@blueorgy and I have been quite busy trying to improve the Steemit Worldmap. I've decided to make a short summary of the latest updates here. Because of all these updates you may have to reset your cache (ctrl + f5 on a windows computer).
Automatic steemitworldmap code
It's an idea that wasn't really in our todo-list, but I noticed a lot of users were still struggling with adding the code correctly inside their post. What this means is that I made a miscalculation in the user-friendliness of the Steemit Worldmap. I go more in depth about that in my problems from a developers POV post!
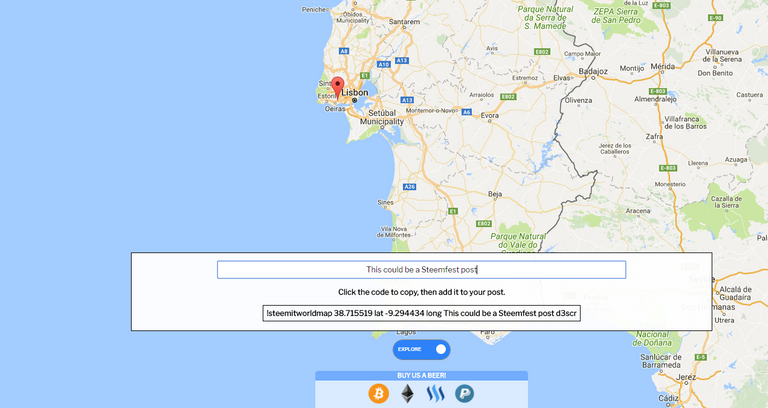
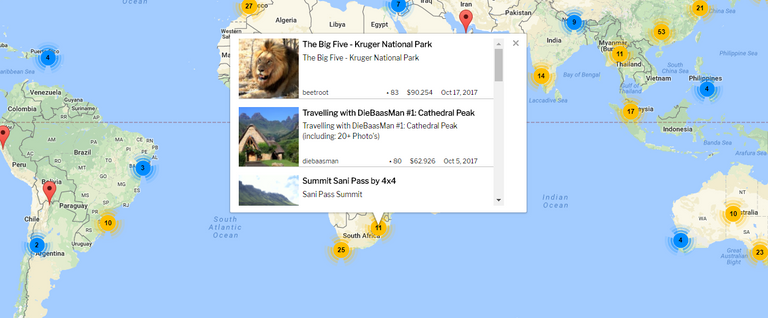
I figured it was about time I did something about that, so I've pretty much spend the whole day coding a little nifty feature. From now on you will see a little switch at the bottom of the Steemit Worldmap. Once you swap over to "code", you will get an empty map. You can click anywhere in the map, add your short description and voila, the Steemit Worldmap code will be generated for you. Clicking it copies it to your clipboard, so all you have to is paste it in your post!
FAQ section
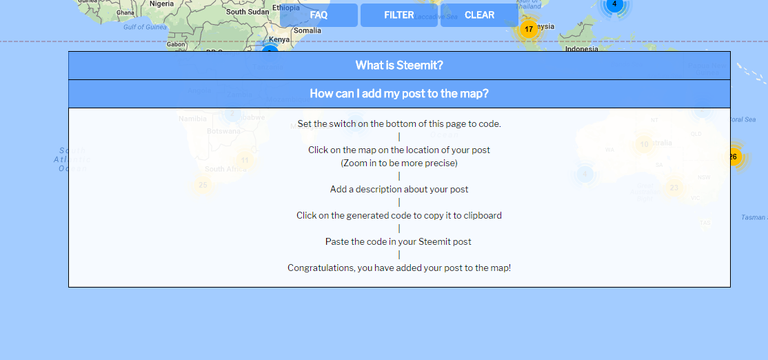
We noticed that there was no "How to" or anything alike available on the website. Expanding a bit on that idea, we have now added a FAQ section. For now it holds some information about Steemit and a little "How-to"-section. Over time other FAQs will be added.
Image loading
Images used to load painfully slow if they weren't cached. We've applied a whole bunch of fixes in order to improve this, on average you can expect images to now load give or take four times as fast.
Updated auto-comment
In order to get more people to use the Steemit Worldmap, we have added a little manual how-to section to the bot-comment. This should get some curious steemians to try it out, and I can't wait to indulge in more amazing content!

Bugfixes
There was a bug where when users would put quotation marks in their description their post would not get added to the Steemit Worldmap, this issue has now been resolved.

1. Go to the Witness Voting Page on Steemit.com
2. Scroll to the bottom of the page and locate the vote box

3. Type (blueorgy) in the box and click vote.




i thought i could place photographs on the spot but hat does not seem to be able? I have pictures from this link made with worldmap but i think it does not come as a link? [//]:# (!steemitworldmap 35.406821 lat 25.017586 long Stunning apartment complex SIRENA d3scr)
Thanks! We appreciate all the effort put into this app. I used it earlier on the toilet seat museum post... I don’t think it worked.
Heya, it might have been because I was just pushing updates live! Have you already tried making a small edit to the steemitworldmap code? That might trigger it to update!
I did add a space. No change. I think it’s user error! I will go review.
After several more attempts... not working for me. No biggie!
Hmm, I'm not sure what is causing it (I checked a bit ago and it seemed fine), I'll add it to the posts I have to review! It seems to happen from time to time, but I can't put the finger on what's causing it!
Thank you!
Great!
Based on your first post about steemitworldmap, i did one on portuguese...
https://steemit.com/steemit/@nascimentoab/voce-ja-viu-o-steemit-wordlmap-nao-precisa-ver-isso
Yeah, I think some of those updates were much needed ones too!
Awesome! I hope that brings some more Steemians to check out the map, thanks a lot!!!
🌟 FANTASTIC!!! These updates solve all the issues you discussed in the Whaletank. This just took the ease of use to the next level.
I have been referring everyone with travlel/photography posts I come across to the Steemit Worldmap - creating the tag right there on the map will be the biggest help for me converting new users for you.
Right! I like to think that I have this talent off adapting on the fly when I see an issue that really needs solving! Obviously there are still some other improvements I should add, but I think this was a pretty big step in the right direction!
Thanks !
I usually post travel and photo's location in this service.
Upvote And resteem to share with my friends and then they can understand how to use It.
Thank you, I've seen your photos show up on the map! Looking forward to seeing more of them!
Great, especially the automatic code feature is really awesome! :) Keep up the great work!
Yeah, we've been working quite hard on making it more user friendly and I think that was one of the biggest steps in that direction!
Hi I tried adding my posts to the steemitworldmap but it wont work.. When I create the code manually the bot wont detect it and when I go to the website to create the code automatically it wont let me click on a location. I can only drag the map around and zoom.
Maybe you can tell me whats wrong with the code, I put it all the way on the bottom of this post:
https://steemit.com/travel/@bypaul/traveling-to-southeast-asia-the-best-trainride-of-my-life-myanmar
Furthermore I just noticed, that my post: https://steemit.com/blog/@bypaul/hiking-in-austria-schneealpe has two replies stating, that it has been added to the worldmap. (It is only once on the worldmap website)
I see one is still the old comment, did you possibly made any edits to the post (that should trigger the bot again to reflect any possible changes made)!
I did edit the post, that might be the reason. Do you maybe have a solution to my other problem adding my other post to the worldmap?
Oh, I totally missed that one, my bad!
Regarding the automated code: hard refresh the page (ctrl + f5 on windows), check if that fixes it! If not let me know!
Also your post did make it on the map (I can see it in Myanmar), but probably you didn't get an auto-comment because the bot probably just made a comment somewhere else too (within 20 seconds an account can't post a new comment)! We're working on fixing that though!
I tried hard refreshing it several times, it didnt work..
The post in myanmar is my other post, I have 2 posts in myanmar but only the first one shows up :(
Oh yeah, just noticed!
Hmm, with the hard refresh the automatic code still doesn't work? Can you press F12 and tell me if there is any error that pops up?
On the post, one thing you can try is to edit it -> take out the code -> wait 5 minutes -> put in the code again and make a slight adjustment in it (like adding or removing a character) -> wait 5 minutes! That might fix it! (Also make sure to double check the lat, long just to be sure)! I'm now making the Daily Travel Post and I will feature this post either way as it's an amazing post! I hope we can get on the map!
very useful
here to support this project :) Upvoted
Awesome, thank you so much for your support!
By the way, I occasionally play Heroes of the Storm (new), Hearthstone (legend) and WoW (private server cata arena 2.3k rating)! So if I can help you with the gaming channel in a way, let me know!
join on our discord server who knows maybe we will at least play something :)
Can you throw me a link? Probably won't be for anytime soon as tomorrow I'm leaving for Steemfest, haha!
here it is https://discord.gg/CZSXJwy :)
hi im just new here and im a bit confuse with all the codes and some stuffs on adding steemitworldmap on my future blog.
Thank you for your work, i will fill the worldmap with some pictures i took during my photography tours. Most of my pictures will be from Austria but i travel a lot so i have pictures from different countries on my harddisk i want to show to the steemit community. I am also looking forward to see a lot of other peoples pictures on the map. Nice project, apreaciate your work.
I love the feature, really cool. What is the 'd3scr' for?
Sorry I missed this post but I love the new feature of creating the code direct from the Steemitworldmap.com site. Makes it much easier and less likely for me to mess the process up
Looks like a really cool feature. But sadly I can't seem to get it to work even though I used your new cut and paste code method. I tried it by inserting in the edit mode of my original post and in a reply added to the post. It shows the code but no reaction. Should it happen instantly, or do I have to wait for a while before its active.
UPDATE: I got it working by using Chrome instead of Edge, and adding a blank line in front of the code.
Hey, we had a few hours of delay yesterday! Normally it should show up within 10 minutes or so!
This is so great, I am trying to put something together and found this with the help of @alktoni. The World map will make it so much easier.
Thanks a lot and great, great job !!!!!
Great work! Keep up the good job! I've just used this myself :)
Supporting this, Upvoted and Voted @ Witness Voting Page.

Hi @steemitworldmap, I tried exactly like you said-twice-but the link won't appear. Can you tell me what I did wrong? this is my first attempt to insert a link from steemit worldmap.
Thanks!
update: I receive comment from steemit worldmap with links but it still not appear in my post..
It is not supposed to appear in your post. It's supposed to appear on the map, haha!
Yup haha thanks
@blueorgy this worked for me maybe once or twice in the (distant) past, but when I tried it again, no go.
I tried several times, so you tell me what I am doing wrong!?
Screen clip of my post edit:
this is the code I generated:
(just the coordinates, since the code does not show in the msg)
!steemitworldmap 48.279899 lat 16.333886 long KAHLENBERG - The Gates of Vienna d3scr
and this is my post:
https://steemit.com/photography/@thermoplastic/kahlenberg
Same here. Worked in the past but no longer. I pasted to code from the @steemitworldmap in my post editor, but it does not appear anywhere in.my post or comments. Did you find a solution?
yes, you need to be patient and wait for it.
Put the code on the bottom of your page. It is not supposed to show. You would then after a while get a message from worldmap that you are on the map. On there, you have two links - the author link (which shows all your locations) and the post link which points to your map location for that specific post. You could then copy it and put it on your blog.
It work for me just recently:
https://steemit.com/comments/@thermoplastic/are-there-trolls-on-steemit
Wow! That's good. Thank you very much!
Is this project still active?
https://steemit.com/@asadali12
follow me for follow back
Please upvote all my post.
for upvote back
Thank you.........