
안녕하세요 @asbear 입니다. SteemJS를 이용하여 아무런 툴 없이 브라우저에서 스팀파워를 임대하고 취소하는 방법을 소개해 드리겠습니다. 우선 매우 간단하고, 코드를 눈으로 보니 신뢰할수있다는 장점이 있습니다. 개발자가 아니어도, 자바스크립트를 몰라도 상관 없습니다. 잘못임대해도 바로 회수 되니 염려말고 따라 해 보세요. 구글 크롬 기준으로 설명드리겠습니다.
일단 코딩을 위한 준비를 합니다. 이부분은 앞으로 쓸 글들에 공통적으로 사용됩니다.
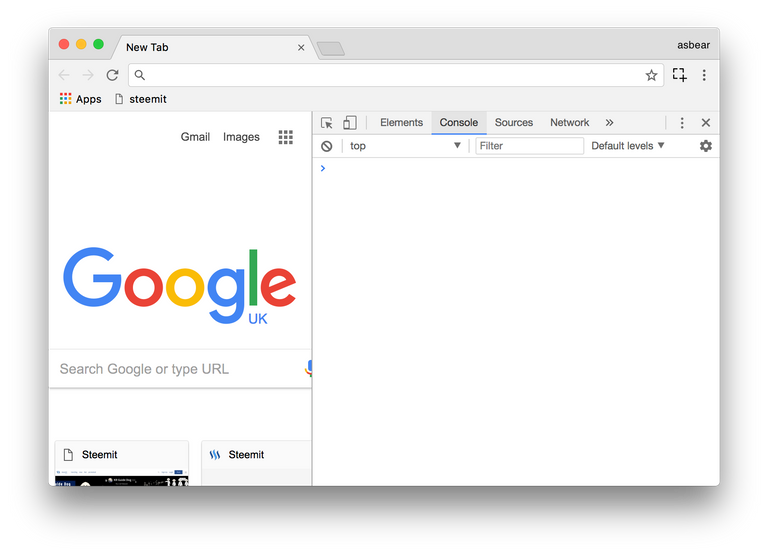
- 새창을 하나 엽니다.
- 우클릭, "검사" 클릭.
- "Console" 클릭

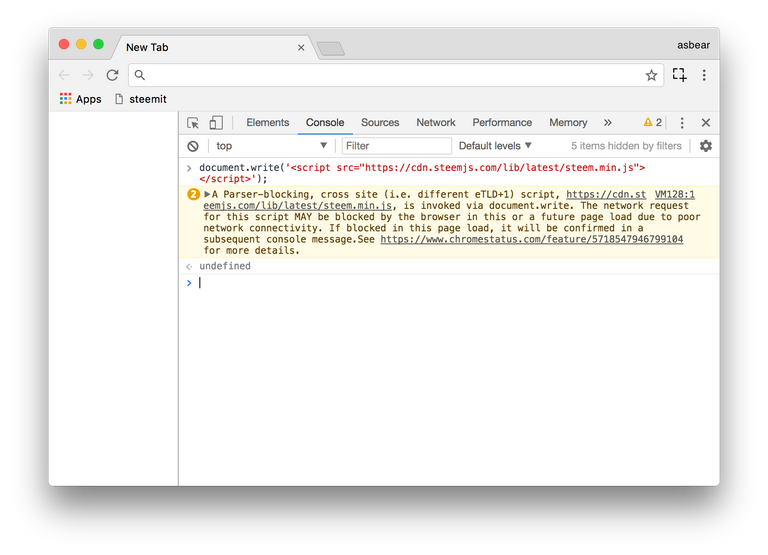
저 위에, Consoles 선택하시면 통행금지 표시 아래 ">" 이렇게 생긴 꺽쇠가있죠? 거기가 명령 프롬프트 입니다. 아래 내용을 붙여넣고 엔터를 쳐서 SteemJS를 로딩합니다. 코드속 URL 보시면 아시겠지만, steemjs 공식 주소이니 염려 안하셔도 됩니다.
document.write('<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>');

자 이제 SteemJS 코딩을 할 준비가 다 되었습니다. 앞으로도 이방식으로 하시면 SteemJS를 즐기실 수 있습니다. 여기서 거의 모든걸 다 할 수 있는데 심지어 계정도 만들수있습니다.
이제 본격적으로 스파 임대를 시작 해 볼까요?
오늘의 조교 @krguidedog 이 @krfeed에게 대략 100 스파를 임대 해 보겠습니다.
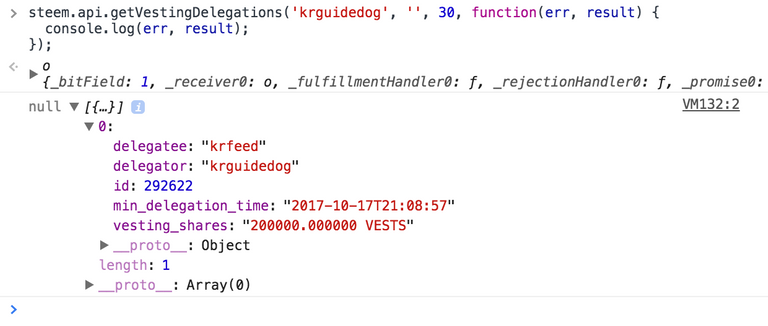
우선 @krguidedog의 스파 임대 현황을 살펴봅니다. 아래의 코드를 넣고 엔터를 쳐보세요. (본인 계정으로 해보세요)
steem.api.getVestingDelegations("krguidedog", "", 30, function(err, result) {
console.log(err, result);
});
임대중인게 없어서 보여드릴것이 없군요 -_ㅠ
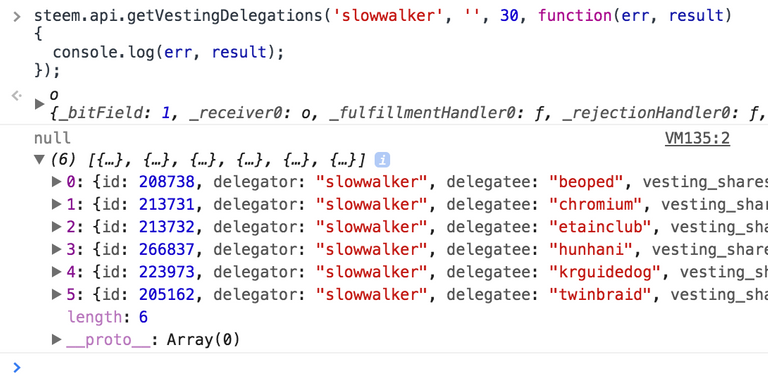
저는 임대중인 계정이 없으니, 자선 스파임대를 많이 하시는 @oldstone님의 @slowwalker 계정으로 한번 해볼까요?

이렇게 임대중인 내용이 바로 나옵니다. 보시면 @krguidedog 에게도 임대 해 주고 계시지요 ㅎㅎ
이제 스파 직접 임대 해 봅니다. VESTS값으로 임대해야 하는데, 임대하고픈 스파에 대충 2000 곱하면 약간 모지란 정도가 임대 됩니다. 100 스파 임대하려고하니 2000 곱해서 200000을 넣습니다. 여기서 주의할 점은 소숫점 6자리 모두 채워야 한다는 것입니다. 명령어는 아래와 같습니다. @krguidedog 이 @krfeed 에게 97.xx 스파를 임대하는 명령어입니다. (스파 임대를 위해서는 액티브키를 넣으셔야 합니다.)
steem.broadcast.delegateVestingShares("Active Key", "krguidedog", "krfeed", "200000.000000 VESTS", function(err, result) {
console.log(err, result);
});
자 모든 정보가 정확하다면 성공 메시지가 나올것입니다.
위의 스파현황 명령어를 입력하여 한번 확인 해 볼까요?

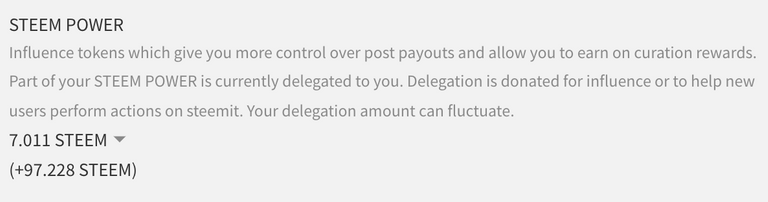
자 임대가 되었습니다. 완전 완전 간단하죠? 한번 따라해보시면 이보다 간단할 수가 없습니다. 확인차 @krfeed 계정에 들어가보니 아래와같이 임대가 되어있습니다.

자, 그럼 회수해 볼까요? 회수또한 간단합니다. 위의 임대 명령어에서 VESTS를 0으로 주어서 다시 실행하시면 됩니다.
steem.broadcast.delegateVestingShares("Active Key", "krguidedog", "krfeed", "0.000000 VESTS", function(err, result) {
console.log(err, result);
});
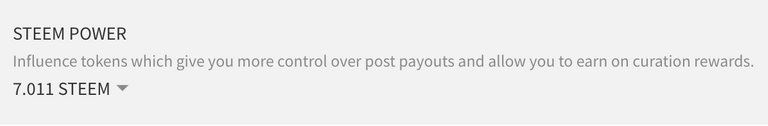
이렇게 입력하면, 임대했던 스파가 즉시 환수 됩니다. 단, 환수된 스파는 일주일간은 효력을 보팅에 힘을 실어주지 못합니다. 이중 보팅을 막기위한 것이죠. @krfeed계정에 들어가서 확인 해 볼까요?

즉시 환수 되었습니다.
도움이 되었길 바랍니다. 다음에는 SteemJS를 이용하여 아주 간단하게 계정을 생성하는 방법을 알려드리도록 하겠습니다.
그럼 좋은하루 보내세요 ^^
Cheer Up!
The picture of bear looking at the bottle is really Cool :)
@pibyk
:D I also love your black cat face!
Thx :-) What's the Korean for Black Cat Face?
It's 검은고양이얼굴 (pronounces like Gomungoyangyi Eerlgool) What 's it in Polish?
In Polish? Nobody would use such exact phrase in Polish. Literally it would be Twarz Czarnego Kota but normally Polish equivalent of "face" applies to humans not animals that's why it's a bit tricky. Mordka Czarnego Kota would be better equivalent where mordka = face but "animal" version thereof.
Bear looking at the bottle => Miś patrzący na butelkę
lol. Same in Korean. I just made up as you asked for. "Face" applies to animals in Korean fortunately though. are there many people actively posting in the Steemit Polish channel?
Polish channel seems to be quite busy - there is a decent number of those posting but I would not use the term "many" :)
Thx. I have archived this - might be useful when I am ready to write something about Korean currency :-)
이렇게 간단한 방법을 알려주셔서 감사합니다. ^^
철우님 안녕하세요. 툴 설치 안해도 되고 간단하죠 ^^ 시험 삼아 지인에게 임대 해보셨다가 다시 회수 해보세요..
저는 콘솔에서 첨부터 뭔가가 안되네요.
스크립트 로드를 거절당했다는데 이게 뭔지 모르겠네요. ㅎㅎ
다른웹사이트 떠있는 상태가 아닌 빈 창에서 하셨는지요? 보안설정에따라 저 라이브러리 로딩 방법이 허용 안될 수 있습니다. 다른방법으로는, 쌍따옴표 안에 있는 부분(스크립태그)만 복사해서 텍스트파일로 저장하신후 확장자를 html로 해서 저장하시구요, 그파일을 더블클릭하시든 드래그앤드롭 하셔서 크롬 띄우시면 됩니다. 그리고 앞으로 STEEMjs 쓰실때 계속 그파일 사용하시면 편리합니다.
감사히 보았습니다
댓글 감사드립니다. ^^
좋은 정보 감사합니다.
놀랍네요. 진정 스팀고수님의 글이네요. 도움이 많이 될거같습니다.
아닙니다.. 개발자들에겐 간단한것인데.. 비개발자분들도 약간만 아셔도 SteemJs의 기능을 사용할수있으니 길을 터보고 싶습니다^^
감사합니다.
다음에는 이것을 써 보아야 하겠네요
steemjs라..
참 매력적인 녀석이군요- ㅎㅎ
스팀음 적극적으로 사용하실분들은 접하는게 좋다고생각합니다. 스팀 민주화랄까요... 프로그래머들이나 일부 툴 개발자들만 사용하고 비개발자 분들은 주어진것만 사용하는것은 기회비용으로 따져서 손해니까요.
오우. 콘솔에서 한다라 . 신박한 아이디어입니다. 일케하면 로컬에서 아주 간편하게 쓸수 있겠네요. ^^
툴쓰는게 훨씬 편하지요. ^^
여러 계기로 자바스크립트와 SteemJS에 관심갖게 하려는 저의 개인 프로젝트중 하나입니다 ^^
오웃 이렇게 쉬운 방법이 있다니
꿀팁 정말 감사합니다
스팀잇엔 고수님들이 많으시네요
팔로우 리스팀합니다~~
손키님 안녕하세요! 감사합니다 .. :)
저는 코딩을 잘 모르지만
뭔가 저도 할 수 있을정도로 간단한 방법인 것 같네요^^
다른분들의 스파 임대 내역을 보는것만 한번 따라 해보세요 ^^
역시 대단하세요
실력자들이 많아서 steemit은 계속 발전하겠어요
비개발자들이 SteemJs을 사용할수있는것이 중요하다고 저는 생각하기에.. 꾸준히 적어보고 있습니다 ^^
임대 해보진 않았지만 정말 꿀팁이네요!! ㅎㅎ
앞으로 계속 추가하겠습니다.. SteemJS와 친숙해져 두시길!! ㅎㅎ
다음 편도 기대하겠습니다^^
다시 찬찬히 보니 steemjs도 cdn 방식으로 지원이 가능한 거였군요..ㅎㅎ
잘 배웠습니다. 감사합니다~~~^^
@cookingpapa님 감사합니다.. 전에 말씀하셨던 기능인 보팅별 금액 표시도 Steem Me에 추가 되었으니 확인 해보세요 ^^
^^ 저는 쓸 일은 없지만 ^^ 브라우저에서도 임대하고 취소 할 수 있다는 것은 알아 두겠습니다. 감사합니다. :) 👍
마이해피써클님 감사합니다 ^^ 마지막글 잘 읽었어요. 휴.. 여행 떠나고싶은 마음이 자꾸 들어 혼났네요.. ^^
꺄악!!! 읽어 주셔서 진심 감사드립니다. 아직 산티아고의 이별은 어떻게 올려야 할지 벌써부터 아파요 ㅠㅠ 계속 마음으로 동행해 주셔서 진심으로 감사합니다. 행복한 하루 되세요 asbear니이임~~~~~~~
와 -0-/ 대박이네요
에이.. 짜고치는것같잖아요 ㅎㅎ 그래도 감사합니다..
이거 정말 신박하네요.ㅎㅎ
툴 설치할 필요도 없고 그냥 콘솔에서도 이렇게 간단하게 임대가 된다니..
좋은 정보 감사합니다!
코드를 아주 조금만 아시면 이 코딩이 안전하다는것도 알수있고.. 괜찮을것같아서 공유했습니다 ^^ 뭐 머지않아 스팀잇에 기능이 추가되겠지만요 ^^
@asbear 님 역시~!! 능력자~!! 이번 주말엔, 밀린 js와 함께~ @asbear님의 멋진강의를 따라해 보겠습니다~ ^^
오오 skt1님 기대 많이 하겠습니다!!!!^^
오오 SteemJS를 이제 아주 가지고 노시는군요 ㅋㅋㅋ 저도 언젠가는 남들에게 임대 해줄 정도까지 파워를 가지고 있으면 소원이 없겠습니다.
세계님은 곧 그렇게 되실겁니다... ^^
대단하다는 생각밖에 안드네요.
아직 이용할 기회는 없지만,
감사합니다.
감사드립니다. 다음에 또 쉽고 좋은 팁있으면 올릴게요.
안녕하세요 asbear님, 아 정말 신기하네요 ㅎㅎ steemjs 로 할 수 있는 명령들이 정말 많은 것 같네요. 저는 봐도봐도 신기합니다. 감사합니다^^
브라우저의 발전과.. 자바스크립트의 발전덕분에 코딩 진입장벽이 아주 낮아졌답니다. 설치도 필요없고... 누구든 입문이 가능하지요 ^^ 안전하게, 성능좋게, 등등의 장벽은 여전히 높지만, 잘 만들어진것을 쓰는것은 이제정말 많이 쉬워진것 같아요. 감사합니다!
아 네 ㅎㅎ 그렇군요.. 정말 신기합니다^^ 감사합니다~~
좋은 정보 감사합니다.
혹시 쓸일이 있을지 모르니 리스팀해갑니다..
리스팀 감사드립니다. ^^
@칭찬해역시!!!! 엄지척입니다 @asbear님은...
좋은정보이네용~^^ 감사합니당^^ 마니모아서 임대할수있는 날을 기대하면서~~^^
역시 @asbear님! 고맙습니다~~
신박한 내용이네요!! steemjs활용한 스팀임대!!
엇 @asbear님 덕에 처음으로 파워임대 함 해봤습니당^^ 저는 파폭 브라우저에서 했는데 똑같네용^^ 고맙습니다.^^
오.. 검색하다가 찾아서 해봤는데 신기하네요 ㅋㅋㅋㅋㅋ
입력한 값도 결과 값도... 무슨 말인지는 하나도 모르겠지만... ㅠㅠ
한 번 공부해보고싶네요 😆 조금이라도 알아들을 수나 있게 ㅠㅠ