안녕하세요! HTML 두번째 강의입니다.
첫번째 강의에서 HTML 정의에 대해 설명해드렸었는데요.
이번 시간에는
HTML 기본 구조를 이루는 각 요소들의 특징들을 설명해드릴꺼에요.
간단하지만 중요한 개념이니 꼭 이해하고 넘어가주세요 😊
HTML 기본 구조
HTML 문서의 가장 기본적인 구조는 html, head, body 요소로 정의합니다.
<!DOCTYPE html>
<html>
<head>
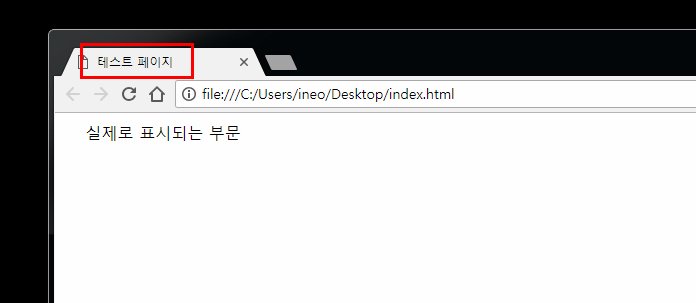
<title>테스트 페이지</title>
</head>
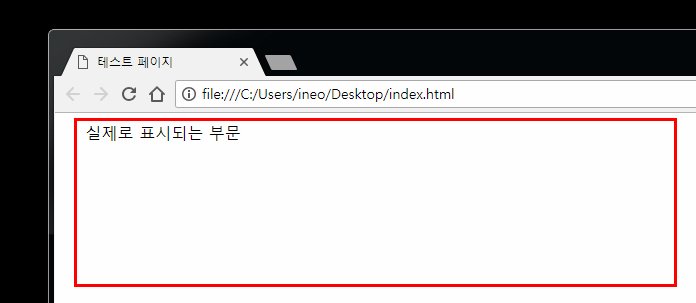
<body>실제로 표시되는 부문</body>
</html>
<!DOCTYPE html>
모든 HTML 문서는 DOCTYPE 선언을 '문서 맨 처음'에 기술합니다.
<html>~</html>
HTML 문서의 시작과 끝을 나타냅니다.
문서의 시작은 <html>로 알리고 </html>로 끝을 알립니다.
참고: 단, DOCTYPE 은 <html> 태그 앞에 기술합니다.
<head>~</head>
사이트 제목이나 사이트 소유자 정보 등 시각화 하지 않는 내용들이 담깁니다.
(브라우저에 표시되지 않는 영역입니다.)

참고: <head> </head> 태그 안에 <title> </title> 요소를 넣어 사이트의 제목을 나타냅니다.
<body>~</body>
실제로 브라우저에 표시되는 부분입니다.

지금처럼, HTML 기본 구조가 정의되어 있다면,
가장 기본적인 웹페이지를 만드신거랍니다. 😃
다음 시간에서는 HTML 문서를 구성하는 태그라는 개념에 대해 알려드리겠습니다.
감사합니다!
*참고*
Html5에서 권장하는 html 기본구조는 다음과 같습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>테스트 페이지</title>
</head>
<body>실제로 표시되는 부문</body>
</html>
문자 인코딩 지정과 동시에 <html> 요소에 lang 속성을 추가하는 것인데,
생략해도 무방합니다 🙆
안녕하세요!ㅎㅎ 스팀잇에 오신 것을 환영합니다ㅎ 앞으로도 흥미롭고 재미난 이야기 기대하겠습니다! 앗! 그리고 아래 링크로 가시면 스팀잇에 대한 가이드북을 무료로 다운받을 수 있어요! 한번 방문해보세요!ㅎ
https://steemit.com/kr/@easysteemit/3s7jfa-pdf
@환영해
감사합니다 :-) 참고하도록 하겠습니다 !
@ineo13님 스팀잇에 오신것을 환영합니다!
스팀잇 정착을 도와드리기 위하여 @familydoctor님의 부탁을 받고 찾아온 @easysteemit 입니다. 힘찬 출발을 응원하는 의미로 서포터 보팅을 해드립니다.
[이지스팀잇]
@easysteemit은 처음에는 낮설고 복잡해 보일수 있는 스팀잇을 더욱 쉽게 접할수 있도록 만들어진 스팀잇 안내서입니다. @easysteemit 을 팔로우하시고 필요한 것들을 하나하나 익혀보세요! 스팀잇 활동이 더욱 더 즐거워질거에요 :)