VS Code
Visual Studio Code (VS Code), es un editor de código fuente desarrollado por Microsorft, bajo licencia de código abierto MIT, disponible para Windows, Linux y masOS. Publicado en GitHub en el 2015, actualmente se encuentra en la versión 1.50.
VS Code ha ganado mucha popularidad en la comunidad de programadores por su versatilidad y muy buen rendimiento, además posee un gran universo de extensiones que facilitan mucho el desarrollo, en el caso de la edición de archivos Markdown, VS Code tiene por defecto un previsualizador muy eficiente.
Markdown y VS Code
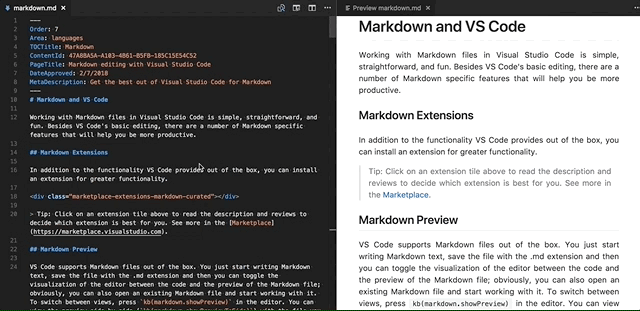
Muchas veces necesitamos concentración para crear nuestras publicaciones, y desconectarnos de internet puede ser una buena idea en ese caso, o una desconexión inesperada puede limitarnos en la producción, por lo cual es necesario contar con un conjunto de herramientas que nos permitan seguir nuestras labores de manera offline para posteriormente subirlo a la nube. VS Code puede ser una de estas herramientas como editor y previsualizador markdown. Además, podemos instalar extensiones que de color al lenguaje de marcado para su fácil edición y opciones de autocompletado, que nos ayudará a ser más eficientes (estas extensiones la cubriremos en otra publicación), dejo un ejemplo en la siguiente imagen.

A continuación, presentaré el proceso de instalación , creación de proyecto y uso de la función Preview Markdown en VS Code:
Descarga e instalación
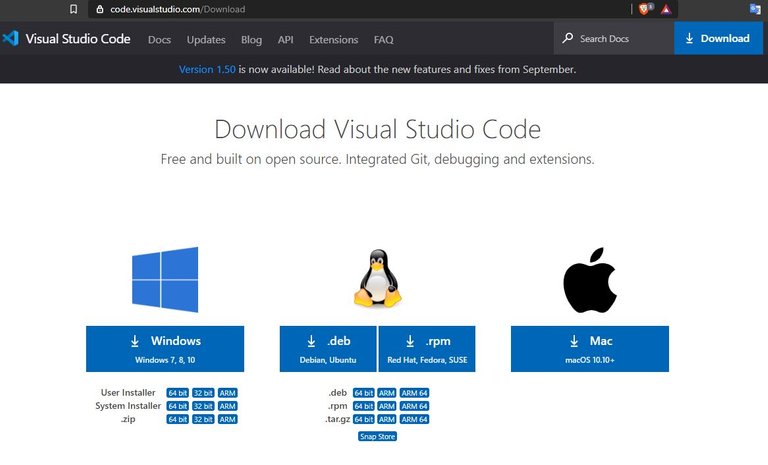
La descarga la haremos en su sitio web oficial, según nuestro sistema operativo, en mi caso, para windows, el instalador pesa unos 63MB.
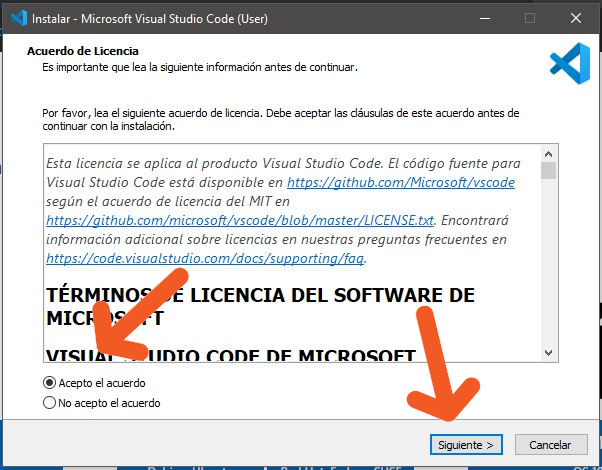
Ejecutamos el instalador, leemos los términos de la licencia y aceptamos, presionamos siguiente.
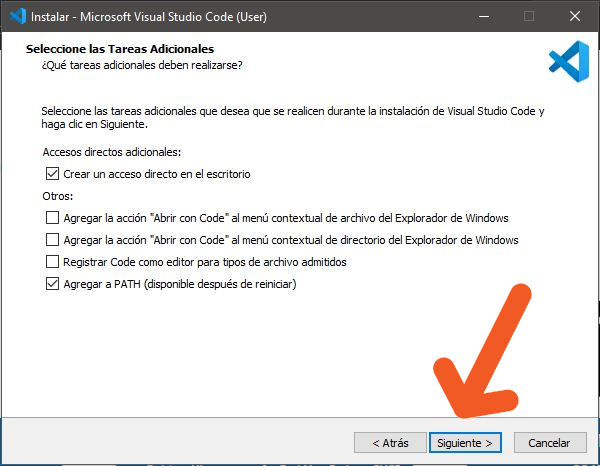
Marcamos las opciones "Crear un acceso directo en el escritorio" y "Agregar a PATH" (es recomendable) y presionamos siguiente.
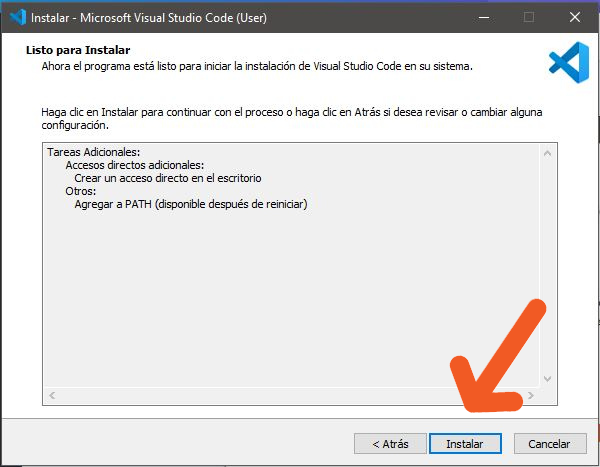
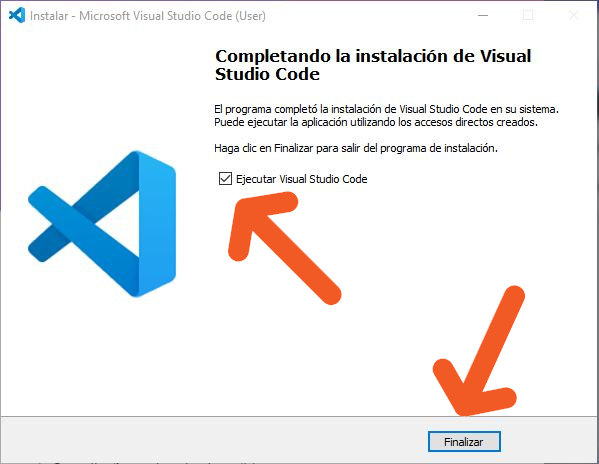
Finalmente, presionamos instalar, esperamos unos segundos, nos aseguramos que este marcada la casilla "Ejecutar" y presionamos finalizar.
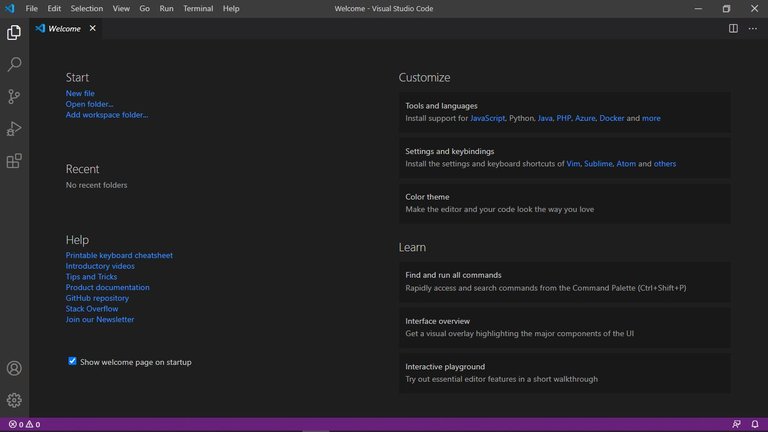
Una vez ejecutado VS Code, nos presentará la pantalla de bienvenida, la aplicación por defecto estaré en el idioma ingles, les mostraré la forma de cambiarlo al español, si usted no desea cambiarlo, obvie estos pasos.
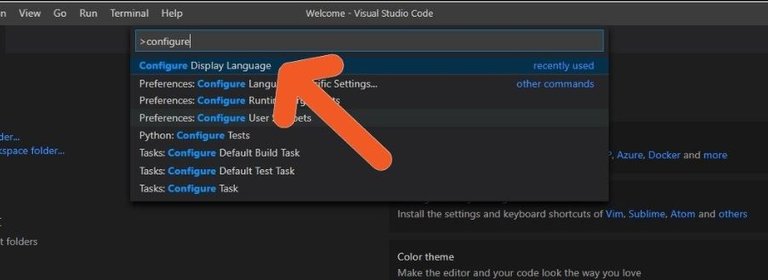
Presionamos la tecla "F1", y escribimos en la barra la palabra "configure", damos clic sobre la opción "Configure Display Language".

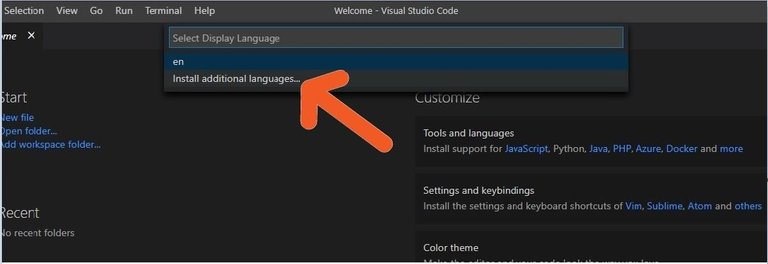
Luego damos clic en "Install additional languages..."

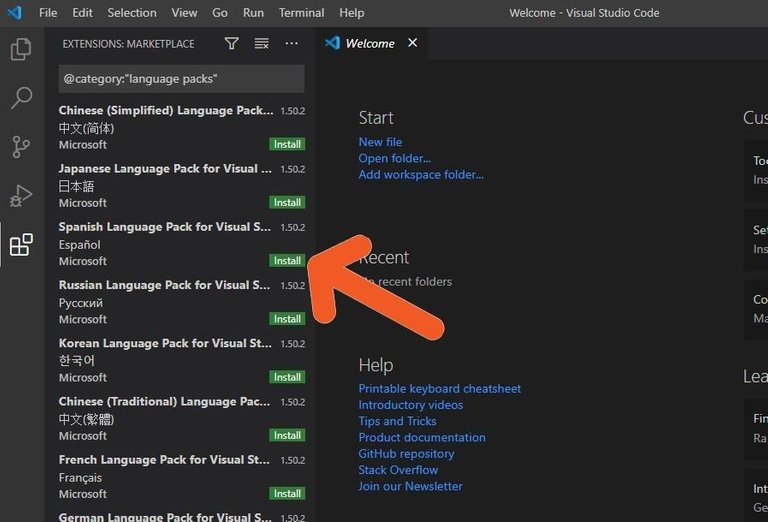
Se nos abrirá la lista de extensiones de lenguajes disponibles, ubicamos en nuestro caso la extensión para español y damos clic sobre el botón verde "Install".
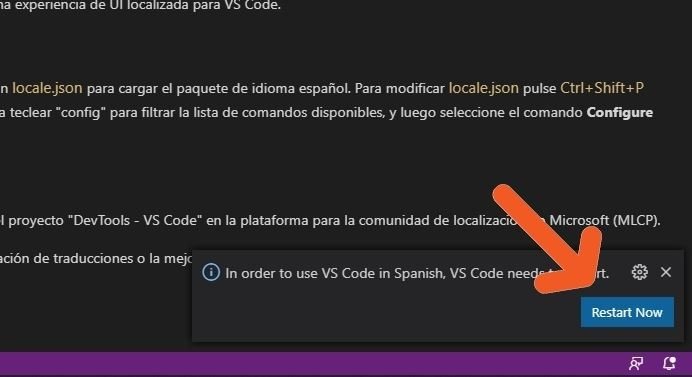
Luego, en la esquina inferior derecha se abrirá una pestaña emergente y pulsamos en "Restart Now", reiniciar ahora, esperamos que la aplicación vuelva a iniciar ya estaremos listo para trabajar.
Creación de Área de Trabajo
Crearemos una carpeta donde guardar nuestra publicaciones, en mi caso lo haré en el escritorio y le llamaré "Mis Publicaciones" y dentro de ella crearemos una carpeta para cada publicación, esa primera carpeta la llamaré "Mi Primera Publicación", esa será nuestra área de trabajo.
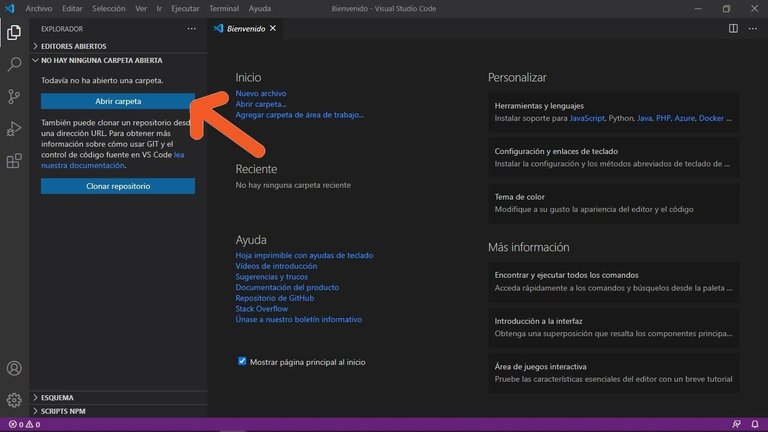
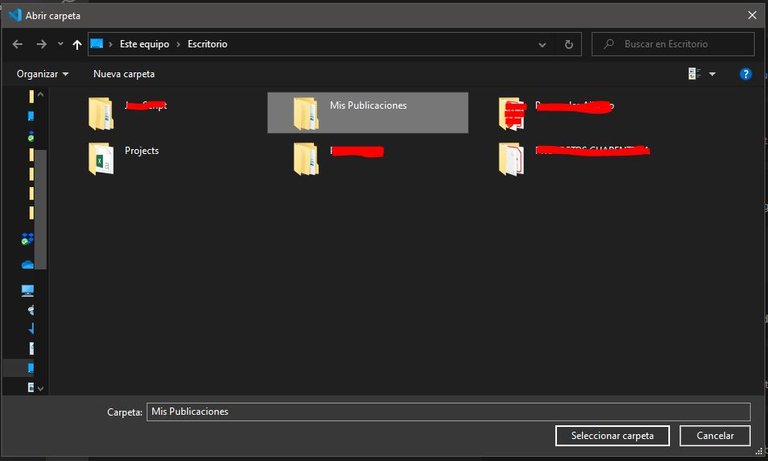
En la ventana principal de VS Code abriremos esta carpeta dando clic sobre el botón "Abrir carpeta", y seleccionamos la carpeta "Mis Publicaciones".
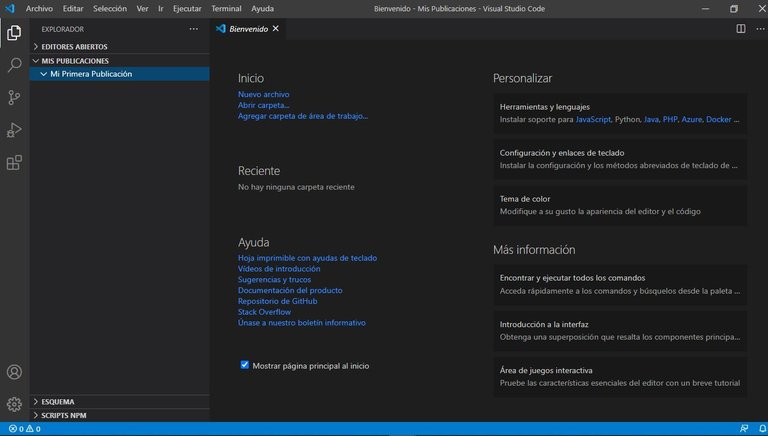
Se nos abriré el área de trabajo, en él tendremos todas las carpetas con las de nuestras publicaciones.
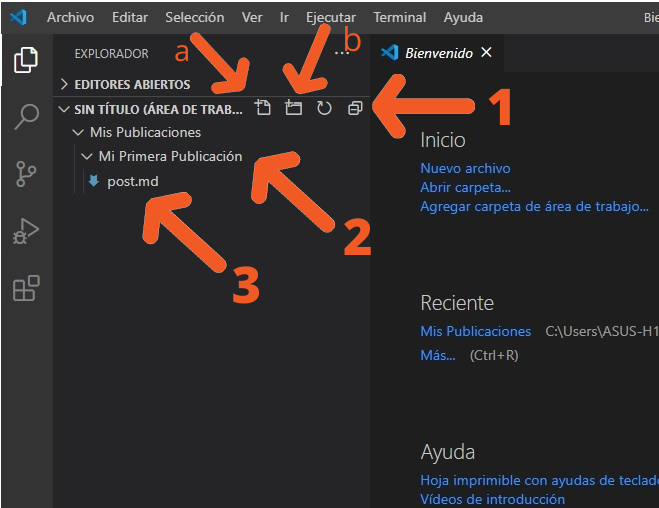
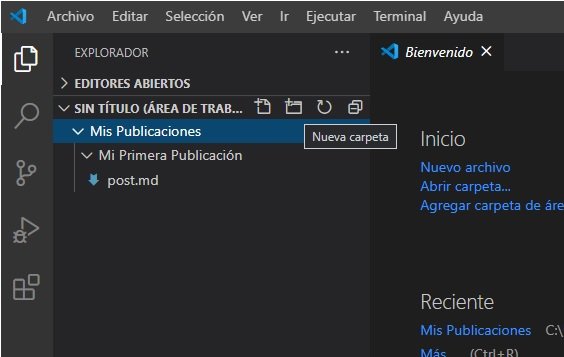
Explicaré como usar el explorador de archivos, he asignado un número a cada flecha, comenzaremos con la número 1:

1_. En esta área tememos dos iconos, el "a" lo usaremos para crear archivos, y el "b" para crear carpetas.
2_. La siguiente corresponde a las carpetas donde guardaremos nuestras publicaciones, la carpeta contenedora de todas las publicaciones, recordemos que la he llamado "Mis publicaciones", y dentro de ella está la carpeta "Mi Primera Publicación", cada vez que queramos crear una nueva publicación daremos clic sobre la carpeta principal ("Mis publicaciones") y luego clic en el icono "b", para crear la carpeta de la nueva publicación, le damos un nombre y luego "enter".

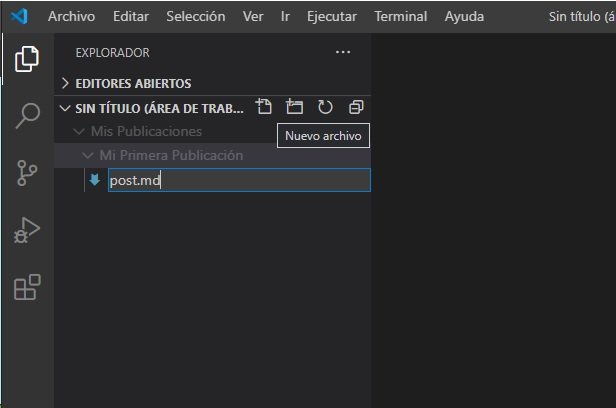
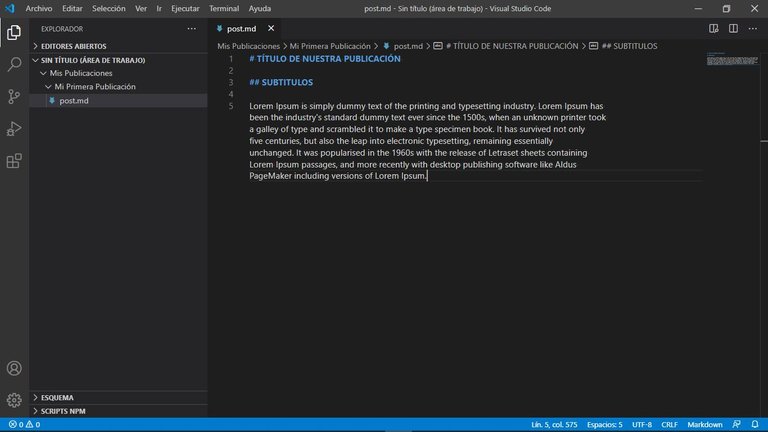
3_. El mismo procedimiento anterior lo haremos sobre la carpeta "Mi Primera Publicación", pero esta vez crearemos un archivo, sobre el icono "a", y le daremos un nombre finalizado con la extensión ".md". Por ejemplo "post.md" y pulsamos la tecla "enter", la extensión ".md" es utilizada para reconocer los archivos markdown y desde ahora guardaremos las publicaciones de esta manera.

Ahora damos clic sobre el archivo que hemos creado y sobre él escribiremos nuestra publicación.
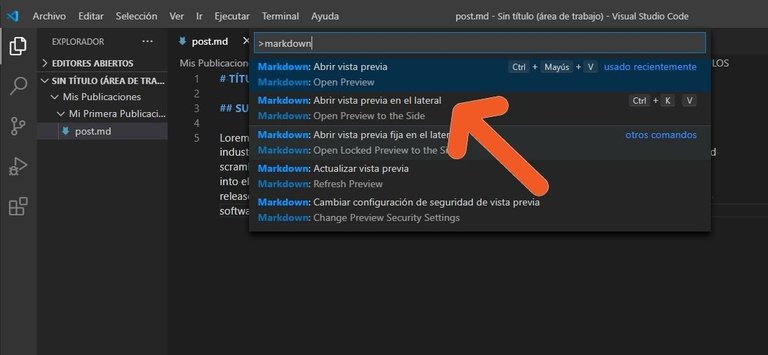
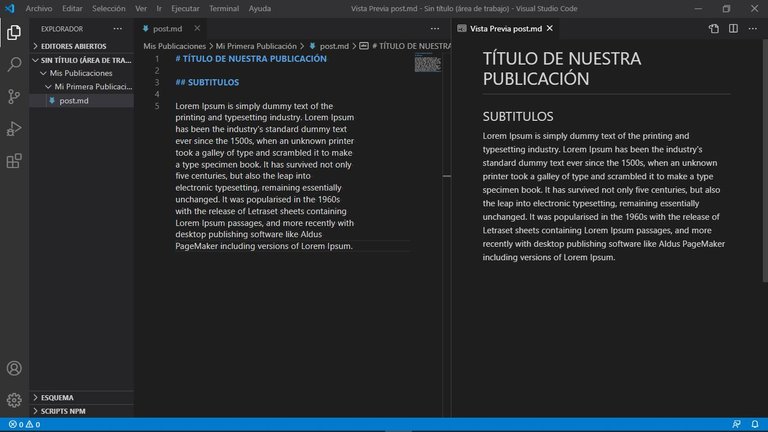
Para abrir el previsualizador, presionaremos la tecla "F1" y escribiremos sobre la barra "markdown" y daremos clic sobre la opción "Abrir vista previa en el lateral".

De esta forma ya podemos crear nuestras publicaciones de la misma manera que lo venimos haciendo pero sin la necesidad de estar conectados a internet y libre de distracciones. Al terminar copiaremos todo el código y lo copiaremos en editor de nuestro blog, configuramos la publicación y ya estaremos listos para publicar.
Si desea ver la documentación oficial de VS Code y Markdown, les dejo el enlace aquí.
Mientras editamos nuestra publicación, deberemos guardar nuestros avances, para ellos usaremos la combinación de teclas "control + s" o yendo a "Archivo" -> "Guardar" en la cinta superior, o activando el auto guardado (que lo explicaré en otra publicación).
Espero que les haya sido de mucha utilidad esta publicación, los invito a compartirla, si usa otra herramienta o tiene alguna duda, deje su comentario, si desea conocer más, también puede hacérnoslo saber.
Las imágenes que no contenga la fuente son capturas de pantallas propias y editadas con Canva.
Discord alberto0607#6813
Sígueme en Twitter













Es una excelente herramienta, yo la uso para mi web personal, ya que la he desarrollado usando Jekyll y entonces usando Visual Studio Code puedo escribir los artículos usando Markdown y Jekyll me transforma la web en html.
Lo único que me gustaría del markdown en Visual Studio Code es que hubiera algún corrector ortográfico, en general no tengo mala ortografía, pero si me llegan a fallar mucho los acentos
No había pensado en lo del corrector se ortografía, dentro del universo de extensiones que tiene VS Code capaz exista una que haga esa tarea y no la hemos visto, toca investigar.
¡Excelente tutorial! Aún estoy en pañales en cuanto a programación, pero sin duda este tutorial sea muy útil para poder mejorar y ampliar mis conocimientos sobre Markdown. Gracias por compartir. Te invito a que revises la comunidad de @developspanish ahí se están reuniendo programadores de habla hispana, la comunidad va empezando pero tiene mucho potencial. Saludos.
Muchas gracias por la invitación y por el comentario. Si, ya he mirado esa comunidad y estoy suscrito, está muy interesante la propuesta. Es muy grato para mi saber que le haya gustado.
No conocía este aplicativo, llegué a probar otras opciones que también son offline, de igual manera multiplataformas, instalables en Windows y Linux. Cada una tiene pros y contras, queda probar y elegir con la que estemos más cómdos. Saludos
Amigo @gerzon, así es, existen muchas aplicaciones para realizar una misma tarea. Traje a VS Code porque es una aplicación muy completa, con una gran cantidad de extensiones que facilitan mucho su uso. El editor de hive, hace el trabajo, pero no cuenta con colores para separar el texto de la sintaxis Markdown y las etiquetas html, eso dificulta un poco la edición de nuestras publicaciones. Muchas gracias por comentar. Si tienes una aplicación favorita, comentala para darle un vistazo.
Excelente amigo, una herramienta que pienso probar debido a mis grandes fallas de conexión en las últimas semanas... Gracias por compartir tus conocimientos...
Gracias a ti @rafabvr. Sabes que si se te presenta alguna duda, consultame.
Congratulations @alberto0607! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPHola @alberto0607 no había tenia el placer de pasar por tu blog.
Hoy aprendí algo nuevo y es saber que se puede trabajar en la construcción de un post usando otras herramientas y programas fuera de línea, no estar conectado y seguir creando contenído es una ventaja para países como Venezuela que tienen problemas de suministro eléctrico y conexion.
Esta publicación no dejó nada afuera, desdea instalación hasta el uso, gracias hiciste un buen trabajo. ☺️😉
Saludos 🙋🏽♀️
Muchas gracias por comentar. Es un placer para mi que haya sido útil esta contenido. Estaré preparando más contenido sobre la herramienta con consejos y extensiones para facilitar aún más el trabajo. Saludos!