steemstream.com. However it's too much information, going by too fast for me.. So I made my own version :)First of all, all credit for this should go to @roelandp for his amazing
 You can find it at steemviz.com
You can find it at steemviz.com
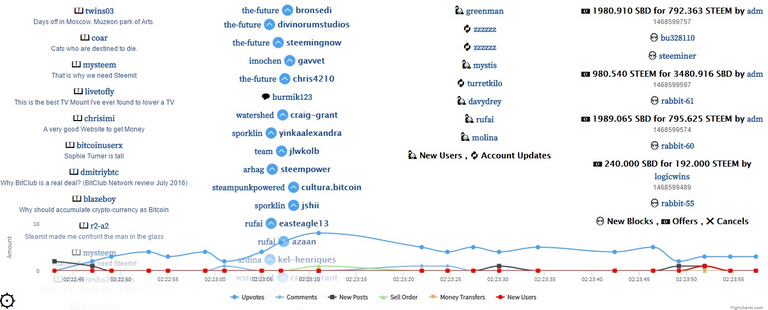
steemviz displays all new posts, votes, comments, users, blocks, transfers and trades on the steem network blockchain in real time.
I'm planning to expand and style this much nicer over time, but I thought it would be better to have this available ASAP instead of waiting for it to be 'perfect'. Just like my steemit-dark theme , I will be using this daily and modifying it as I go. My next goals are to be able to flag/filter specific usernames and tags , with optional sound notifications. I'd like the columns to be resizable, sortable, scrollable and to eventually have the whole interface able to be customised by the user for their specific need. And then it needs a toggleable night theme to go with steemit-dark too ;)
Hopefully this is useful to someone, thanks again to @roelandp for the original code and inspiration.
Ha that's cool dude... Thx for crediting me :)
You can also link to steemstream.com if you want because I guess thats where you got the code & styling :)
No worries, I did take the initial styling, inspiration and code workflow from steemstream like I said in all posts and on the site - and I did link you from the site itself. I just woke up from my powernap and will be launching v2 of the site later today that's a complete rewrite and closer to what I was originally picturing.
I'd also like to point out that everything is a remix ;)
No credit necessary, he thinks he's deserving to charge you $500.00 SBD.
4 hours ago transfer 0.001 SBD to ausbitbank Invoice for code usage of SteemStream.com in Steemviz.com: 500 SBD
I hadn't even seen that, thx for the heads up. I have a whole $0.2SBD to my name right now :(
I don't think you owe him $500.00. Especially since that would be the majority of your post reward. I recommend just giving him a generous tip.
I don't have that much to give yet anyway, but I'll find someway to repay him..
And while I really appreciate the inspiration, this thing is evolving so fast that the v2 code I'm working on is already unrecognizable ..
Whenever I feel guilty about building on somebody elses work I remind myself that Everything is a remix , and we're all building on the shoulders of giants. This wouldn't have happened without @roelandp 's steemstream , which couldn't happen with @pharesim 's steemjs, which was built using @xeroc 's piston .. Same goes for jquery, highscharts etc
Thanks!)
Pushed you some SBD (with upvotes ;) ) to help paying the invoice.
Cheers @pharesim , this wouldn't have been possible without your steemjs code - so everyone should vote you up too to say thx :)
Good stuff, nice to see some great content. I like the speed as we'll.
Thanks! I've got a lot more features in the works - stay tuned :)
Good stuff, thanks!
This is great. I'm wondering though why the column headings are placed at the bottom; They disappear once the page is full. Also is there somewhere to find the total number of steemit.com users?
I've already pinned those column headings to the top in my dev version, I'm working towards having those be draggable selectors to decide what items appear in which column..
Current user count will be included in v2 too, for now the count is up to 25,103 .
I want to make a post with my roadmap/checklist of features I want done for the v2 launch, buts I'm not sure if people are interested enough to be worth being distracted from actually coding it..
most of your links do not work.
Sorry about that, I've fixed the links now. Finger autopilot keeps wanting to type "steam" not "steem" :oP
hahaha the same **** thing happens to me every time ! :D
All works now as it should. Thanks.
Potential new feature: Some filters at the top of the page to only show activity from certain users, that we have as favorites... ;)
Good stuff :) I'll have a go at filters tomorrow, as well as making a dark theme toggle to match my steemit theme and sound notifications. Thanks for the feedback
It's a beautiful site... Thx for all the credits.... :) Btw did you see my invoice I sent you via SBD Memo? :D :D
Also I'm curious about how up your post will go!
Btw i am celebrating being yesterday's top post... By giving away steem!
Read about it in my post:
"🎉 Celebrate the first ever Steemit post to reach 1000 votes: time to give back!
https://steemit.com/steem/@roelandp/celebrate-the-first-ever-steemit-post-to-reach-1000-votes-time-to-give-back
true. The screenshot looks nice so a great idea, but the links don't work unfortunately.
Thanks! Fixed the links now
not sure what I'm missing but even if the code gets to the browser (looking at the source) the page is blank.
Edit: and it's SteemStream.com without the dash for @roelandp 's one.
Thanks for the heads up, I fixed the steemstream.com link now.
The other issue turned out to be because I loaded highscharts via http instead of https - this should be fixed now too :)
ссылки не работают
So google translate says the link is broken.. But this comment was aages after the initial 5 minute link typo so im thinking you might just be a bot translating other peoples comments maybe