Siempre he pensado que una de las cosas más difíciles en el diseño es el uso adecuado de las fuentes. Cuando hago un diseño, lo último que hago es colocarle el texto y no siempre termino haciéndolo bien. A veces, el tipo de fuente no cuadra bien el resto del diseño, sin importan que lo intente con las distintas fuentes que tenga a mi disposición.
En más de una ocasión me he visto en la necesidad de personalizar las fuentes para que esta se adapte mejor al diseño previamente creado, así que en esta ocasión compartiré con ustedes una de las maneras en las que se pueden personalizar nuestras fuentes, haciendo uso de la herramienta Photoshop.

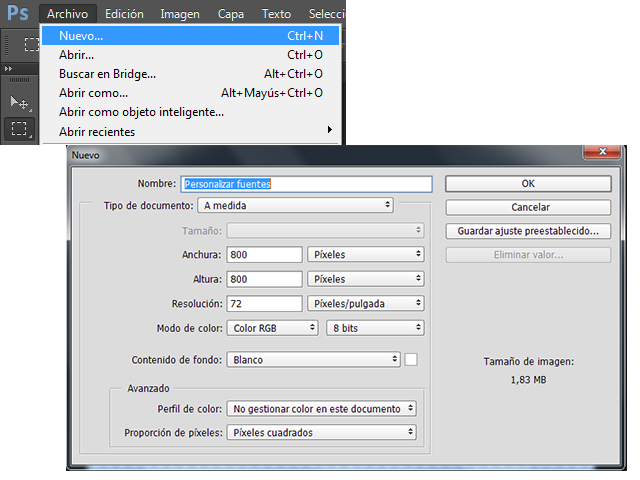
Lo primero será abrir un nuevo proyecto. Para esto vamos al menú Archivo>Nuevo o simplemente Ctrl + N, como se observa en la imagen a continuación:

Los parámetros que usé se aprecian en la imagen, así que pueden seguirlos o simplemente ajustar los parámetros a su gusto.
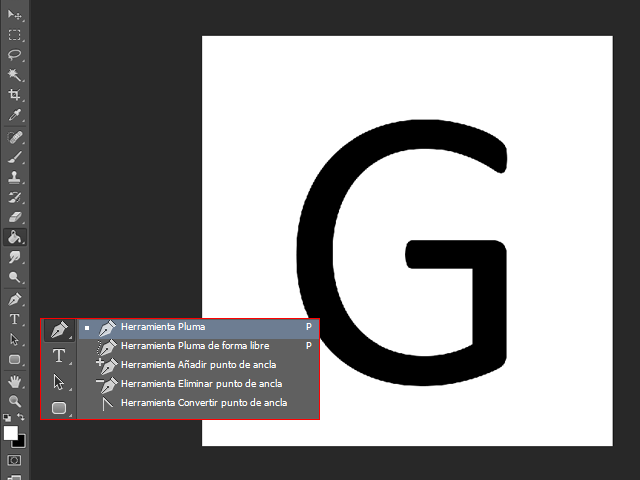
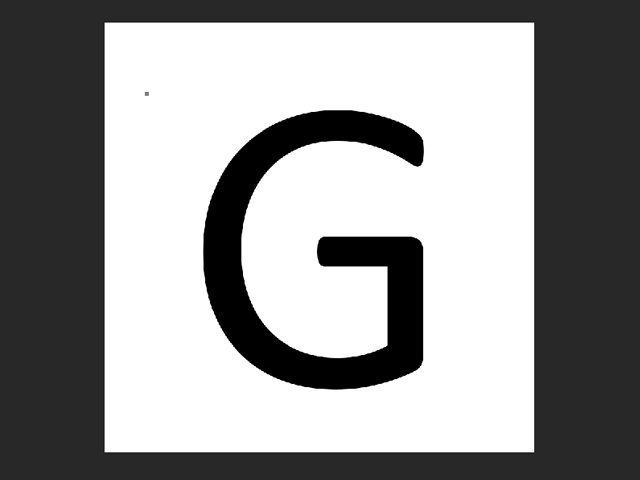
Una vez creado nuestro espacio de trabajo, colocaremos una letra justo en el centro. Para este caso yo usé la letra G, por Gabo. Usé calibri regular, una de las fuentes más simples que puede haber. Para la personalización de dicha fuente, ocuparemos la herramienta pluma, detallada en la imagen de abajo:

Con esta herramienta se pueden hacer líneas que posteriormente se pueden convertir en selección, también se puede contornear el trazado de esta línea, entre muchas otras cosas; sin embargo, para este tutorial solo la usaremos para crear una selección en nuestra imagen.

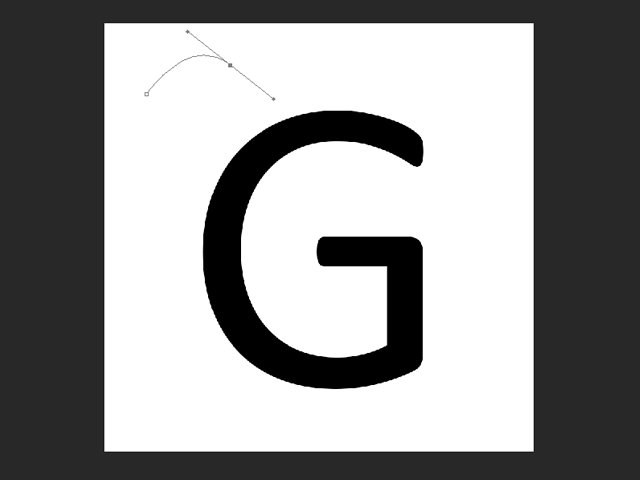
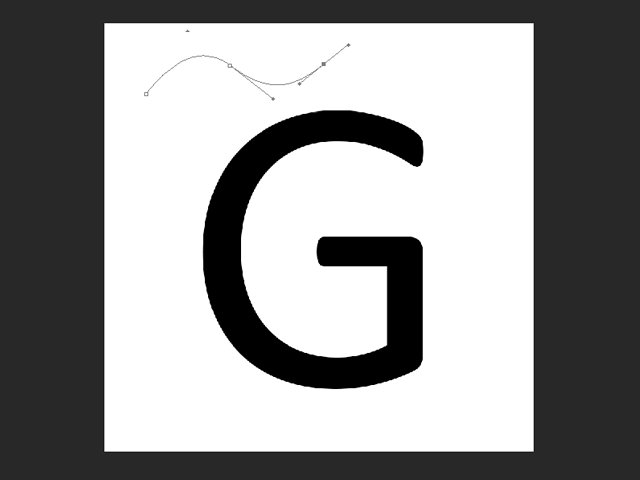
Con la herramienta pluma, crearemos la nueva forma que deseamos darle a nuestra fuente, tal como se aprecia a continuación:

Una vez hecho esto, posicionamos la herramienta pluma sobre los trazos y hacemos clic secundario. Se desplegará un menú, en el cual escogeremos la opción hacer selección. De este modo, tendremos seleccionada el área que deseamos modificar.

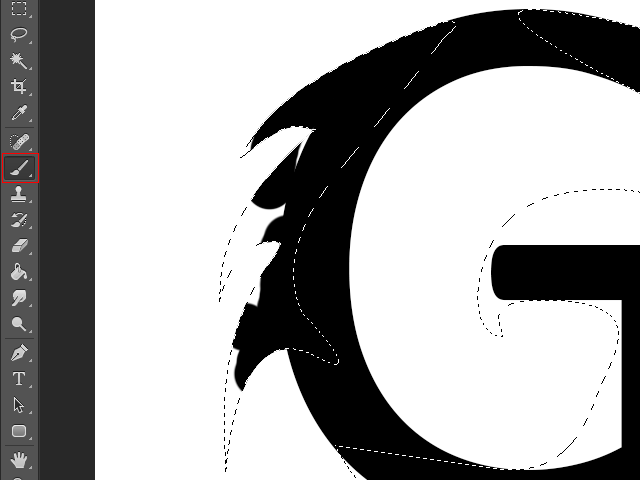
Lo siguiente será rellenar el interior de la selección. En mi caso he usado la herramienta pincel, usando un pincel grueso para abarcar el mayor espacio posible, cubriendo toda el área seleccionada. Debo aclarar, que el rellenado de la selección se debe hacer en una capa nueva.

Al terminar de rellenar el área seleccionada, presionamos Ctrl + D para eliminar la selección. Nos quedará de esta manera:

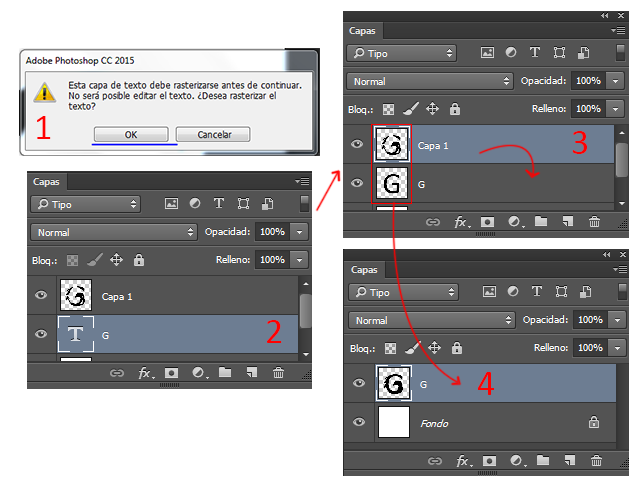
En este punto, la capa de la letra G es una capa de texto no rasterizada, es decir, no podemos editarla con herramientas como pincel o borrador, así que vamos a rasterizarla. Para esto seleccionamos la herramienta pincel y, seleccionando la capa de texto (2), hacemos clic sobre la letra G. Nos Debería aparecer una ventanita de emergencia advertencia (1), en la cual escogeremos la opción "Ok"

Lo siguiente es combinar la "Capa 1" con capa "G", como se aprecia en la imagen de arriba (3). Nos debería quedar una sola capa con nuestra nueva fuente personalizada (4).
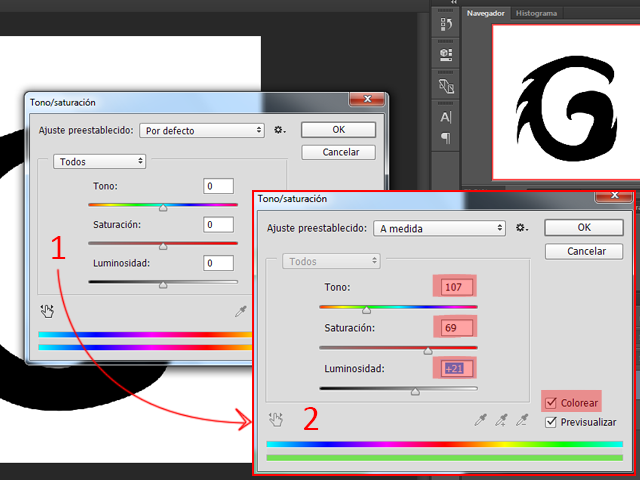
Prácticamente el diseño está listo, pero vamos a darle un poco más de amor a nuestra fuente. Para ello le cambiaremos el color negro presionando las teclas Ctrl + U. Aparecerá la ventana de "Tono/Saturación" (1), la cual usaremos para cambiar el color de la fuente. En la imagen a continuación se aprecia los parámetros que usé para obtener el color deseado (2):

Un color verde claro, un color pastel agradable a la vista.

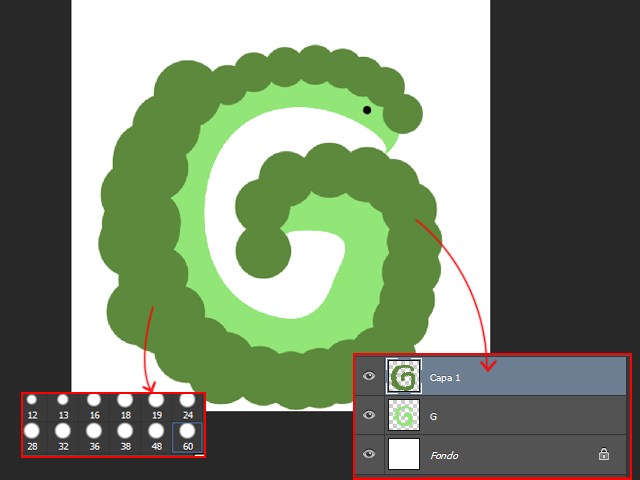
Para crear un diseño más personalizado, usaremos un pincel grueso y sobre una nueva capa, pintaremos una serie de círculos, tal como se muestra a continuación:

Parece una suerte de gusano nuestra fuente, pero ahora vamos a eliminar el exceso de color.
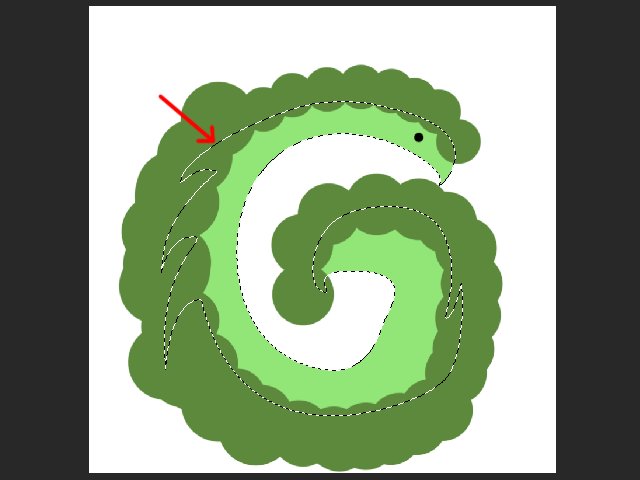
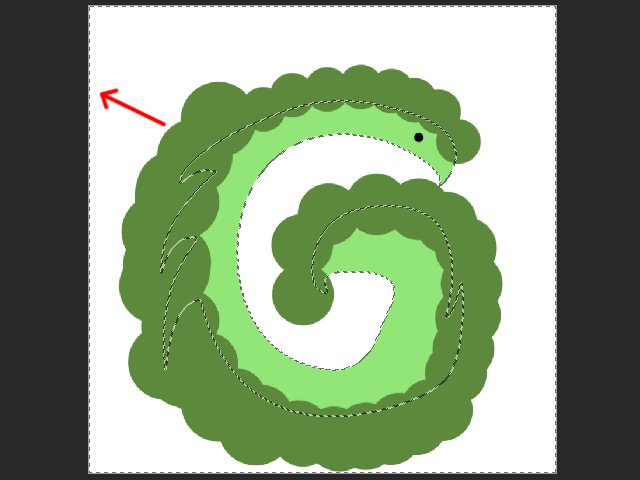
Hacemos clic sobre nuestra capa "G", luego vamos al menú "Selección", luego a la opción "Cargar selección". Aparecerá la selección de nuestra fuente personalizada, pero ahora la debemos invertir presionando las teclas Ctrl + I, de esta manera la selección se invertirá; es decir, todo lo que está alrededor de la fuente personalizada quedará seleccionado.
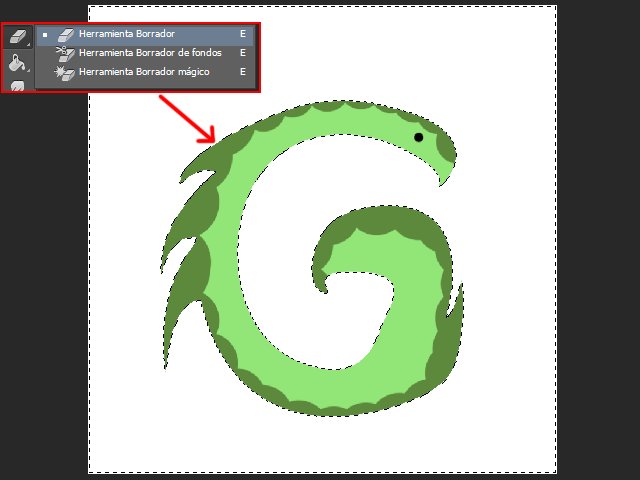
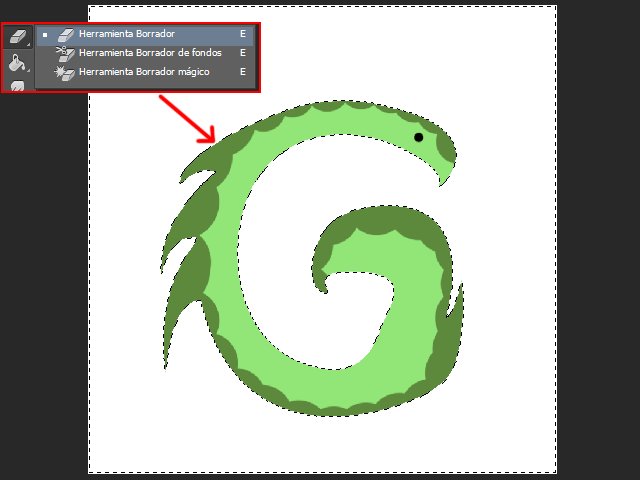
Una vez que tengamos todo ese exceso de pincel seleccionado, lo borramos con la herramienta borrador. A continuación una animación de estos pasos.

De esta manera quedó nuestra fuente, con un diseño algo parecido al de una serpiente con espinas o algo así. Sirve para un logo o para darle un encabezado distinto a nuestro diseños o textos.

Sin embargo, este diseño se puede mejorar. En este caso, simplemente le apliqué unas cuantas sombras y desenfoques para mejorar un poco el resultado final, el cual es el siguiente:

¿Qué le has parecido? ¿Les resultó útil el tutorial? Espero que sí, ya que si seguimos los pasos de este tutorial, podremos modificar nuestras fuentes para darle un toque un poco más personal a nuestros diseños.
Si te ha parecido interesante o si gustas dejar tu opinión sobre el tutorial, puedes hacerlo abajo en los comentarios. Sin más que agregar, me despido entonces...
¡Hasta la próxima!

Imagenes editadas con Photoshop
Fotos tomadas con tablet HP stream 7
Photos edited with Photoshop
Photos taken with HP stream 7 tablet
Últimos tres post/Last three posts:
Cuarenta Cuentos #1 - Barrabás
Weekend of homework and gifts
Fotografía blanco y negro con Espacio Negativo - Thanos vs Mechagodzilla

Congratulations @gaboamc2393! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 10000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP!discovery 20
The pen tool saves me a lot of time 'erasing' while creating shapes, and I've learned something today thanks to you! Creative idea!
I used it a lot when I had to take, for example, the silhouette of a person and transfer it to another background. It is a very useful tool even for drawing.
I'm glad you found my post useful.
!asdasdasd 30 hehehe greetings friend, a hug!
This comment was shared and voted inside the discord by the curators team of asdasdasd-it! 😄
Can you imagine that? hahahaha someday, it's worth dreaming! hahaha
Imagine/dream? Let's do it, lol.
This post was shared and voted inside the discord by the curators team of discovery-it
Join our community! hive-193212
Discovery-it is also a Witness, vote for us here
Delegate to us for passive income. Check our 80% fee-back Program
Gracias por ese excelente tutorial. Muy útil. Intentare aplicarlo cuanto tenga PS..por ahora uso Macromedia imagino que puedo hacer algo parecido
Hola Doriangel. Me alegra que te haya gustado y ojalá te sea de utilidad. En Macromedia no sé qué herramienta existe para este propósito, pero con la herramienta correcta supongo que se pueden hacer cosas como estas.
Saludos amiga, gracias por comentar!
Great!! thanks for the info
Always at your service, I hope the publication is to your liking and is useful. Best regards!
Yo ando persiguiendo tutoriales de photoshop y aparece esto, ¡Genial!
Me gustó mucho como explicas tan bien detallado el proceso, ayer estaba yo inventando con el powerpoint por fallas de conexión y me divertí mucho, sin embargo; en días pasados conseguí este enlace pero no lo he revisado bien, según son fuentes gratuitas: Dafont.com
Hola amiga, mucho gusto. Me alegra que la publicación le parezca útil. Sí conozco Dafont; de hecho, ya que lo comenta, podría visitar el siguiente enlace para ver qué dicen respecto a la licencia que tiene cada fuente:
https://www.dafont.com/es/faq.php#copyright
Por lo pronto me dedicaré a publicar más tutoriales de este tipo, espero que los que publique más adelante le sean de utilidad. Si tiene algún tema como sugerencia, estaré dispuesto a explicar algún paso a paso al respecto en otra entrega.
Saludos!
Justo al enviarle el enlace me puse a leer, me encantan todas esas fuentes y pienso que es lógico que se deba pagar al autor creador de la fuente seleccionada, por ejemplo he aquí: Viajero
Me gustaría que me diga por favor, cual programa me recomiendas para descargar en mi pc, yo tengo en el celular Adobe Photoshop Express y ahi invento darle otro toque a mis ilustraciones,también descargué Adobe Draw y Adobe Capture pero no los aprendí a usar y como eran gratis no duró mucho... Ayer leí en algún lugar, no recuerdo, un tips de PhotoDirector 10 pienso que hay una gran variedad y uno terminaría medio tosty jajajaj.
Sino me equivoco, creo que leí un artículo suyo o en la guía de recursos como hacer los separadores y me gustó bastante, por ahí me he guiado y cada día ando leyendo e investigando como hacer algo que se aprecie mucho mejor en el maquetado, pero todavía me falta una morena...
Mientras tanto trabajo con Canva 😊👍
Exacto, a eso me refiero, no todas las fuentes son libres para usarlas gratis. Algunas incluso son gratis, pero exigen que se haga mención de su autor, así que es cuestión de simplemente documentarse para evitar problemas.
Con respecto a programas que puedas descargar en pc, te recomiendo leer el siguiente enlace:
https://www.educaciontrespuntocero.com/recursos/programas-gratis-para-editar-imagenes/
Donde recomiendan una serie de aplicaciones gratuitas que puedes usar.