When I switched from WordPress to Steemit, it took me a while to get used to the Markdown's formatting syntax. Then I looked into the styling guide a couple of times and made a list.
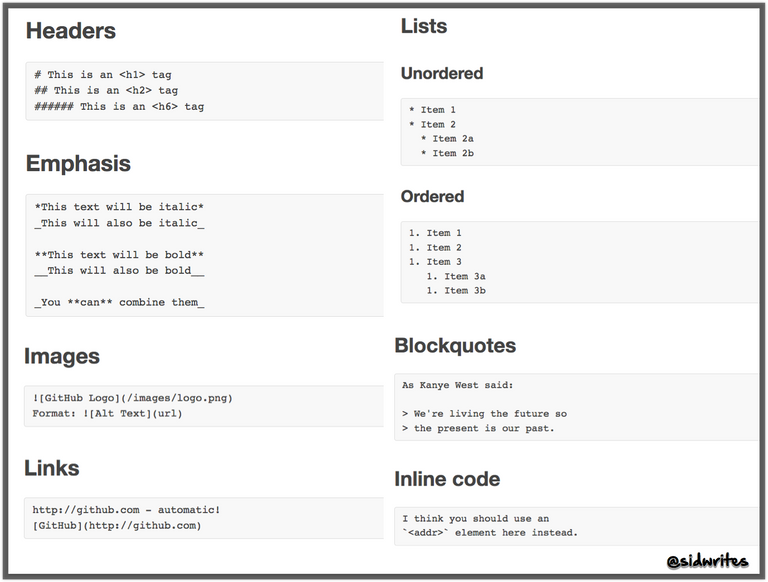
Here it is:

Note: You can save the image above for your future reference.
The above formatting list should be more than enough. Yet besides these, I have discovered 3 more tricks that are worth remembering.
And using them adds variety to your next post.
To start with:

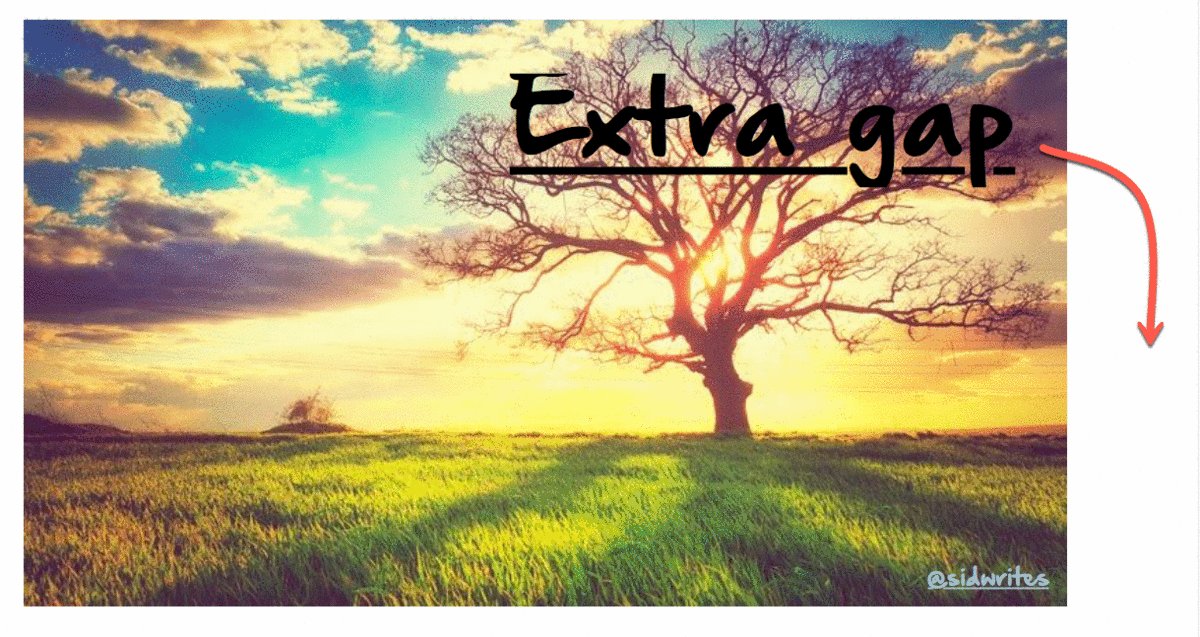
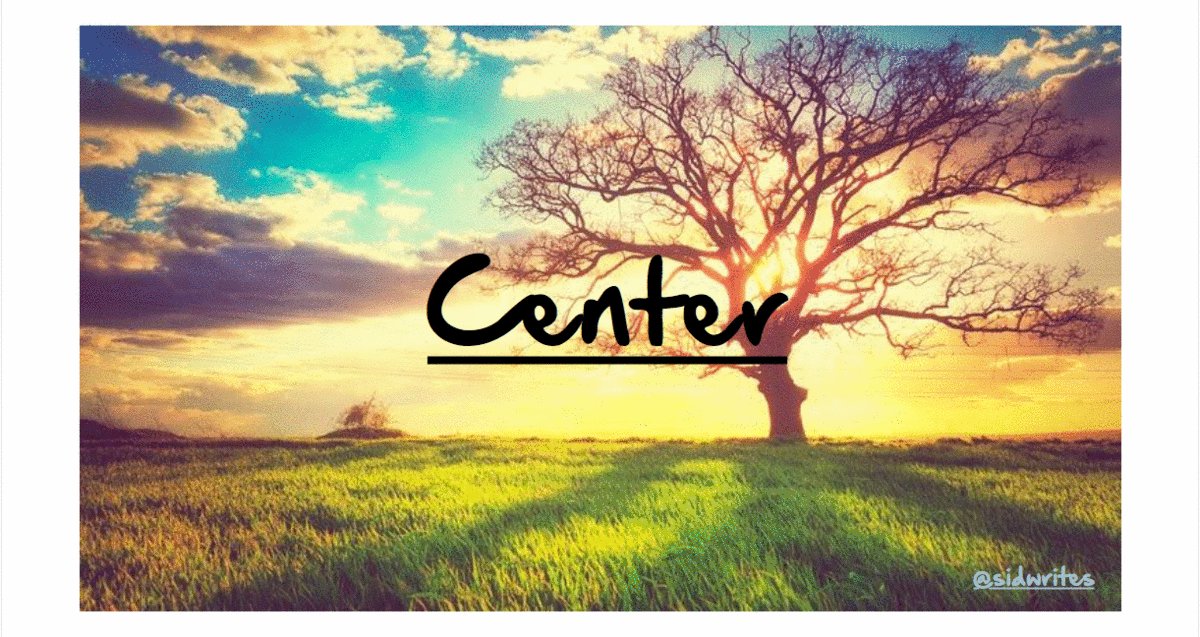
By default, every image uploaded to Steemit's editor is positioned to the left. And you can change that — center it — using tags.

I first discovered this this trick last night through @razvanelulmarin.
How to do it:
- Upload the image to the Steemit editor.
- Type
<center>before the image. - Type
</center>after.
This way your image is centered. You can also center a sentence or a word using this trick.

Why draw a line?
To make your article readable. Here is an example:

After the sub-heading, I have added a line. This necessary space makes reading easier. In HTML, this line is called Horizontal Rule.
How to do it:
- Open your Steemit editor
- Type
---anywhere
Three dashes is all it takes.
Update: As @marcusxman points out in the comment, you can also use *** or ___.

I do this occasionally. In fact, you may have seen me doing this in my previous post. Reason is simple: I like variety.

Because when our articles are longer, we may lose our reader. And that is why variety is important. Using image as a header is one useful choice, and certainly a great way to grab your reader's attention.
Throughout this post, as you may have noticed, I have used images as sub-headlines.
How to do it:
Method 1:
- Open Google Docs / Word / text editor
- Write and customize the text
- Capture and save the screenshot of this text
- Upload the screenshot to your Steemit editor
Method 2:
- Open any online image editing tool (I use BeFunky)
- Change the background image (optional)
- Write and customize the text
- Save the image on your computer
- Crop the image and upload to your Steemit editor
For the above image you see, I used Method 2.
There you have it...
Three simple formatting tricks you can use in your next post.
Hope it serves you well.
And I hope you found this tutorial useful. Let me know your thoughts through the comment section below.
And if you like this post, do consider upvoting and resteeming. Thank you!
Cheers,
Sid
Your post was mentioned in my hit parade in the following category:Congratulations @sidwrites!
Nice post. Resteemed to almost 900 people!
Agreed, I didn't know about the center and line drawing tags. That's really helpful.
Resteemed and followed.
Tom, I am so glad to know! Truly makes me happy that you found something useful out of this article. It is words like this that keeps me going.
Appreciate your resteem. Boy, does it feel good. :)
And thank you for your follow. Followed you back! Have a wonderful day.
@Aggroed, I cannot describe how encouraging this is. As someone who is new here and wish to stick around and share worthy, original articles, it warms my heart to see my post reaching so many people.
I am already seeing a massive influx of votes and comments, much thanks to your support and resteem. Can't thank you enough! Truly appreciate it. :)
Yeah dude. Great article! Just pay it forward and support my series the Minnow Support Project, which helps minnows get views through resteems!
uuuu 900!! I hope to get there...48 to go! :D
Check it bro- 912 right now!
Very helpful post. Thanks a lot
Trillex, I am so glad to know! Was going through your profile and saw those lovely wedding photos. Such a nice fam you have there. Stay in touch!
Thanks a lot @sidwrites...I will def stay in touch. 👊
Thanks for taking the time to compile this! Also, I appreciate the link you provided to the styling guide you used. I have bookmarked it, and will surely use it when I write my own content!
You love so many things. From nature to travel to crafting to cooking... and even finance. Do start posting and sharing your knowledge. We are all eager! :)
Thank you for your comment.
Thanks for these helpful tips. Now following you.
Thank you! Like you, I love living life to the fullest. Had to follow back! :) Cheers!
Great post--again @sidwrites. You're the perfect Steemit cheerleader!! So positive, upbeat, informative and inspiring. Thanks for sharing!
@sidewrites, this is surely informative. I had to go through some stress before I could figure out most of the formatting styles.
Than you for sharing what you've learnt.
Thank you @qoma. I decided to keep this article short and as a reference guide for anyone who wish to format their post. I am glad it is considered useful. Appreciate it. :)
Thanks for the info man this really helps me out! Resteemed and upvoted
James, I am so glad, my man! Really appreciate your resteem and upvote. Looking forward to read more of your stuff. See you around! :)
awesome ! thanks for upvoting my post ! upped back !
Karen, thank you so much! Aren't you amazing? :)
Hahaha ! thanks , same to you my friend !
A very helpful post. Thanks for sharing @sidwrites. I'm going to use this as a reference, for whenever I do my next post. Cheers!
Thank you @businesswri. Truly appreciate your continued support and assistance. Cheers! :)
Cheers! Keep it up. You are becoming an All-Star writer of Steemt :D
nice one ! very helpful , resteemed and followed :)
You are a producer and DJ! How can I now follow you back? :)
I love DJing, although I have only touched those instruments a couple of times. Thank you for your follow and resteem! Truly appreciate it. Looking forward to learn more about you! :)
@sidwrites knocks it out of the park again! great job little buddy!
From the land of cows, we are honored to have you here. Like @businesswri said, you are a cool dude. And I approve of his message. Thank you for making Steem a super-fun place! :)
Appreciate your comments and upvotes.
Priceless info.
Thank you! I love your DP!
And I love your concise comment. Wish you a wonderful day ahead.
Fantastic post! Incredibly helpful.
You've earned yourself a new follower :D
How can I not follow you? You are everything I dig. Congrats on your second son! Following you and wish to learn more about you.
Glad this post was helpful! :)
Good post for all newbies...A lot of the information out there is outdated!
However with regards to drawing a line, the (dashes) --- does not seem to work for me. If I tried doing the --- before and after my (subject) the after line does not appear, the line spacing and font size also increases.
I use *** before and after instead which seems to work for me.
You can also also use (three underscores) ___ to get the same effect.
Have you tried adding these dashes in a new line? That works for me. Pic here:
I notice the change in font size too. A new line should fix it.
Perhaps you may want to try it again. :)
Thank you! Never knew this. Added in the post above. SUPER glad you shared this! :)
Hi @sidwrites, yes tried it all but doesn't seem to work except for the *** and the ___.
I saw the formatting on a recent post can't remember from who now, it was just a few days ago. The original worked --- worked before because I used it and then all of a sudden it didn't and I was scratching my head.
Anyway, great tips on the other suggestions.
You can use hr tag for a line. It is like in HTML.
thank you for the line trick i will use it i am sure
Oh yes! Works well with the photos you are publishing. Thanks for your comment. Cheers!
This is very helpful. Thanks.
Well done!! I was wondering how people were customizing their posts so nicely. This info WILL come in very handy going forward! Thanks, buddy🤓
Now I know, why your articles Were better looking than many others, It's good to know afew tricks. Thanks for telling us. I will use them in my next post. If you know some more tricks, keep telling us.
I am so glad to know! Thank you so much!
100%. All about sharing, right? :) Have a good day! And thank you for your comment.
Great, and when do you sleep?
Haha! You know I used to wake up at 5 am. Now that's the time I sleep because of Steemit. Putting some effort into the platform you see...
So right now, I am hacking sleep. I am switching my routine and trying out new things. There's a 90 min sleep cycle I follow in the afternoon...
Sometimes I do it twice if I am totally exhausted. Otherwise life's good. I will perhaps write about this too! And hey, you don't sleep much either huh! :P
No, I don't sleep much, just from 2 to 10 in the morning and a few in afternoon, but that's not much for me.
That's twice the amount I sleep! Lucky man! :P
Maybe.
Best,
Isaac@sidwrites this is so unbelievably helpful. Thank you for bringing all the helpful time to one easy to find location.
Isaac, truly appreciate your comment. I am glad you found it useful. I thought no one will. :)
This is uber helpful @sidwrites, keep up the amazing work!
Thank you! Definitely going to publish more from now on because a wise man once said: "Work hard. Be happy." So true. Following you! :)
Hope to learn more about you. Cheers!
I appreciate that :)
@sarahjanele you need to start to use these enhancements to at a nice finishing touch to your post.
Thank you for tagging @sarahjanele. I am inspired!
She will love it :)
This means much to us newbies, bookmarked, thank you!
@freedomnation - You are seeking knowledge and embracing it. Nothing more important than that. :)
Glad this was useful. Thank you!
I figured most of this out on my own, but thank you for this man. Good content.
Glad to know @rondonson. They are simple tricks and I thought I will post because a friend didn't know about horizontal rule. I am glad I did it.
Thanks. This is very helpful.
Haha! Truly appreciate your comment. Thank you!
Great share, very useful! I had picked up some of those tips already but you presented more I was unaware of.
Thank you for this post
You know @gmuxx, these are simple tips. Nothing special, and no hacks. It is just that I discovered them recently and thought I'd share. Glad I did. :)
Thank you for dropping by. Wishing you a wonderful Sunday!
A tip you didn't cover, if I may
If you want to use a word as a link to a website place the word you want highlighted in between [] followed be the URL of the website it links to in between ()
For example
This is great, WILL try to implement this in my future posts :)
YES! I see you are into art / photography, so you have very little formatting to do, except for the images I believe.
Just knowing them definitely makes it easier, isn't it? Hope you will implement them when the time is right.
Thanks. This was kinda helpful, cause I'm new to to steemit.
Hi Botrix, welcome to Steem. There is some learning curve initially, but this post is all you need to format your future posts. Wish you all the best and hope you enjoy your stay! :)
Thank you @sidwrites. I will use these tips for sure.
So glad to know @bonni. Thank you for your comment. Truly means a lot! :)
Nice post! I liked. Very useful tricks . Thank you.
@Jocra, so glad to know you liked this post. Thank you for your comment. :)
Have a wonderful day ahead.
Really helpful as I'm still figuring out the Steemit platform. Thank you so much! :)
Thank you! I see you have been here for at least 2 weeks now. Trust me: this is where learning gets real. :)
And when I learned with utmost curiosity, it was all fun! Hope and wish you have fun sharing, you know. And if you have any questions regarding the platform, although I am new here too, let me know. Always happy to help!
Thanks so much! It's been fun and it's kind of feeling like the ultimate puzzle right now. I really appreciate your insights here and an offer of help, Steemit sure feels like a pretty epic community! Best of success to you :)
Oh. Trust me. I have been there. It only gets easier. And yes, we have a pretty epic community. :)
Following you already. So wish you all the best and hope to see you around!
Have a wonderful week!
Saving that list as an image is a great idea. I kept going back to the link that shows up after I begin writing in the editor window. It states that emoji's will also work, but when I tried it, it didn't call up any emoticons.
Thanks for your contributions!
Indeed. I thought everyone here will find it useful. So glad I shared.
Steemit doesn't convert this :) into 😀
So you have to manually find the yellow smiley, online, and paste it in the editor. Works just fine. I guess I will write about this soon. For now, check getemoji or any other website.
Copy / paste the emoji! 😜😜😇
Thank you for your comment. Appreciate it.
Lets see if I can make this work:
The list of emotes indicates that a smiley face is made by the code :smiley: , but even that does not work (as you can see here).
Oh yea! I like that markdown for the quote! I feel like a kid in a candy store! LOL
:smiley: won't work!
Steemit strips so many markdown styling, for some reason. Perhaps to stop people from feeling like a kid in a candy store! LOL
Eh! You see what I mean! 😂
Copying the emotes as images seems like a lot of extra work. But then again, finding the correct code is just as much trouble, so (meh), I just might use them some day.
You can also use any built-in browser extension - a smiley extension. I do hope you have visited websites like getemoji. It really is ctrl+c and ctrl+v.
True! Which is why I posted the first image.
I think you will do fine. :)
Excellent work dear friend @ sidwrites thank you very much for sharing
you have a good day
Thank you so much @jlufer - really appreciate it.
Have a good day yourself!
Just started following you to learn more. Hope to learn more about you! :)
Really useful post! Thanks for share ^_^
Thank you so much Silvia. Really glad to have you here. :)
Appreciate your comment. 😋
Nice post. Resteemed !💸
Thank you Andrianna!
Means so much to hear from you.
Truly appreciate your resteem. Made me happy. :)
I wish you a great day ahead. :)
Mutually! More smiles to you! 😁
Thank you, I'm still having trouble posting photos!
Hi Rebel, what's the issue?
You go to your editor (Submit a Story) and drop the image from your desktop to this editor. And then wait for the image to upload. Does it help? Let me know. More than happy to help! :)
Ahh, that did it. I was trying to add them directly from iPhoto...
Thanks so much!
Have a great day Sid
can I put cows in markdown? :D
yes yes these posts are so valuable on here! great work I needed that page break tip... much love
This post has been ranked within the top 25 most undervalued posts in the first half of May 28. We estimate that this post is undervalued by $29.24 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: May 28 - Part I. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.
very helpful @sidwrites upvoted your post.
Thanks for sharing.
Congratulations @sidwrites! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPIf you want to support the SteemitBoard project, your upvote for this notification is welcome!
Congratulations @sidwrites! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPIf you want to support the SteemitBoard project, your upvote for this notification is welcome!
Ha, love the gifs on centered images!!
Awesome tips. Thanks for sharing. Now hopefully I will actually remember to use them.
Good post. Thanks for the info.
Thanks a lot for these helpful hints. I knew some of them, but most are new to me an will he tried out. Great job, Sid! Upvote for this and following you.
Amazing work! Followed and Upvoted! Thank you for such a great reference that I will definitely make use of here on Steemit. Feel free to follow back.
I copied that markdown guide...this whole post is just awesome! Thank you sidwrites!
Very informative for new comers. Resteemed. Cheers!!!!1