
Buenos días a toda la comunidad hispana, y todos los que siguen de cerca mis post. Hoy les comparto este tutorial paso a paso de cómo crear un imagotipo 3D desde “Cero”
PASO 1
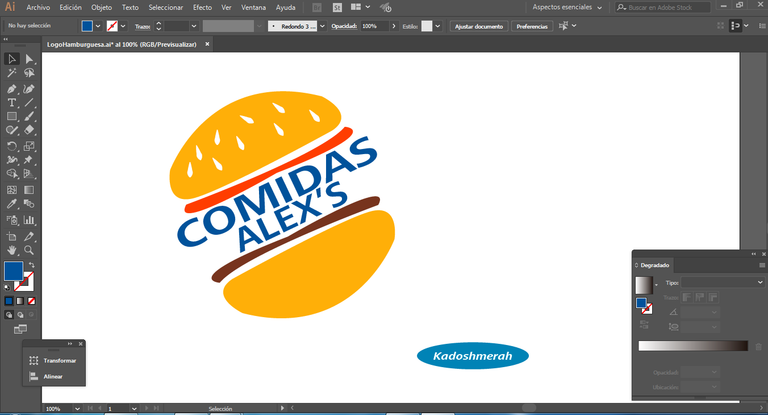
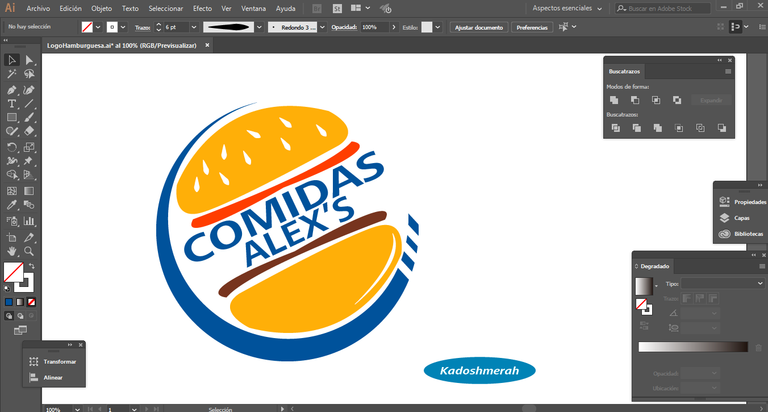
Creamos nuestro imagotipo

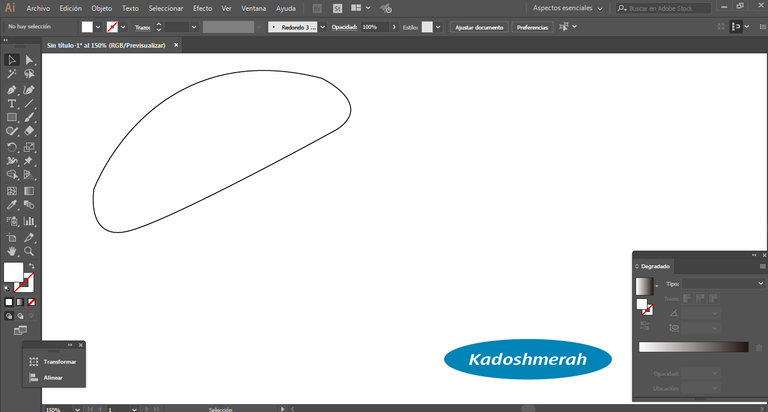
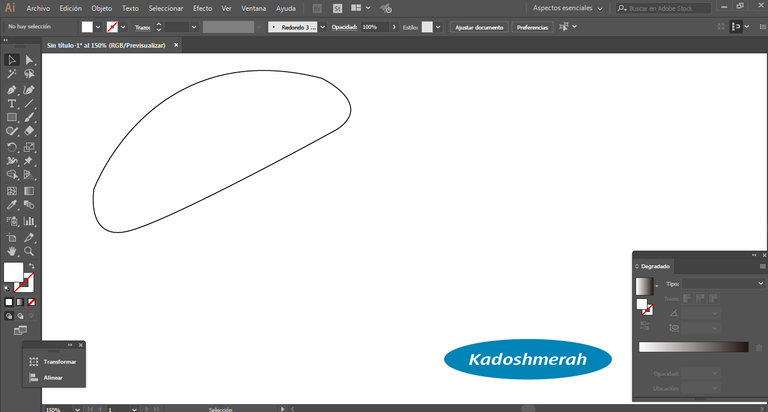
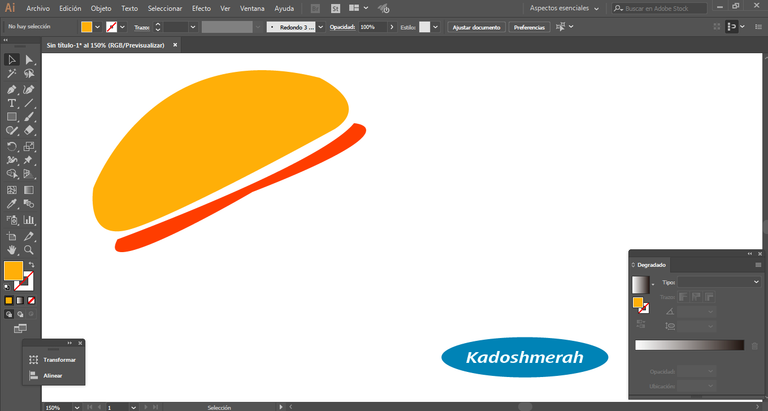
Con la herramienta pluma empezamos a dibujar

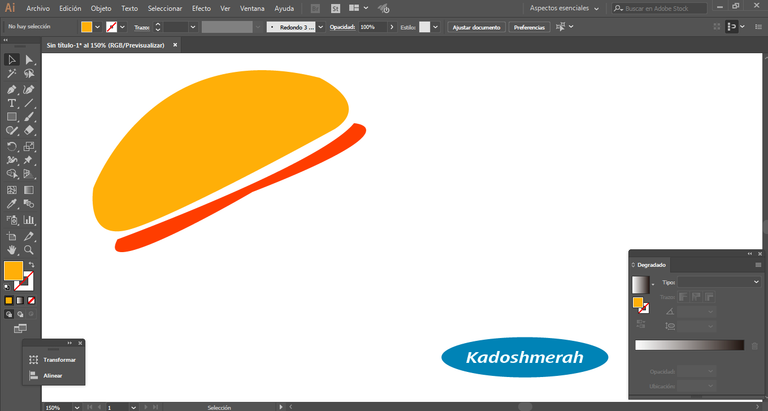
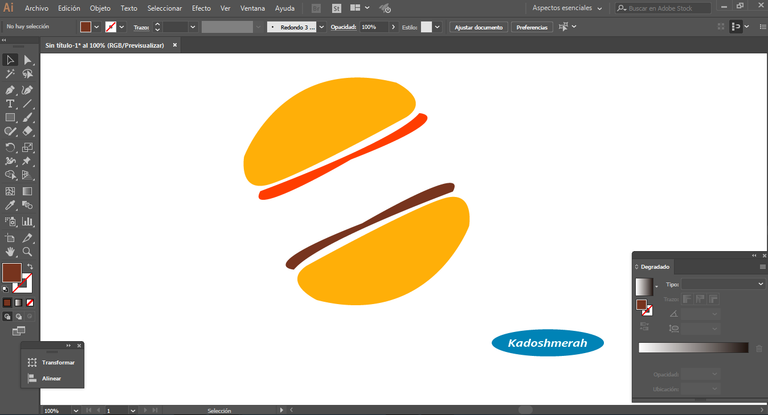
Hacemos una compia, movemos hacya abajo y giramos nuestro objeto.


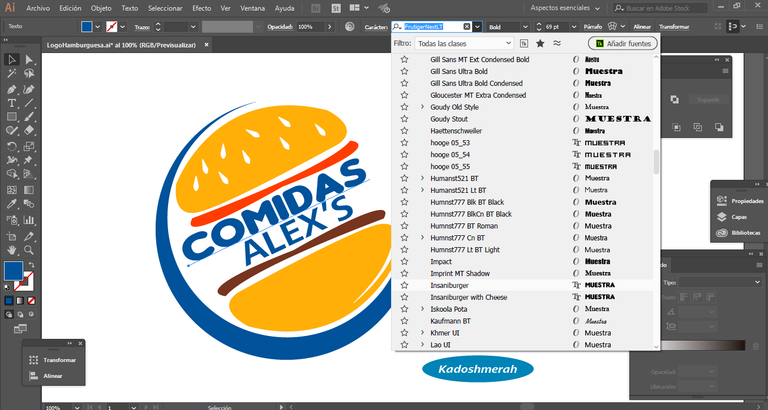
Empezamoa a trabajar con nuestra tipografía

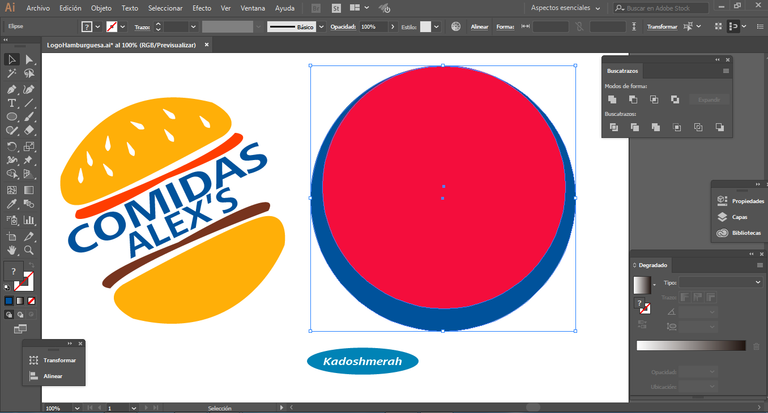
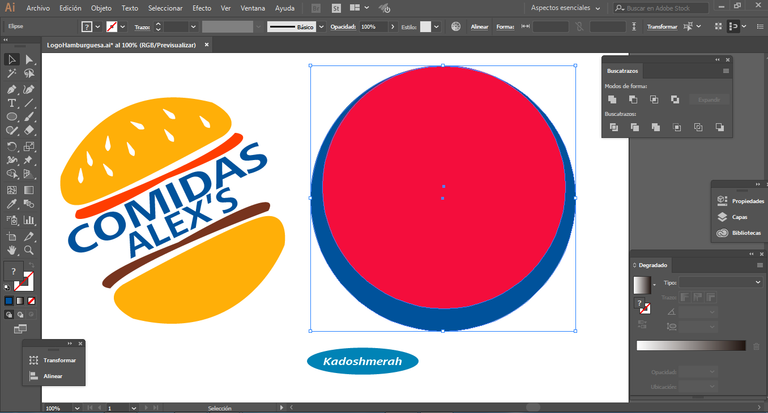
Creamos dos círculos, los superponemos y con la herramienta trazos, y la opción "menos frente" conseguimos lo siguiente:

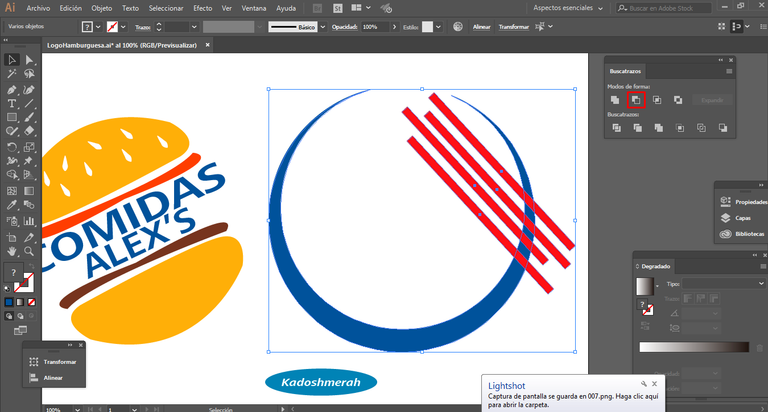
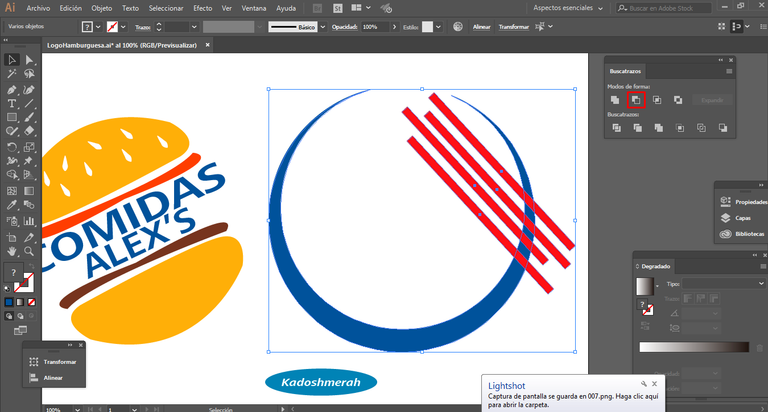
Hacemos varios rectángulos y luego los giramos y los superponemos sobre nuestro círculo cortado, luego con la herramienta trazos y la opción "menos frente" conseguimos lo siguiente:

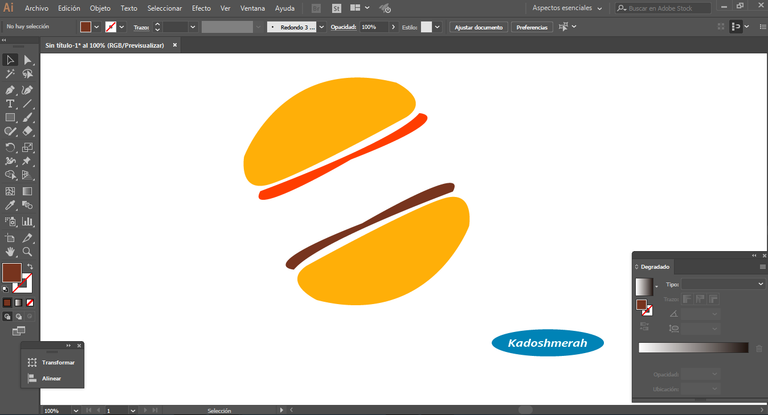
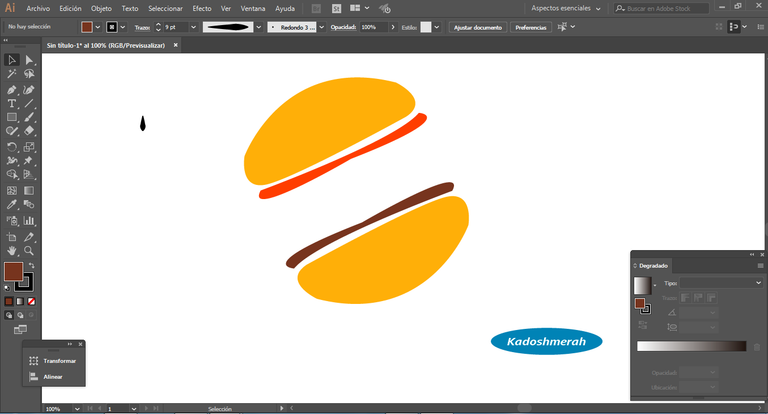
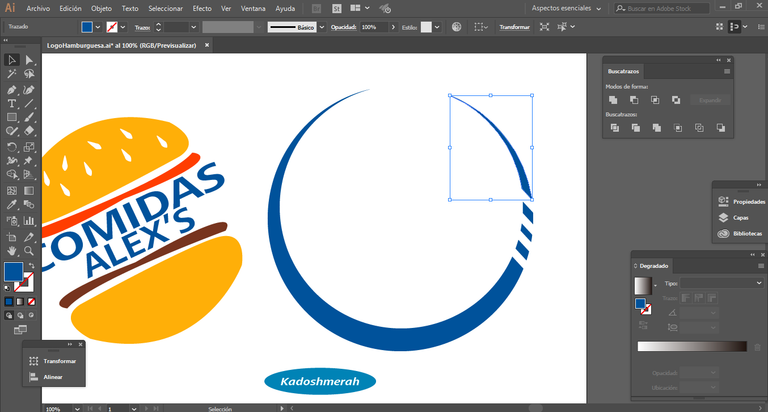
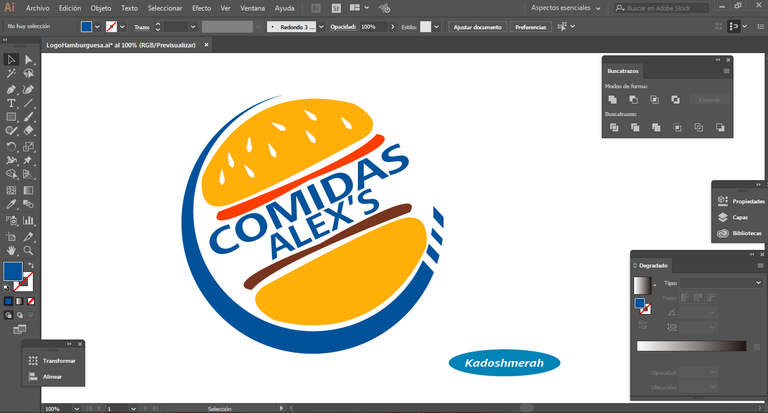
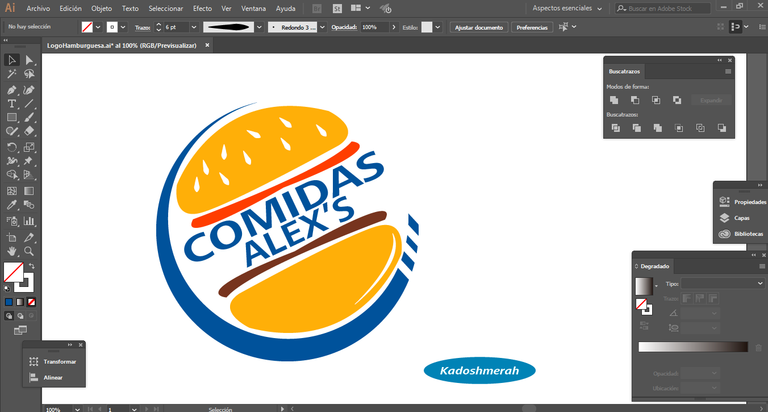
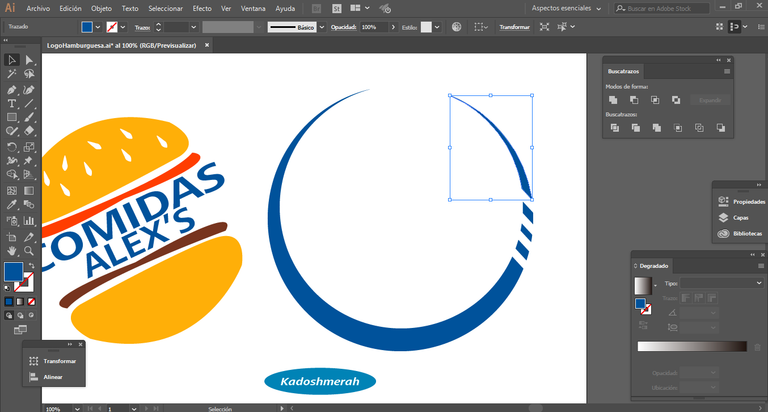
Eliminamos el sobrante de nuestro circulo, lo enviamos al fono y lo movemos detrás de nuestra construcción..


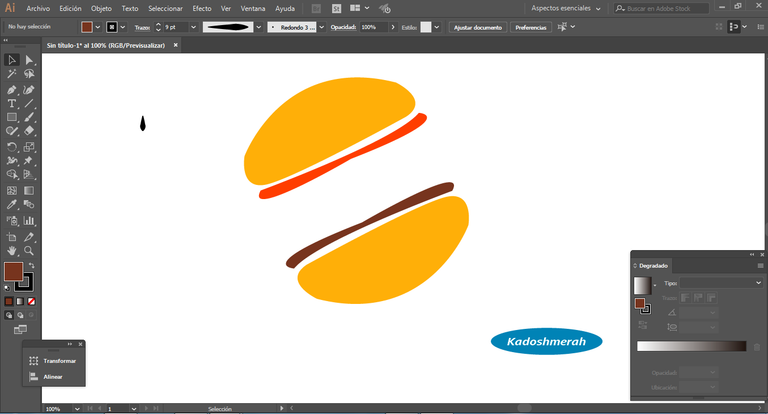
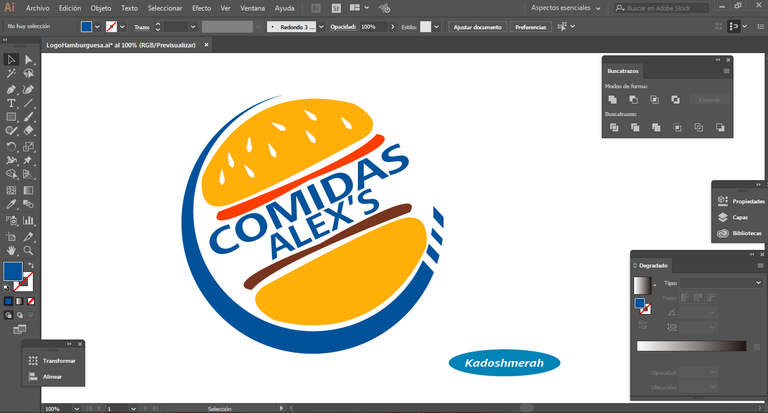
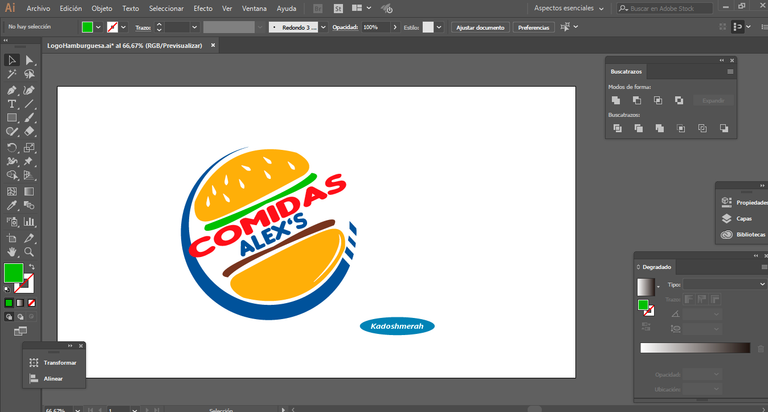
Le colocamos una curva blanca a nuestro pan de abajo

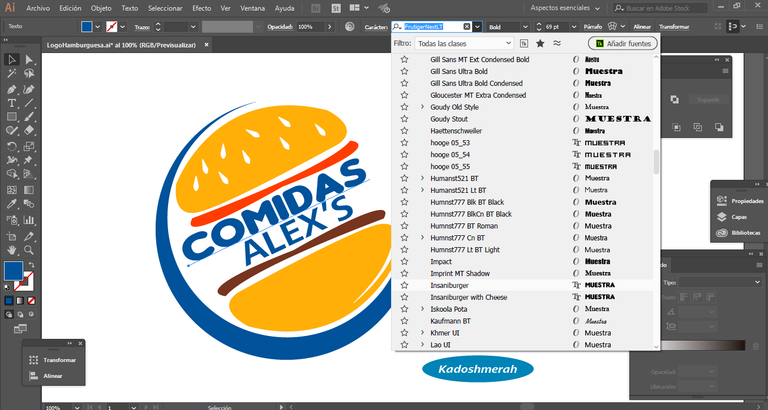
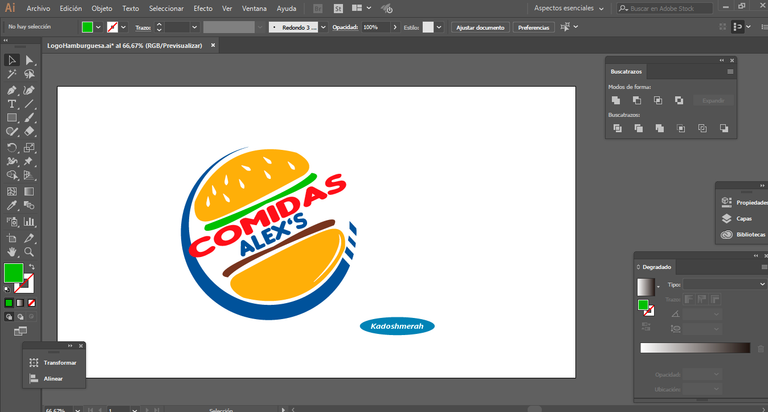
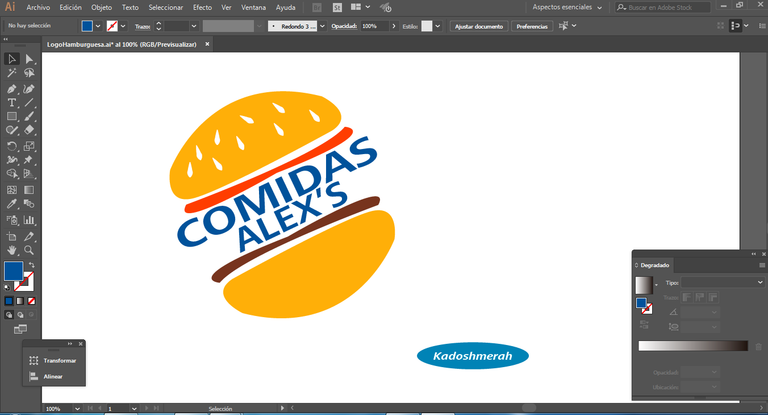
Por último cambiamos nuestra tipografia, le damos color rojo y alineamos.


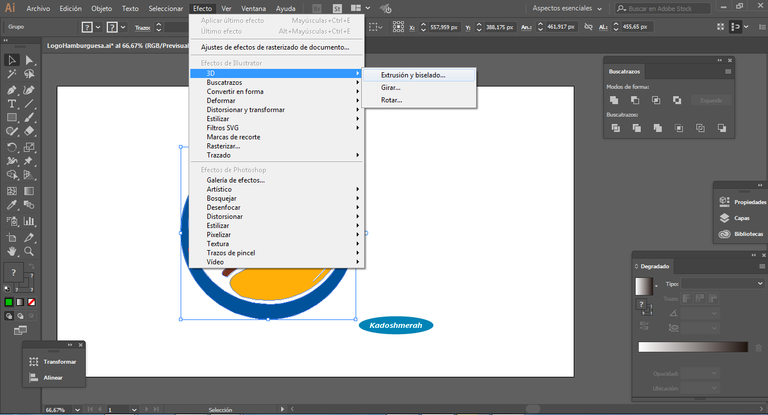
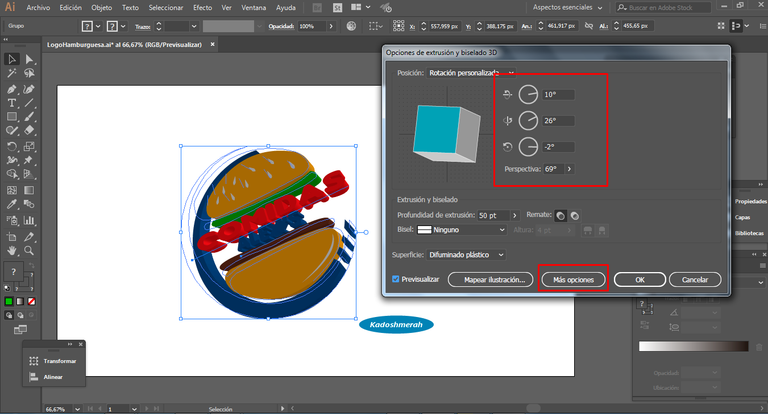
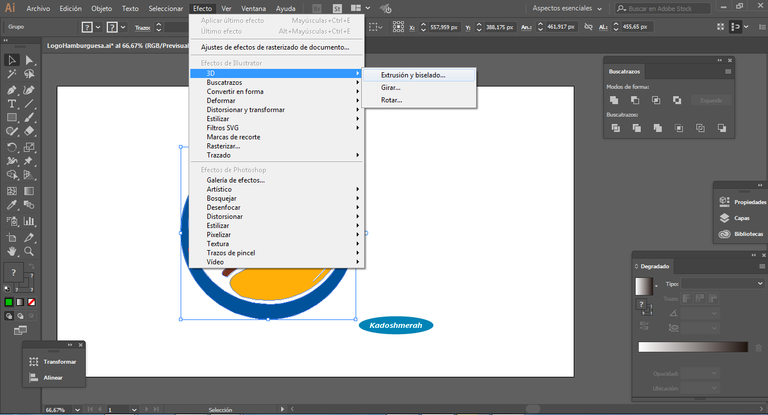
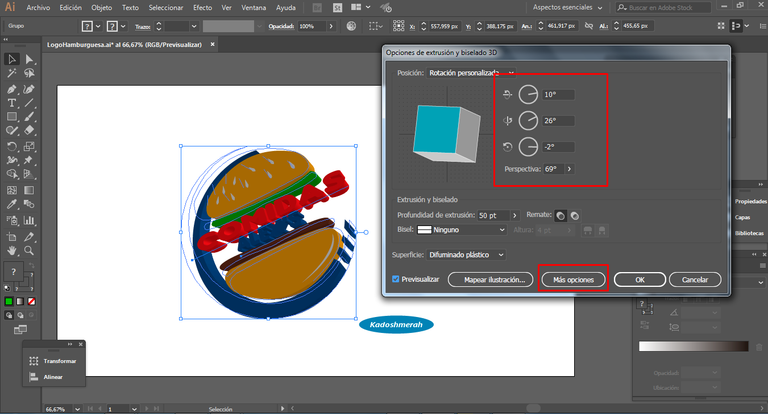
Seleccionamos nuestro imagotipo, vamos a efecto, luego a extracción y biselado y giramos nuestro objeto a nuestra preferencia.



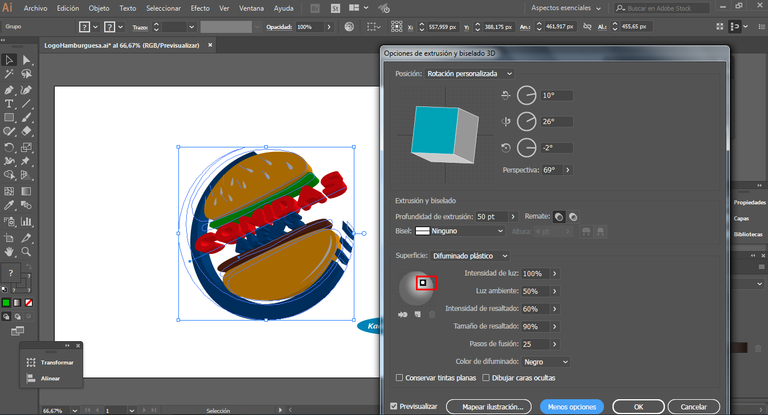
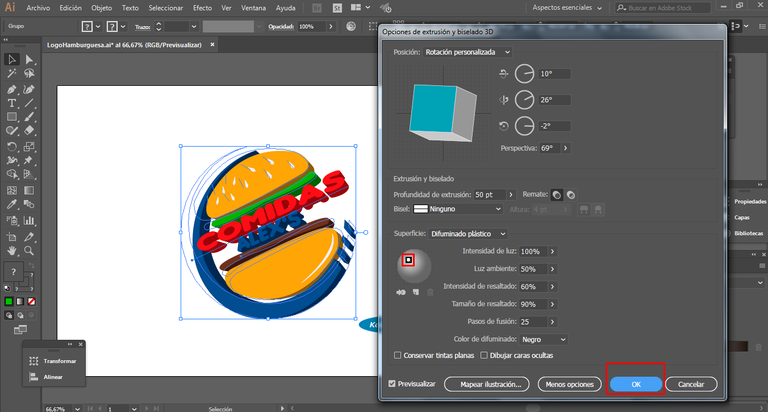
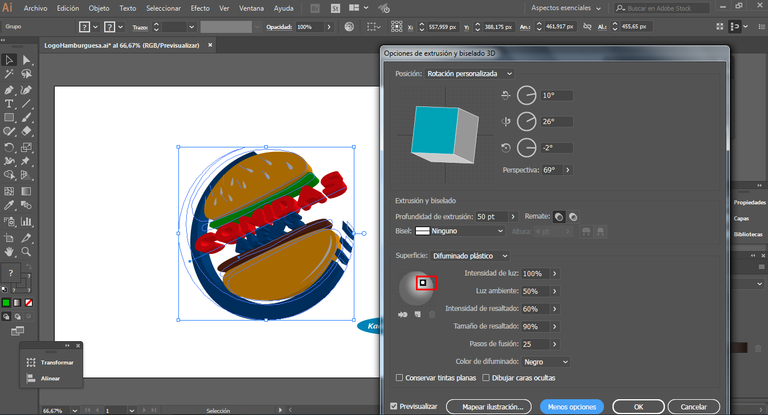
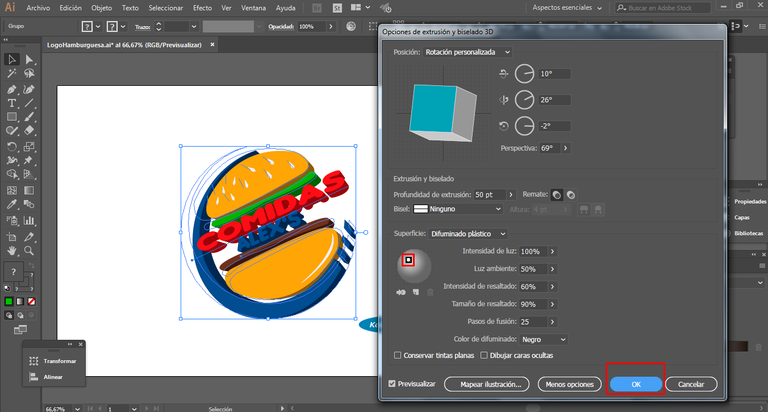
Luego vamos a donde dice más opciones y movemos nuestro punto de iluminación.

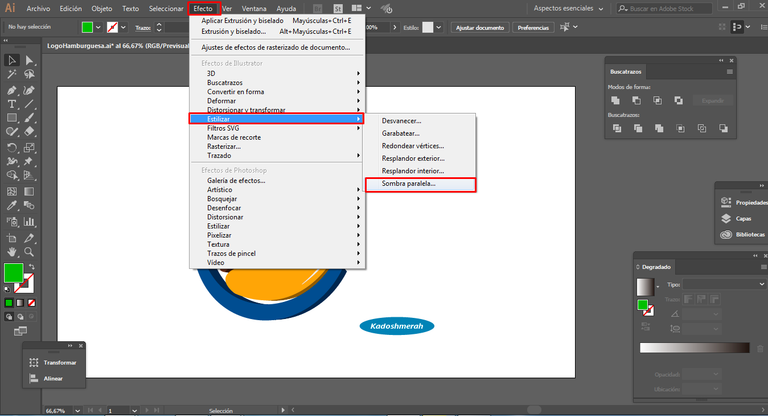
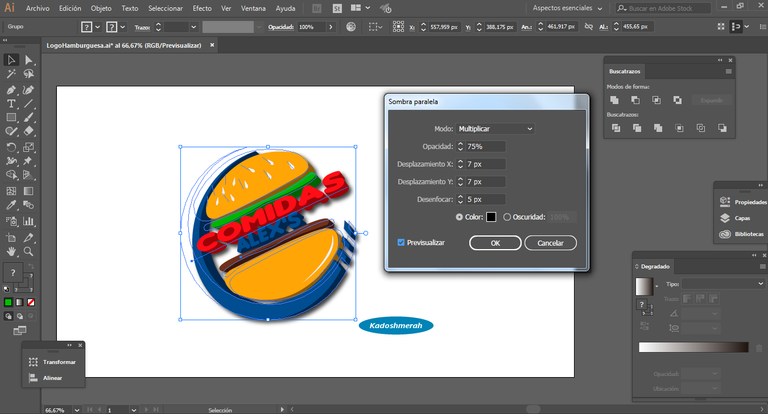
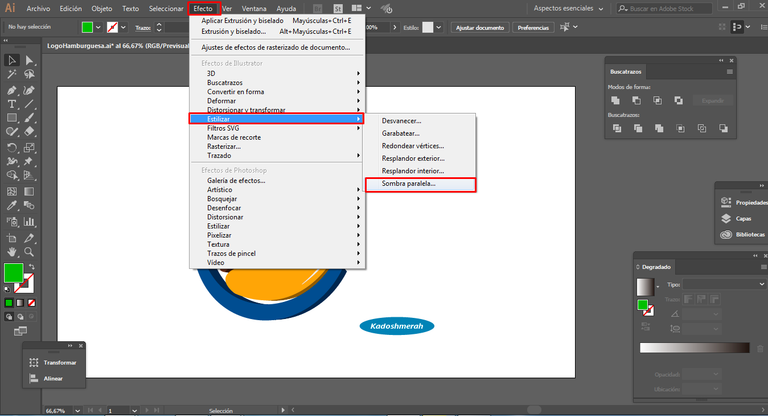
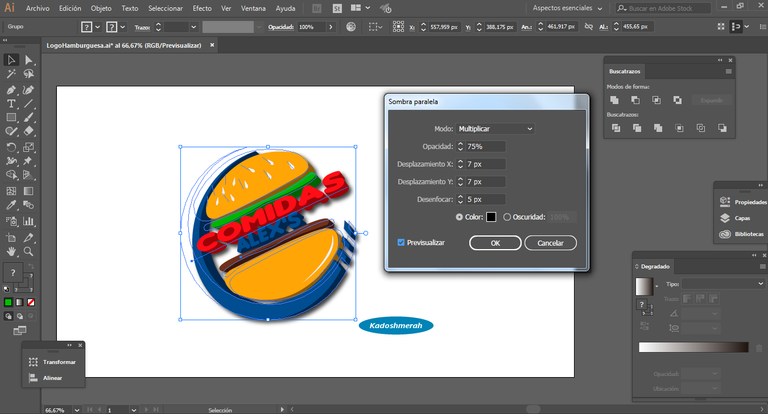
Ahora le vamos a dar un poco de sombra a nuestro imagotipo. Para ello vamos a efecto, estilizar y elegimos sombra paralela.

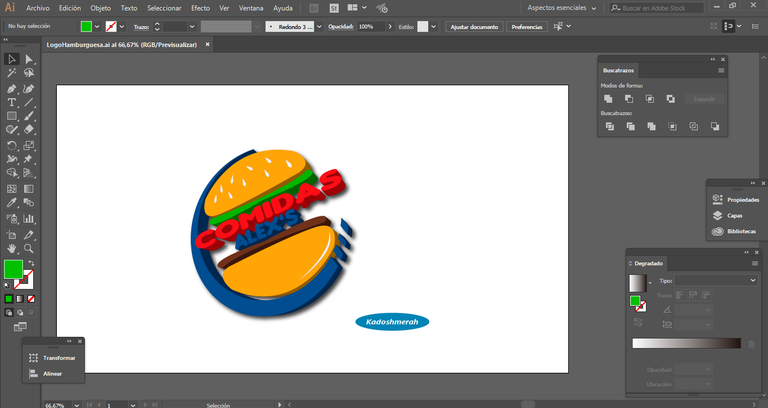
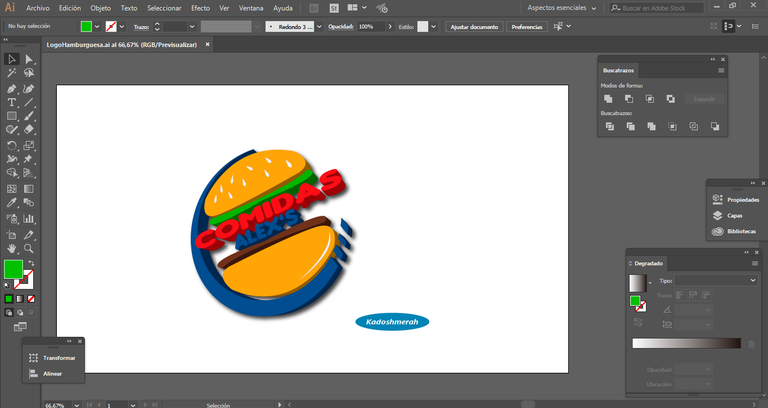
Le damos a pevisualizar y listo, ya tenemos nuestro imagotipo creado.



Buenos días a toda la comunidad hispana, y todos los que siguen de cerca mis post. Hoy les comparto este tutorial paso a paso de cómo crear un imagotipo 3D desde “Cero”
Creamos nuestro imagotipo

Con la herramienta pluma empezamos a dibujar

Hacemos una compia, movemos hacya abajo y giramos nuestro objeto.


Empezamoa a trabajar con nuestra tipografía

Creamos dos círculos, los superponemos y con la herramienta trazos, y la opción "menos frente" conseguimos lo siguiente:

Hacemos varios rectángulos y luego los giramos y los superponemos sobre nuestro círculo cortado, luego con la herramienta trazos y la opción "menos frente" conseguimos lo siguiente:

Eliminamos el sobrante de nuestro circulo, lo enviamos al fono y lo movemos detrás de nuestra construcción..


Le colocamos una curva blanca a nuestro pan de abajo

Por último cambiamos nuestra tipografia, le damos color rojo y alineamos.


Seleccionamos nuestro imagotipo, vamos a efecto, luego a extracción y biselado y giramos nuestro objeto a nuestra preferencia.



Luego vamos a donde dice más opciones y movemos nuestro punto de iluminación.

Ahora le vamos a dar un poco de sombra a nuestro imagotipo. Para ello vamos a efecto, estilizar y elegimos sombra paralela.

Le damos a pevisualizar y listo, ya tenemos nuestro imagotipo creado.



Me encanta este logo que bonito @kadoshmenorah.
Gracias @sandra89, honor que me hace tu visita amiga. Me alegra que te gustara. Saludos
me agrada!
Gracias @purpura por tu comentario, saludos...
Congratulations @kadoshmenorah! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness and get one more award and increased upvotes!