@blueorgy this worked for me maybe once or twice in the (distant) past, but when I tried it again, no go.
I tried several times, so you tell me what I am doing wrong!?
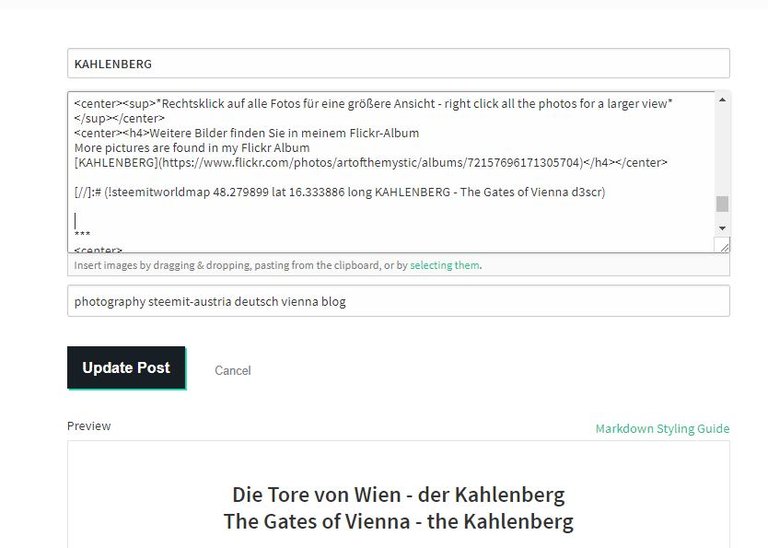
Screen clip of my post edit:
this is the code I generated:
(just the coordinates, since the code does not show in the msg)
!steemitworldmap 48.279899 lat 16.333886 long KAHLENBERG - The Gates of Vienna d3scr
and this is my post:

Same here. Worked in the past but no longer. I pasted to code from the @steemitworldmap in my post editor, but it does not appear anywhere in.my post or comments. Did you find a solution?
yes, you need to be patient and wait for it.
Put the code on the bottom of your page. It is not supposed to show. You would then after a while get a message from worldmap that you are on the map. On there, you have two links - the author link (which shows all your locations) and the post link which points to your map location for that specific post. You could then copy it and put it on your blog.
It work for me just recently:
https://steemit.com/comments/@thermoplastic/are-there-trolls-on-steemit