We'll take a little break from trying to refine my personal portfolio and move on to a real project I've actually agreed to create for a client - a website for a local heavy music festival for next summer. I've already bought the domain and hosting for the site but I'm nowhere near ready to deploy it. I've set myself a goal for the site to be ready before / at Christmas. I think that's a good goal, about half a year before the festival actually takes place.

The two major features of the website will be responsiveness and the site being multilingual - visitors will be able to choose between Estonian, Finnish and English. The site should have basic information about when and where the festival takes place, information about the lineup, some info about the festival itself (when was the first time it took place, etc), some info about the venue it takes place in, a list of sponsors, a little FAQ section and of course where to buy festival passes / tickets. Not in that exact order.

At first I thought I'd be able to build it all vanilla - that is, using basic HTML, CSS and JS, no frameworks, but with the localization feature I understood it might get a bit too difficult. Last month I took part in a Vue.js course that also touched a bit of Sass and I'm thinking this project is perfect for practicing those skills.
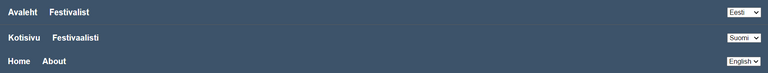
I actually started working on this project before the Vue course but didn't make it too far. I made a responsive navbar with a dropdown for changing languages (functionless) and a footer with some contact info and links to social media accounts + some placeholders inbetween.
It was all under a private repo and I last pushed commit to it 29 days ago. A few days ago I started a new repo and will abandon the old one. In the new repo I already created a new Vue CLI project and added the Vue-i18n plugin for localization.

Getting started
I decided to add the multilanguage functionality to the project right from the start so there would be less hassle later on. A little bit of research revealed the best way of implementing localization on a Vue project is the Vue-i18n plugin made by Kazuya Kawaguchi. The link I provided in the last sentence has all kinds of useful information about the plugin aswell as a guide for getting started, formatting, etc. Unfortunately I'm not that comfortable with Vue projects yet, so I failed to get things working with the official Getting Started guide.
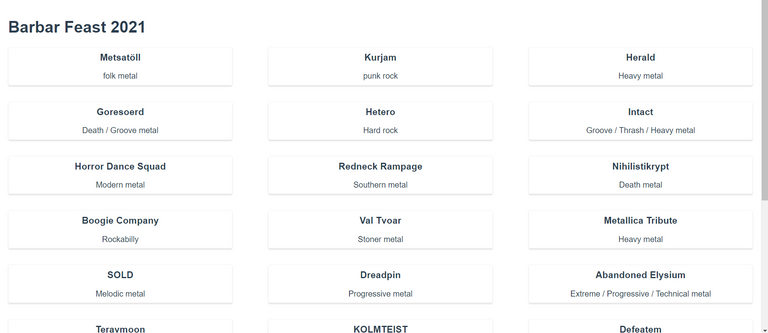
I was on the edge of giving up until after Googling for a while I found what I'd call the best ''... for Dummies'' tutorial yet - ''The Ultimate Guide to Vue Localization with Vue-i18n'' by Mohammad Ashour on Phrase. It's a tutorial based on building a Vue SPA (Single Page Application) mock-up e-commerce storefront specialized in gourmet coffees from around the world. Well, that's not exactly what I'm building but it has some of the features I'm looking for - like a functioning navbar where visitors can choose their preferred language and card components for displaying information (that's how I'm going to display the festival lineup).
Why I really liked Mohammad's tutorial is because he shows people how to do things step by step and explains the purpose and functionality of different files, folders and functions in detail.
Yesterday I got as far as to the ''Basic Translation Messages'' section in the tutorial, meaning I've got the localization feature working, the language chooser in the navbar working and the site automatically being in the language based on the visitor's browser settings (if the visitor's browser is in Estonian, the site is in Estonian, if it's in Finnish, the site's in Finnish, if it's in English, it's in English... any other languages should also fallback to the site being in English).

(Pardon me if the Finnish is wrong, I don't really speak Finnish. Probably going to use the help of Google Translate, Finnish-speaking people on Discord and the client I'm making the site for to provide the right Finnish translations after on).
I've also created a Cards component that has Card components looped in it using the v-for directive. The cards get information from a .json file which is an array of objects with the values of (band) name, genre, country (which I'll actually remove because this year they're all local) and imgUrl (which I'll provide later on).

As for the CSS (later probably changing to SCSS), I ''copied'' (typed along, not copy-pasted) all the styling he has in his tutorial for starters so things are far from how they'll look like in the end.
That's what Finns here in Hive are for. Translation aid! :)
Kotisivu and Suomi are just the right words. Festivaalisti could be Festivaalista which means about the festival. So only one letter off. Couldn't find anything else written in Finnish. Instead of kotisivu some may use the word etusivu. (etu = front) It's a matter of opinion which to use.
I assume translating with Google from Estonian to Finnish would give more accurate results than translating from English to Finnish so I think that will carry you pretty far. Especially if you translate sentences, not only individual words.
Thanks! :D
There was also ''Festivaalisti'' which I hope means ''about the festival''?
I noticed, after a while, edited my answer. :)
Thanks again! I'm already learning new things. I agreed to do a couple band pages for the client aswell and one or more of those will also have Finnish in them, so who knows, maybe at one point I'm going to speak Finnish fluently when I get over with these projects, haha! 😂
I'm sure you will! :D
For me, I'd suspect the hardest thing in learning Estonian as a Finn is the same thing why I at first always think it would be easy to learn. The language sounds like I nearly could understand it right away and when I find out that some words just are like synonyms to Finnish words I always feel so stupid why I didn't realize it on my own what that particular word meant. But because of that for me it would be really hard to remember which words are similar and which not. And then the little things like festivaalist = festivaalista. I mean, how to know when to add extra letters and when to remove as I like to play it by the ear more than remember rules? :D And that's just an easy example.
Awesome that you have new projects knocking at your door!
Interesting, I'm yet to dip my feet in the Vue pool, as it's taken me long enough to get to grips with react. Looking solid and more well built than my projects though 😂
Keep up the great work & thanks for posting to the programming community!
tee keelevalik lipukujulisteks nuppudeks. On veits rohkem standartsem
Jah, ma tean, jah, ma teen. Praegu see, mis ma tegin, oli funktsionaalsuse lisamine, disaini ma alles hakkan külge vorpima. :D Tänks.
!ENGAGE 25
ENGAGEtokens.