Hi
I recently discovered tailwind css and I'm using it now to develop webpage. This is a very useful and easy to learn.
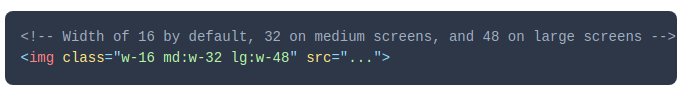
You just add some class keywords in your html tag and specific keywords are available for responsive design, for example :

For more information, https://tailwindcss.com/
That's interesting! I haven't really looked much into CSS frameworks yet (only a bit of Bootstrap) but I'll definitely check it out later. I'm currently trying to learn more about Vue.js and Sass.
I used a lot also bootstrap (very good tool), but now I will use tailwind on my projects. The advantage of bootstrap that it has a lot of components such as modal, carousel, etc... , tailwind css is more focused on css.
Vuejs is great :-), I'm actually also rewriting a project with vueJs/Tailwind to replace AngularJs/Bootstrap.