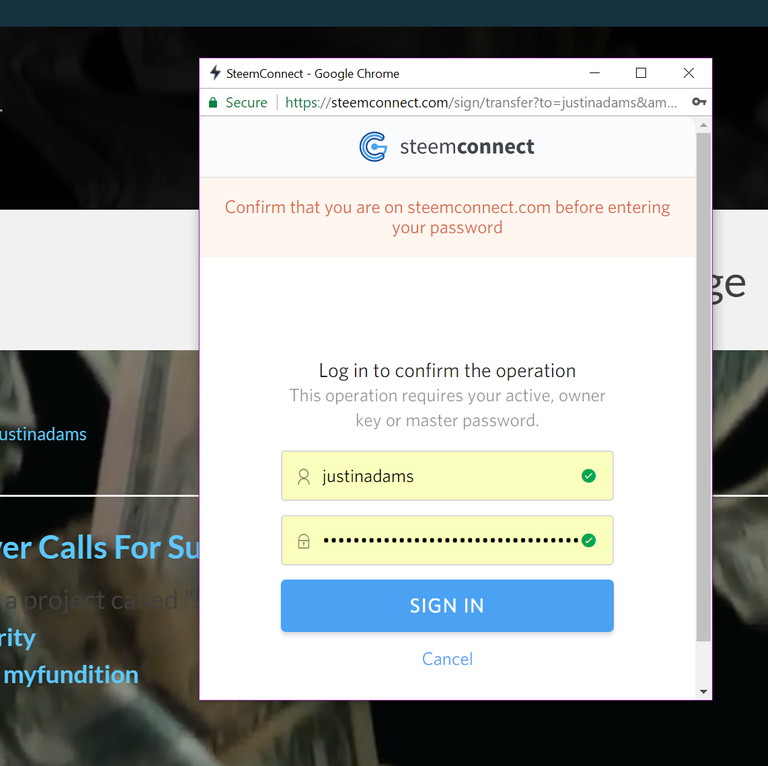
Steem Connect is Used To Handle The Transaction Seamlessly Within Your WordPress Blog Pages Without Re-directing The User To Another Screen.


Once the transaction is completed, the pop-up window will close, and the user can be redirected to a URL, or shown a customized "thank you" message.

Download The Latest Version Of Steem Backed - STEEM/ SBD Donation Plugin For Wordpress 4.9+
How To Install
To Install The Plugin, Simply Download The Zip File From Our Website. You Can Also Get It From Our Steem Backed Github. Once Your Download Has Completed, Locate The Downloaded Zip File And Upload It File To Your WordPress Installation (i.e. http://yoursite/wp-admin/plugins.php ). After Installation Is Confirmed, Activate The Plugin. You Will Then Notice A New Tab In Settings--->SteemBacked -->From here You Can Configure The Button, Preview It In Real-Time, As Well As View Shortcode Examples And Instructions For Placing It In Your Blog.
Adjust Settings
Navigate to the "settings" menu in your wp-admin console, and then choose "SteemBackeD Donate Button". There is more documentation on how to use this plugin on this page.
How to Use
To add the donate button, add the shortcode [steemBackedButton] to any page on your wordpress website.
You can also override the default settings mentioned above by adding the follow attributes to the shortcode:
handle: handle="your steemit username"
button color: bc="#FFF"
button text color: tc="#000"
button border color: bbc="#000"
transaction memo: memo="your transaction memo"
button text: bt="Donate Text"
donation amount: amount="2.0"
what to do on success (0=thank You Message) (1=redirctToUrl): call="0"
thank you message or redirct url: success="Thank You"
EXAMPLE: [steemBackedButton handle="your handle" bc="#FFF" tc="#000" bbc="#000" memo="your transaction memo" bt="Donate Text" amount="2.0" call="0" success="Thank You!!"]
Get A Link instead Of A Button
If you want to place a text-link instead of using a button, just include the attribute link="1" in your shortcode. The shortcode attributes related to style will be ignored.
EXAMPLE: [steemBackedButton link="1"]
Change what happens upon a successful donation:
In the file, sbdJs.js, you will find an if/else statement in the steemBackedDonation function. If the donation is successful, the code in the [if] section is executed. If the donation is cancelled (payment window is closed by user), the code in the [else] section is executed. You can add your own code here to change the default functionality of showing a thank you message or redirecting visitor to another page.
About Steem Backed
SteemBacked Was Created By @Justin Adams And The Codex To Show Our Devotion To The STEEM community. We Are Still New To Steemit, And Though We Are Technically Adept, On Steemit, That Doesn't Matter Much When Your Voice Is Small. If You Like What We Are Doing, Consider Lending One Of Your Free Witness Votes To @justinadamsIf You Can . I Aim To Help Keep The Blockchain Decentralized By Providing Alternative Gateways, Front-Ends, And Nodes Rather Than Everyone On Steemit.com Remain Reliant On Nodes Controlled By A Select Few That May Have Already Prioritized The Use Of Their Nodes To Other Services. Those Services May Or May Not Be Community Related Nor In It's Best Interest. I Also Have A Keen Development Team Alongside, And Cannot Accept All The Credit For What We Produce. Temporary Or Permanent SP Delegations Are Welcome As Well But Never Required. Thanks For Checking Out Our Plugin Guys n Gals. Feel Free To Test It On The Homepage By Sending A Dev Donation ^e^ - With A Bit Of Support, There Will Be Loads More To Come!
--- P.S. Excuse my Artistic form of writing that often includes misplaced capital/lowercase punctuation ;P
You got a 17.32% Upvote and Resteem from @ebargains, as well as upvotes from our curation trail followers!
50SP | 100SP | 250SP | 500SP | 1000SP | 5000SP | Custom AmountIf you are looking to earn a passive no hassle return on your Steem Power, delegate your SP to @ebargains by clicking on one of the ready to delegate links:
You will earn 80% of the voting service's earnings based on your delegated SP's prorated share of the service's SP pool daily! That is up to 38.5% APR! You can also undelegate at anytime.
We are also a very profitable curation trail leader on https://steemauto.com/. Follow @ebargains today and earn more on curation rewards!
Great job the plugin come in handy.
We've been getting awesome positive feedback from you guys for developing that. We are already approved by WordPress to be listed in the repository. We just have to configure a few things so that we can push updates etc to their SVN and you'll be able to get updates when they are available or search the plugin from your wordpress backend without having to download it and upload the zipfile. Great job @justinadams and @thecodex.
Hey, @justinadams, I appreciate the chainchoppers votes, and you should consider throwing a post up once in a while so we can vote for it. Even comments would be good, in my opinion.
Almost a full two weeks ahead of schedule, damn you guys are good! Do you have any plans to add it to the to wordpress repository, to enable direct installation from wordpress admin?
We submitted it to the wordpress repository this afternoon for review. It takes 5-10 days but they have already responded. Apparently we included .js libraries that wordpress already includes so it was a bit redundant. We were just including them for compatibility. Everything looks good now , we just were dead set on the steem community getting to it first so here it goes.
Thanks for the quick reply.
That's great news! It's just that personally I can't help but be suspicious that third party plugins/addons/apps etc could have malicious code contained within them.
Not saying you or your team have, or would even consider including such code! But with all the stories you hear these days, you can never be too careful. I'm sure I'm not the only one that likes to air on the side of caution, and only install things from reputable sources.
Again, I do not intented to imply that you are not trustworthy! Safety first!
The WP repository is another layer safeguarding against this. While the humans that review submissions aren't perfect, their review process is intended to find any submissions with malicious code and keep their applications out of the repository. There is greater risk installing an extension that isn't available in the WP repository. That said, I'm very sensitive to security myself and tend to review all .js and .php files that are packaged in any plugin I install in a Wordpress site - even if it's already been reviewed by personnel at WP :)
Oh I totally agree. This is our first official wordpress plugin (meaning the first one we've uploaded for distribution through their repository) It's a good thing they caught that though because it tremendously reduced the footprint size of our plugin installation. For the record, we'd never use a plugin to insert malacious code to anyone. You can ask anyone I know, I take security very seriously... sometimes too seriously according to some of my friends lol. At any rate, it's all very exciting. Can't wait to release more software and apps man. We have some great things coming down the pipeline this year for steem.
You got a 10.94% upvote from @brandonfrye courtesy of @chainchoppers!
Learn more hereWant to promote your posts too? Send a minimum of .10 SBD or Steem to @brandonfrye with link in the memo for an upvote on your post. You can also delegate to our service for daily passive earnings which helps to support the @minnowfund initiative.
Great post!
Thanks for tasting the eden!
You got a 0.97% upvote from @emperorofnaps courtesy of @chainchoppers!
Want to promote your posts too? Send 0.05+ SBD or STEEM to @emperorofnaps to receive a share of a full upvote every 2.4 hours...Then go relax and take a nap!
You got a 2.41% upvote from @brupvoter courtesy of @justinadams!
You got a 1.30% upvote from @postpromoter courtesy of @justinadams!
Want to promote your posts too? Check out the Steem Bot Tracker websitevote for @yabapmatt for witness! for more info. If you would like to support the development of @postpromoter and the bot tracker please
You got a 1.15% upvote from @upmewhale courtesy of @justinadams!
Earn 100% earning payout by delegating SP to @upmewhale. Visit http://www.upmewhale.com for details!
us Steem Power & get 100%daily rewards Payout! 20 SP, 50, 75, 100, 150, 200, 300, 500,1000 or Fill in any amount of SP Earn 1.25 SBD Per 1000 SP | Discord serverYou got a 1.44% upvote from @oceanwhale With 35+ Bonus Upvotes courtesy of @justinadams! Delegate
I was summoned by @justinadams. I have done their bidding and now I will vanish...
A portion of the proceeds from your bid was used in support of youarehope and tarc.
Abuse Policy
Rules
How to use Sneaky Ninja
How it works
Victim of grumpycat?