EDIT: Fixed it by setting the heights of html, body and #welcome to 100%. Thanks, ILGE!
I don't want to admit how many times I've forgotten to do this.
I recognise this button, where'dya get it from? 😂

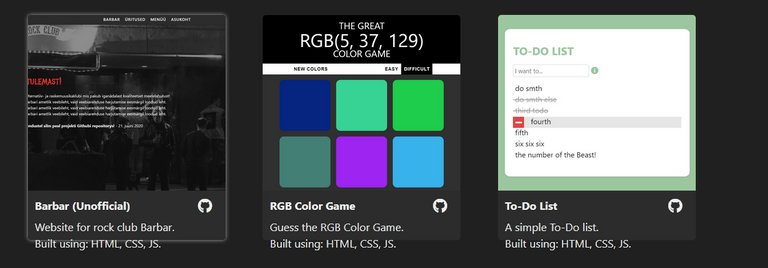
You're portfolio looks great (mine really needs some love, but idk when it'll ever get it) and I just noticed a little something odd at desktop resolution:

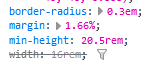
I might be wrong, but it seems if you were to swap out height for min-height in the css rule .cards, this would solve the issue (I tried it in devtools):

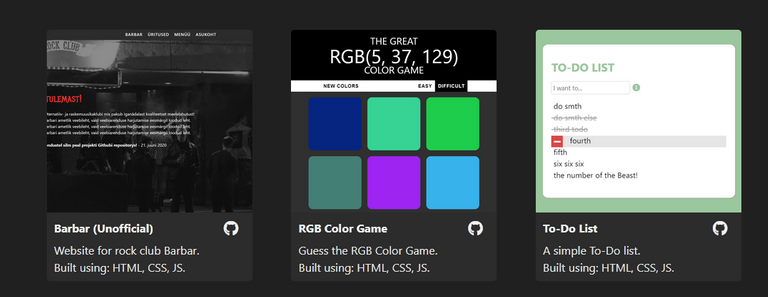
After:

Many thanks. It's a shame your series has come to an end, because you were providing a steady stream of content to #programming 😂 I hope to see more series' from you in the programming community.
Oh, oops! Totally forgot to give you the credit on that button. My brain's been smoking ang burning lately :D You're right, I got it from your Github README!
Thanks for telling me about the bug, it looks absolutely fine on my screen so I would've never known! Going to fix that right now.
Sure, my portfolio series has come to an end, but I'm still working on the heavy music festival website... and man, I've been raging for 2-3 days already because how the heck do I get a custom styled Google Maps embed map into my Vue project?! 😂
I've read several different documentations and tutorials and nothing works. I've yet to find the right tutorial.
No need to credit me. I'm just happy someone is using it lol
The joys of web development!
Yeah, I've only ever embedded basic styled google maps. I didn't even know that was a thing but it doesn't sound like fun!