Wenn du Hilfe brauchst, dann lass es mich wissen :-)
Ich hab auch noch etwas herumprobiert. Es ist wirklich so, dass wenn ich ein Bild einfach hochlade und in den Post setze es mit einem in geringer Auflösung ausgetauscht wird wenn ich es in einem neuen Tab öffne.
Habe ich es verlinkt, behält das Bild die Auflösung.
Bei @fotogruppemunich funktioniert es mit den verlinkten Bildern auch. Wie hier z.B. https://steemit.com/actifit/@fotogruppemunich/actifit-fotogruppemunich-20190121t181334374z
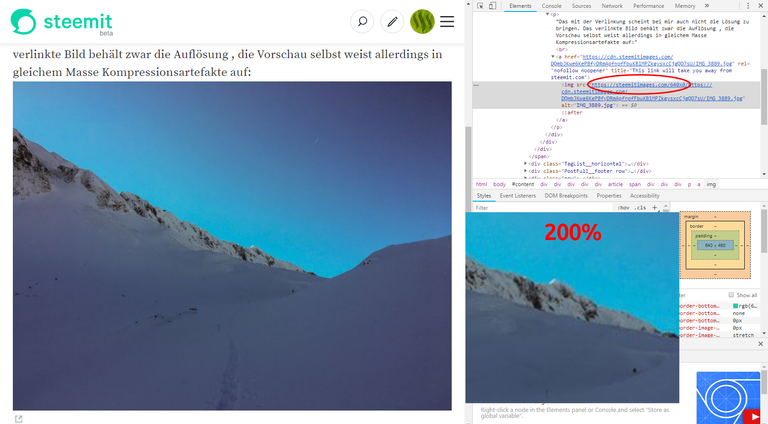
Das mit der Verlinkung scheint bei mir auch nicht die Lösung zu bringen. Das verlinkte Bild behält zwar die Auflösung , die Vorschau selbst weist allerdings in gleichem Masse Kompressionsartefakte auf:
Ich hab da jetzt mal ein bisschen rumgspielt.
In der Vorschau ändert steemit immer die Links ab und fügt den rot markierten Teil ein. Das ist bei Anderen und mir genauso was ich so gesehen habe.
Wenn ich den von Hand entferne, dann bekommt auch das Vorschaubild eine ordentliche Auflösung und die Artfakte verschwinden.
Ich hab mal eine 200% Ansicht mir reingebastelt, da sieht man den Unterschied gut.
Ich nehme schwer an, dass es sich um irgend eine Funktion handelt, die fest im Frontend einprogrammiert ist. Vielleicht, kann man es umgehen indem man die Bilder als *.png speichert. Vermutlich würde das aber nur die Artfakte reduzieren, die Probleme mit der Auflösungsreduzierung würde aber dennoch bleiben.
Ich versuche das mit dem *.png mal heute Abend bei meinem actifit-Post.
Wäre auch interessant zu sehen was passiert, wenn man einen anderen Bildhoster wie z.B. imgur.com nimmt.
Wenn du Hilfe brauchst, dann lass es mich wissen :-)
Ich hab auch noch etwas herumprobiert. Es ist wirklich so, dass wenn ich ein Bild einfach hochlade und in den Post setze es mit einem in geringer Auflösung ausgetauscht wird wenn ich es in einem neuen Tab öffne.
Habe ich es verlinkt, behält das Bild die Auflösung.
Bei @fotogruppemunich funktioniert es mit den verlinkten Bildern auch. Wie hier z.B. https://steemit.com/actifit/@fotogruppemunich/actifit-fotogruppemunich-20190121t181334374z
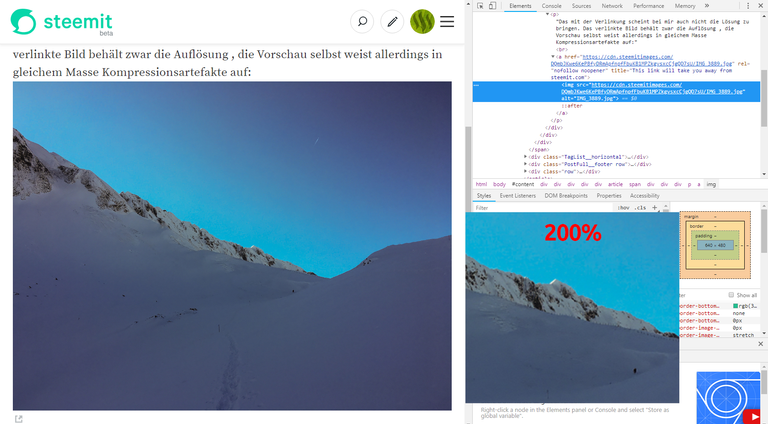
Das mit der Verlinkung scheint bei mir auch nicht die Lösung zu bringen. Das verlinkte Bild behält zwar die Auflösung , die Vorschau selbst weist allerdings in gleichem Masse Kompressionsartefakte auf:

Ich hab da jetzt mal ein bisschen rumgspielt.

In der Vorschau ändert steemit immer die Links ab und fügt den rot markierten Teil ein. Das ist bei Anderen und mir genauso was ich so gesehen habe.
Wenn ich den von Hand entferne, dann bekommt auch das Vorschaubild eine ordentliche Auflösung und die Artfakte verschwinden.

Ich hab mal eine 200% Ansicht mir reingebastelt, da sieht man den Unterschied gut.
Ich nehme schwer an, dass es sich um irgend eine Funktion handelt, die fest im Frontend einprogrammiert ist. Vielleicht, kann man es umgehen indem man die Bilder als *.png speichert. Vermutlich würde das aber nur die Artfakte reduzieren, die Probleme mit der Auflösungsreduzierung würde aber dennoch bleiben.
Ich versuche das mit dem *.png mal heute Abend bei meinem actifit-Post.
Wäre auch interessant zu sehen was passiert, wenn man einen anderen Bildhoster wie z.B. imgur.com nimmt.