C 기초 코딩 문법으로 다른 언어 배우기
- 자바스크립트 튜토리얼 : W3Schools.com - https://www.w3schools.com/js/default.asp
오늘은 아두이노를 포스팅 하려다가 주말이고 해서 이번주에 배운 기초 코딩 문법으로 다른 언어를 습득에 대해서 이야기를 하려고 합니다. C언어의 기초 문법만으로도 다른 언어를 어느정도 기초 독학이 가능합니다. 그 예로 자바계열인 자바스크립트를 소개하도록 하겠습니다. 소개한 목적은 나중에 Steem API를 연동해서 Steem 블록체인 정보를 개인적으로 활용해 볼 수 있기 때문에 간단히 기초만 소개 합니다.
1. 자바스크립트 세팅
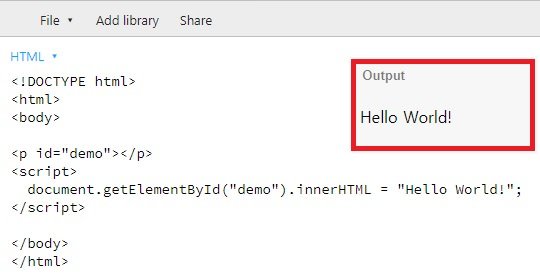
[기본 HTML]
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = "Hello World!";
</script>
</body>
</html>
위의 코딩은 html 기본 구조입니다. 여기서 코딩하는 위치는 stript 태그 사이에 자바스크립트 언어로 코딩할 예정입니다.
[결과]

여기에서 자바스크립트 문법은
document.getElementById("demo").innerHTML = "Hello World!"
HTML 문서에 id "demo"의 위치를 가리키게 되는데 nnerHTML는 값을 가져오거나 설정할 수 있다. 해당 id를 가진 태그를 가리키고 거기에다 "Hello World!"를 저장한다고 생각하시면 됩니다.
<p id="demo> 저장위치 </p>
이런식으로 그냥 이해해 버리세요. 원래는 p태그 사이에 "Hello World"로 설정하는건데 쉽게 의미적으로 저 문장으로 자바스크립트에서 문자열을 html로 출력시킬 수 있구나 정도로 이해하시면 될 듯 싶네요.
document.getElementById("demo").innerHTML
이부분은 통째로 암기해놓고 계속 여기에다 출력할꺼에요. 자중에 관심있으신 분들은 정독으로 태그 관련 접근과 id 접근, 클래스 접근하는 방법을 따로 공부하셔야 합니다.
<p id="demo"></p>
아무튼, id가 "demo"인 p태그 사이에 "Hellow World"가 출력시키는 문장을 이해하셨으면 넘어 가겠습니다.
2. 자바스크립트 변수
참고 : 아두이노 코딩 변수(아두이노)
[ C언어 ]
int a = 10;
char b = 'a';
int c[6] ={1,2,3,4,5,6};
char d[6] = "hello";
[자바스크립트]
var a = 10;
var b = 'a';
var c = {1,2,3,4,5,6};
var d = "hello";
C언어에서는 자료형을 선언해 줘야 했지만. 자바스크립트는 var로 통일 됩니다. 알아서 값에 대해 잡아주니깐 더 쉽죠. var의 단점은 var로 선언한 변수가 재선언 되어도 에러가 발생하지 않습니다. 그래서 지역범위 변수인 let 형을 사용하기는 하지만 처음에는 간단한 표현 var로 편하게 사용하세요.
let a =10;
const b = 10;
let 의 범위 안에서 a변수는 재선언 불가능하기 때문에 변수 선언에 대한 에러를 줄일 수 있습니다. const 형은 상수형의 의미러 상수변수라고 생각하시면 됩니다.
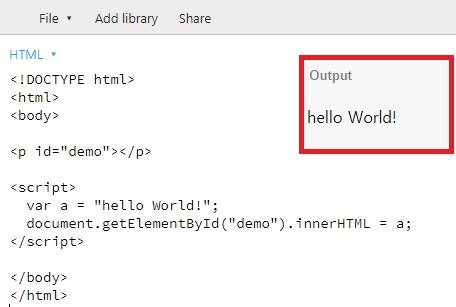
예제)
<p id="demo"></p>
<script>
var a ="hello World!";
document.getElementById("demo").innerHTML =a;
</script>
[결과]

추가 내용 Objects 변수
var obj = {Name:"codingman", Age:"10", Address:"한국"};
변수를 위와 같은 객체 형식으로 저장할 수 있습니다. 이걸 배열로 저장하면 배열객체가 되겠죠. 제각각인 개별 요소들을 하나의 하나의 큰 묶음으로 묶어서 변수화 할 수 있는데 이걸 객체변수라고 합니다. 객체명으로 각 요소들을 쉽게 삽입, 삭제, 갱신을 할 수 있기 때문에 효율적인 코딩을 할 수 있습니다.
접근 obj.Name => "codingman"
접근자 콤마(.)로 각 요소를 쉽게 접근 할 수 있죠. 나중에 Steem API를 통해 Steem 블록체인 정보를 가져올 때 Json 형태로 만들어 놓고 접근자를 통해 쉽게 특정 데이터를 접근 할 수 있습니다. 그러니 표현하는 것을 잘 기억해 주세요.
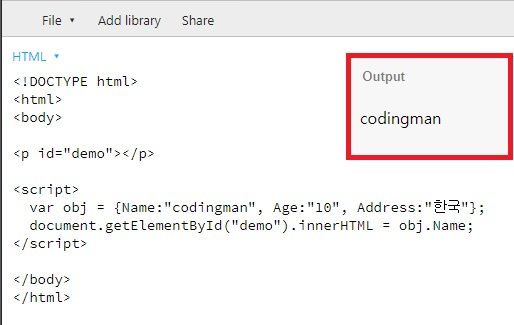
예제)
<p id="demo"></p>
<script>
var obj = {Name:"codingman", Age:"10", Address:"한국"};
document.getElementById("demo").innerHTML = obj.Name;
</script>
[결과]

3. 자바스크립트 사칙연산(덧셈)
[C언어]
int A = 10;
int B = 2;
int addAB = 0;
addAB = A + B;
[자바스크립트]
var a =10;
var b = 2;
var addAB = a+b;
기본 차이가 없죠. 확실히 자바스크립트가 변수 선언이 편하죠.
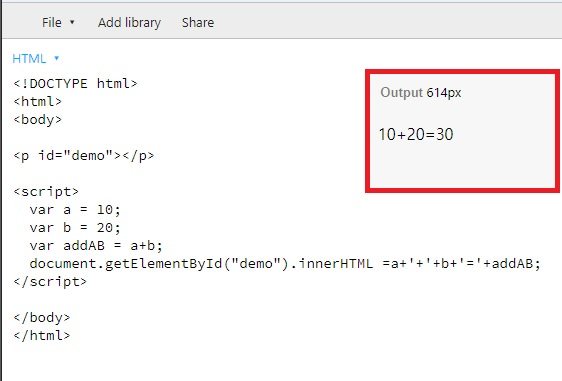
예제)
<p id="demo"></p>
<script>
var a =10;
var b = 20;
var addAB = a+b;
document.getElementById("demo").innerHTML =a+'+'+b+'='+addAB;
</script>
여기서, 문자열을 합치는 기호는 '+' 입니다.
예) "hello" + "World"
var a= "hello";
var b = World";
var c = a+b;
결과 c => "helloWorld" 됩니다.
var c = a+' '+b;
결과 c =>"hello World" 됩니다.
문자열변수들 사이에 따로 문자나 공백을 넣을 수 있습니다. a,b사이에 '+'문자를 넣고 결과 '='문자를 넣어서 출력을
"10+20=30"의 값이 출력되는데 아래 결과 보시면 되겠습니다.
[결과]

4. 자바스크립트 IF문
참고 : 아두이노 코딩 IF문(아두이노)
[C언어]
int a = 10;
int b = 5;
if(a>b) {
참문장;
}
else {
거짓문장;
}
[자바스크립트]
var a = 10;
var b = 5;
if(a>b) {
참문장;
}
else {
거짓문장;
}
if문은 동일합니다. 조건식이 참이면 참문장이 수행되고 거짓이면 거짓문장이 수행됩니다. 따로 공부할 필요가 없겠죠.
예제)
var a = 10;
var b = 5;
if(a>b) {
document.getElementById("demo").innerHTML = "a가 보다 크다";
}
else {
document.getElementById("demo").innerHTML = "a가 b보다 크지 않다.";
}
[결과]

5. 자바스크립트 For 문
[C언어]
int sum=0;
for(int i=0;i<=10;i++){
sum=sum+i;
}
[자바스크립트]
var sum=0;
for(var i=0;i<=10;i++){
sum = sum + i;
}
변수 선언 부분만 var로 변경하고 나머지 동일 합니다. for문의 여러가지 표현이 있는데 초보분들은 이거 하나만 아셔도 됩니다.
예제) 0부터 10까지의 합을 구하시오.
<p id="demo"></p>
<script>
var sum=0;
for(var i=0;i<=10;i++){
sum = sum + i;
}
document.getElementById("demo").innerHTML = sum;
</script>
[결과]

6. 자바스크립트 While 문
[C언어]
while(조건식){
실행문;
}
[자바스크립트]
while(조건식){
실행문;
}
동일합니다. 조건식이 거짓이 될때까지 계속 실행문이 반복 수행합니다. 따로 공부할 것이 없겠죠.
예제) 1부터 10까지의 합을 구하시오.(불가피하게 For문 예제 활용)
<p id="demo"></p>
<script>
var input_val = 10;
var sum=0;
while(input_val>0){
sum=sum+input_val;
input_val--;
}
document.getElementById("demo").innerHTML = sum;
</script>
while문의 조건식 0보다 큰지를 비교하면서 반복하다가 0이 되면 빠져 나옵니다.
[결과]

7. 자바스크립트 Switch 문
[C언어]
switch(ch) {
case 1:
수행문1 ;
break;
case 2:
명령문 2;
break;
default:
불일치 명령문;
}
[자바스크립트]
switch(ch) {
case 1:
수행문1 ;
break;
case 2:
명령문 2;
break;
default:
불일치 명령문;
}
switch 문의 경우도 동일하게 사용합니다. 사실 모든 C언어에서 사용된 문법이 동일하게 적용됩니다. 변수 선언만 차이가 있을 뿐이죠. 그래서 C언어를 공부하시면 다른 언어를 어느정도 독학이 가능합니다. 단지 해당 언어에서 사용하는 일부 함수들을 찾아내는게 혼자서 독할 하실 때 어려운 점이고요. 기본 베이스는 어떤 언어라도 다 동일합니다.
예제)
<p id="demo"></p>
<script>
var ch = 'y';
switch(ch){
case 'y':
document.getElementById("demo").innerHTML = "Input : Y";
break;
case 'n':
document.getElementById("demo").innerHTML = "Input : N";
break;
default:
document.getElementById("demo").innerHTML = "잘못입력함";
}
</script>
간단히 id가 "demo"인 위치에 해당 문자열을 출력하는 예제입니다.
[결과]

8. 자바스크립트 사용자 정의 함수
[C언어]
void 함수명(인자){
명령문;
}
자료형 함수명(인자, 인자){
명령문;
}
int add(int a, int b){
return a+b;
}
자료형 char, int, float 등등을 말함. 반환값의 자료형인거 안 까먹으셨죠. void 반환되는 자료형이 없을 때 붙여주는 것이고요.
[자바스크립트]
function addAB(a, b) {
return a + b;
}
자료형은 안붙지만 앞에 function이라는 함수명을 써주고 인자의 경우는 따로 자료형을 지정할 필요가 없습니다. 그렇게 까지 차이점은 없네요.
예제)
<p id="demo"></p>
<script>
function addAB(a, b) {
return a + b;
}
document.getElementById("demo").innerHTML = addAB(10,2);
</script>
덧셈 함수를 사용자 정의 함수로 만들어 넣고 두 수를 더한 값 반환해주는 함수입니다. 그결과는 id가 "demo"인 p 태그로 출력됩니다.
[결과]

마무리
오늘은 C언어를 공부하면 다른 언어를 얼마나 쉽게 독학이 되는지를 자바스크립트의 기초 문법을 통해 살펴보았습니다. 이렇게 C언어를 공부하시고 나면 자바스크립트의 변수 선언부분과 사용자 정의 함수 표현이 바뀐 부분만 체크해주시기만 하면 나머지는 모두 동일하니깐 어렵지 않게 배울 수 있게 됩니다. for문에서 재밌는 for문 표현들이 있는데 그 부분은 거론 하지 않았지만 꼭 찾아보세요.
그리고, 자바스크립트에 사용되는 일부 함수들을 알아야 합니다. 위 소개한 것은 기초 문법이고 실제 사용하기 위해서는 사용되는 함수들을 알아야 제대로 활용 할 수 있습니다.
W3Schools.com => https://www.w3schools.com/js/default.asp
이곳에 가셔서 자바스크립트 튜토리얼을 필독을 해주세요. 충분히 하실 수 있을 꺼에요.
아두이노를 주말에 진행하려다가 간단히 어제 마무리로 쓴 글이 생각나서 자바스크립트로 포스트하게 되었네요.
이상 오늘 포스팅을 마무리 합니다.
일단 프로그래밍 하는 사람들에게 들은 바로는c 하나 제대로ㅜ알아도 다른 언어 공부하는데 큰 무리는 없다고 하더니..... 기초 공부를 하는덴 큰 무리가 없나 보네요
C언어만 하면 다른 언어는 어렵지 않게 습득이 가능해요.
그만큼 C언어가 어렵다는 의미이기도 하고요. 하지만 C언어 기초만 정도는 그렇게 어렵지 않고 그 정도 기초를 터득하면 다른 언어는 독학하는데에 크게 장애되는 것은 없고 무난히 터득이 돼요.
대학때 C언어도 기초를 하고 자바도 기초를 했는데, 안좋은 기억이 있어서. 님글을 보니 기억이 새롭고 왠지 그때보단 이해가 더 되는 듯하네요^^ 감사합니다~
gwoo 대학 c언어 안 조은 추억. 누구나 한 명씩 다 있을듯. ㅋㅋㅋ. 저도 재수강 때 허세 부리다가 ㅎㅎㅎ
전 java에 안좋은 추억 있네요. 데이터베이스 과목을 좀 찍혀서 조별 프로젝트로 완벽했는데 과에서 젤 먼저 발표하고 그랬는데 교수 왈 "어디서 보고 배꼈다는 식으로 말을 해서 충격을..." 속으로 너희 실력은 이정도 아니다 그런식으로 평가를 했는지 멘붕이 왔던 아픈 추억이 있네요. 그뒤로 그 교수님 과목 하나도 안들었어요.
평소 수업태도로는 별볼일 없는 학생으로 느꼈는지 열심히 만들었는데 약간 무시하는 투로 말했었죠. 다른 조 일부러 과제 발표랑 어떻게 만드는지 다 가르쳐주고 그랬는데 그 가르쳐 준 조는 좋은 점수 받고 참 뭐라고 해야할지 그 과목 점수는 그럭저럭 나왔지만 그 충격으로 다시는 그 교수님 과목 안들음.
하필 java 교수님이여서 java과목은 수강 포기함.
C언어나 다른 과목 교수님들은 너무 과대평가해서 과에서 레포트 제출 미루자고 담합 공모할때 일부로 C언어 교수님이 제자리 까지 찾아와서 저만 억제로 레포트 뺏어갔던 추억도 있네요. 너무 과대평가해서 "너는 레포트 했잖아! 한거 내놔봐!" 이렇게 해서 제꺼 레포트 강제 제출했던 추억도 있네요.
오 ~~~ C 언어 강자. 우수학생. ㅎㅎㅎ 교수님 인정받을 정도면 상당한 수준이네요. ㅎㅎㅎ. java 교수님이 전에 제가 창업투자에서 만난 분 생각나네요. 너무 건방지면 안 된다고 상타고 뉴스 나온 거 쓰면 안 된다고. 제 입장에선 가능한 거 다 쓴 건데, 가만 듣고 보니깐 자기 보다 잘 나면 짜증난다는 투로 얘기한 것임. ㅎㅎㅎ. java 교수님이 질투할 정도면 상당한 실력자시네요. 역시 codingman 님 장난 아니셨군요. ㅎㅎㅎ
실력자는 아니에요. 그냥 학교 코딩 수업에 충실 했을 뿐이죠. 덧셈을 가르쳐주면 더 나아가 뺄셈, 곱셈, 나눗셈 정도의 응용력이 풍부했던 것 뿐이에요.
가르쳐 준 원리를 다른 쪽에서 그 원리를 활용하는 응용력만 좀 높았을 뿐이죠.
그러다 보니 교수님이 강의한 내용을 조별 프로젝트로 응용해서 만들어내니 교수님도 가르친 보람이 있고 뿌듯해 하신 것 뿐이죠.
중요한 것은 제 머리속에서 그 원리를 컴파일하는데까지는 좀 시간이 걸려요. 컴파일만 끝나면 그 원리를 여기도 써보고 싶고 저기도 써보고 싶고 그런 상상력을 좋아하는 학생이였죠.
학과 수업에 특화된 케이스라고 보면 될꺼에요.
수능만점인 애가 인터뷰에서 학교수업만 충실햇죠 데헷. 그렇게 말하는 그 느낌 그대로 들어오네요. ㅎㅎㅎ. 오호 응용력. 하나를 배우면 열 개 깨우치는 게 천재 아닌가요. 오호. 원리까지 통달이라 오호 역시 수준급이네요. 장난 아니신듯요. 저도 좀 이제 잘 해보고 싶어요. 코딩 좀. ㅎㅎㅎ
전 C언어는 진짜 재밌게 배웠네요. C언어로 그래픽쪽으로 opengl도 재밌고 영상처리도 재밌고 하드웨어설계언어 배울때도 코딩하는게 진짜 재밌었어요.
자바는 교수님에게 찍혀서 수강하는 걸 아예 포기했었네요.
이렇게 흥미있어하는 분야를 찾으셨다는게 참 부럽네요.
codingman 님 새로운 연재 달리시는 군요. ㅋㅋㅋ. 흥미진진합니다.
새로운 연재는 아니고요.
C언어 기초를 습득하면 다른 언어도 할 수 있다는 것을 보여주는 차원으로 주말 포스팅을 했네요.
역시 체계적이군요. 취미로 하는 아두이노 코딩 보단 수준이 훨 높군요.
제 경우는 아두이노 영역에서 코딩쪽에 가깝고요 하드웨어는 약한 편이죠. 아두이노 포스팅은 그 중간 지대에 아두이노와 모듈간의 연결해서 상상력을 발휘하는 방향쪽으로 초점을 맞추고 있고요. 포스트내용는 제가 아두이노를 어떻게 해당 주제에 대해서 접근해 갔는지 과정을 기술하는 방식으로 길게 쓰고 있네요.
간단히 회로도, 코딩, 결과만 올려놔도 되지만 최대한 그 과정을 기술하고 있네요.
Javascript 튜토리얼은 MDN (Mozilla Developer Network)쪽 문서들이 상당히 좋습니다. 참고하세요. https://developer.mozilla.org/en-US/docs/Web/Tutorials
거기도 체계적으로 진짜 잘나왔죠.
스쳐 지나가다 몇번 보기는 했는데 정독을 해봐야 겠네요.
오늘도 호출해주셔서 감사합니다!
어떻게해야 외국인의 어뷰징을 막을 수 있을 지 고민 중입니다^^
현재의 스팀 시스템 구조하에서는 사실 불가능하다고 생각되네요.
보상 방식이 완전히 바뀌지 않는 이상은요.