As a newbie, sometimes you come across a post and you notice that the writer's texts look way different from the ones you are used to writing. you see texts appearing bold, bent or clickable. You even see emojis, and you have a mixture of emotions such as: 🤔😒😳.... and somehow you feel your writing looks messed up.

I know you would definitely be interested if someone decided to teach you how to do each and every one of those things. So pay attention, it's quite simple! yes, it's not rocket science. In this post I will be showing you how to make your write-ups look cool and professional using styles facilitated by Markdown.

Now, what the heck is Markdown?
Well, I would tell you, but I'm sure you don't care what it is, you probably just want to get into this and get done with it ASAP. So, here we go!😀
Note: Asterisk = * , Tildes = ~ , Hash = # , Dash = - , underscore = _
- To make a text or group of texts appear BOLD, simply enclose the text or group of texts in a double asterisk like this
**text/group of texts **, make sure there's no space between the last asterisk and the last letter (i.e 's'.)
For example:
Steemit, we are bold!

- To make a text or group of texts appear bent (italic), simply enclose the text or group of texts in single asterisks like this: *text/group of texts *, make sure there's no space between the last asterisk and the last letter (i.e 's').
For example::
Steemit, we are italics!

- To make a strikethrough like this:
Canceled!, simply enclose the text or group of texts in double tildes (~~).
For Example:
Canceled = ~~Canceled ~~
scratch that! = ~~scratch that! ~~
As usual, make sure there are no spaces between the texts and the symbols.

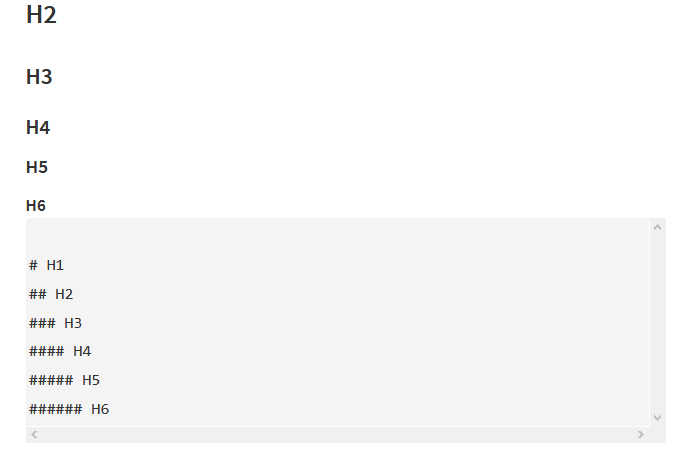
Now, for Headers.
Headers are the very bold texts that usually appear at the beginning of a content. You can make stuff like that using the hash # symbol.
Simply type Harsh # first, then space, and then your text.
For example:
H1
H2
H3
You can do these by typing it this way, and applying space in between # and your header text/group of text.
##H2
###H3

Quite easy, right? 😎
Now to type a click-able text, or a text-link, or whatever you know This as.
If you get it right, the clickable text is supposed to turn green at the preview box. Now here's how to do it:
just type in your text in between two square brackets, followed by the link you want to take your readers to, make sure you have copied the link already so that you can just paste it in the normal brackets close to the square brackets.
[type your text here](paste your link here)
once you do it correctly, only your text will show in the preview box, and it should be green in colour.
There are more advanced once like tables, but you can learn them later here
Emojis! 😃
If your keyboard doesn't come with an emoji pack, simply open This link in another tab, you'll find emojis you can just copy and paste in your text box while creating your posts.
Now, we've gone a long way. I hope this helped you. Now go and get creative with them and experience Change!
Thanks for reading.
Love this. It is very helpful to a newbie like me as I continue to strive for better writing and formatting. Upvoted!
Awesome! Thanks a lot for your time!
Nice post, upvoted and re steemed
Thanks a lot!
Thanks for the tips. Resteemed and upvoted. once again thanks
Great! You're most welcome. Good luck out here @aserox.
Thanks For the Informative post! Upvoted! :)
@faady92 you're welcome. Thanks for stopping by!
Very informative post @pundit. I am still very new to Markdown and many of its capabilities. In fact, I usually use stackedit.io to get a few things straight so my posts don't look like a 2 yr old's work.
Happy to report...I learned something. I am definitely sharing this.
awesome! Thanks so much for reading.
You're very welcome :) I've been reading your other posts too. Very well done.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Pundit from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Thanks so much.